我在《不需懂代码,10分钟在Github上搭建免费且已成型的个人博客网站 》(后面简称基础篇)一文中,介绍了完全不懂代码的小白如何在10分钟里利用Github或Gitee(码云)上搭建一个成型的个人博客网站。当时承诺了还要写“进阶篇”,现在过了很久,在网友的催促下才来写,很不好意思。
下面我介绍一些你可能要用到的技巧,以实用为主,尽量符合你能想到的由浅入深的次序。
另外,由于国内访问Github有时候还是可能不太稳定,我在基础篇中建议用Gitee替代,基本内容的操作完全一样。这里我也把Github和Gitee一起讲,它们仍然非常相似。
1、如何修改、删除或创建文件?
从我这里Fork网站过去后,你的第一件事是改配置(_config.yml文件),然后除了写博客,就是改“About”(about.html文件),因为你不想里面的内容还是介绍我的。
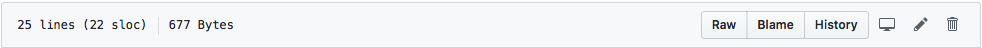
我们在初级篇中讲到,每个文件点开后,在页面右上角有一支笔,点击可以修改文件。修改好了之后,点击页面底部的Commit changes,然后稍等片刻,刷新几次你的博客网站,就可以看到修改的内容了。
然后就在笔的旁边,还有一个垃圾桶,点击它可以删除当前文件。

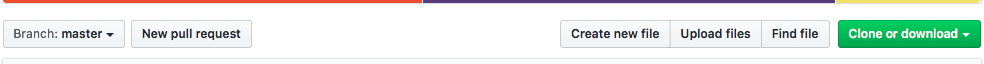
那么创建新文件,就是在每一级目录文件列表的页面,右上角有一个“Create new file”,点击它就可以新建文件。旁边还有个“Upload files”,想上传文件也可以。

在Gitee里,这些东西都是中文按钮,所以看看就懂,这里就不讲了。要注意的是,如果你在Gitee不是付费用户,那么任何的修改都需要再次通过“服务-Pages”手工更新部署你的网站(详见第4部分),才会生效。
关于文件操作知道这些就够了。更复杂的操作在Github客户端上做要方便得多,下面第3部分讲如何安装使用Github客户端。
2、如何调整菜单?
你看到网站的右上角的菜单,其实是指向一个个文件。这些文件就是主目录下的所有.html文件,除了index.html代表Home所以必定在第一个位置之外,其它文件都是按照文件名排序从左到右排列过去的。

所以为了控制菜单次序,需要在文件名前加上1、2、3这样的数字。至于这个按钮的名字,是在文件内容中第一行的“title:”后面写的,所以若你要中文菜单的话,改那个地方就可以了,不需要改文件名。
如果你要增加菜单按钮,那么也要创建相应的.html文件,并如上所述控制好次序。
3、客户端与本地调试
以上都是少量修改。如果有比较大量的修改,建议安装Github客户端:GitHub Desktop。
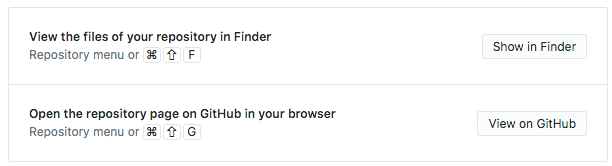
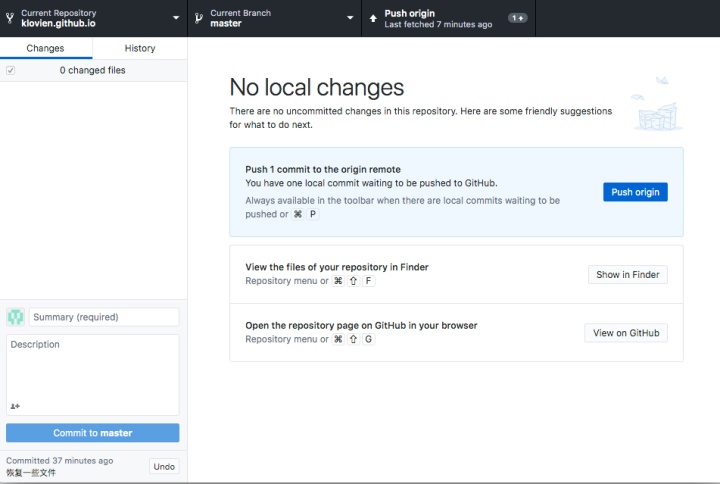
下载安装好后,用你的github账号登录,然后选择你的仓库名,克隆(Clone)到本地。点左边栏(或左上角)的仓库名,右边会出现这样的内容:

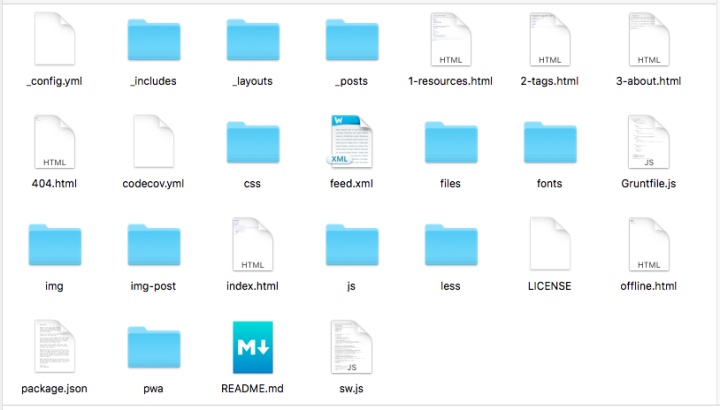
上面一行的按钮是打开文件管理器,点击你就可以看到你本地电脑上的对应Github仓库的文件目录,跟网上的目录结构完全一样:

然后你就可以在本地修改、删除、增加文件,包括文件目录操作。其中_posts是存放你的博客文章的地方,img存放图片的地方。
若在本地文件夹里有任何改动,当你回到Github Desktop时,它会列出你刚才做的改动,然后你点左下角的“Commit”之后,是这个样子:

然后点右边的“Push origin”,就把本地的改动同步到网上去了。
现在你想修改头像就简单了:先把头像图片放到本地img目录下,修改_config.yml文件中关于头像的那一行为你的图片文件名,然后Commit、Push同步到网上就可以了。
对于大量的修改来说(例如批量删除文章,或批量修改文章的文件名),本地修改文章比直接在网上改要方便得多。但这还算不上“本地调试”,本地调试的预备过程比较麻烦,这里就不讲了,想了解可以去看看BY的原文。
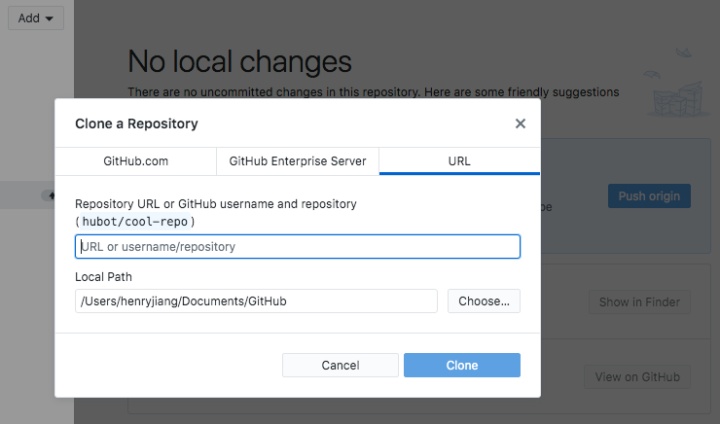
那么有人问,Gitee也有客户端吗?答案是没有。但我悄悄告诉你,Github Desktop是可以用于Gitee的。方法很简单:点击左上角的Add,选择Clone Repository,然后在下面这个界面上选URL,把你Gitee仓库的URL地址拷贝进去,点击“Clone”,就可以了。这样你左边栏会增加一个Gitee的项目仓库,类别是“other”。

4、MD文本编辑器
既然说到在本地修改文章了,那不得不提一下MD文本编辑器。MD是Mark Down的缩写,是一种格式标识文本,用来写对格式有点儿要求但要求又不高的文章很方便。博客文章就是很合适的一种。在这里,你写的博客文章都用.md后缀命名。
MarkDown主要格式规则:
- 标题:# 代表标题,几级标题就用几个#号
- 列表:* 代表无序列表,1. 2. 3. 代表有序列表
- 链接:[...](...),中括号中是链接名,小括号中是链接地址URL
- 粗体:用两对*号包围起来,即 **粗体字**
其它规则要什么就网上搜什么吧。
当然,你可以不用专门的MD编辑器,用一般的Note之类的一般文本编辑器也可以。但专门的MD文本编辑器更好用。
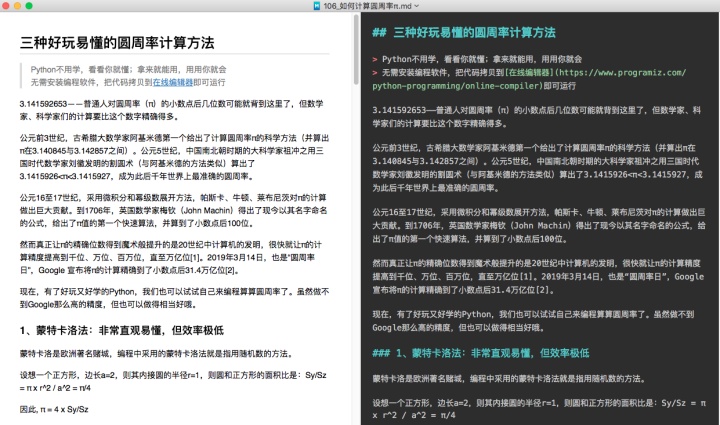
Windows上的MarkDown编辑器很多,而Mac电脑上我推荐这个MacDown工具,所见所得功能做得比较好:屏幕分两半,一半给你输入文字,一半显示效果,左右可互换,看你喜欢。菜单中有“格式”这一项,所以上述格式规则不记得也没关系。

最近人们比较推崇一款叫做Typora的Markdown文本编辑器,Windows/MacOS/Linux平台上的版本都有,目前都还是Beta版的。它真的太棒了,有的人为它激动到哭。有兴趣你可以也试一下,不过看样子这个软件升级到正式版后有可能要收费,到时候你要看看你的钱包再做决定。
写完或者修改好后,存盘到相应目录下。然后记得回到Github Desktop客户端,提交和上传新文件到仓库中,刷新几遍网页,你的新作就可以出现了。
注意,Github改动文件后,是自动反应到Page网站上的(可能有延时,或刷新几次网页即可)。但Gitee不是,除非你是Pro版本。Gitee普通版本,需要手工重新部署网站:在仓库上方的菜单中找到“服务”菜单,选择“Gitee Pages”,然后看到这个:

点击更新,文件改动才会更新到你的网站上。每次改动都必须这样做。
5、关于少量修改代码
进阶篇也能做到不需要懂代码。但是如果你要想修改得多一些,以更符合你自己的想法,可能需要稍微了解一下“HTML标签”是什么。
HTML标签一般是成对出现的,你可以理解为一对“括号”,以表明做一件事,例如:
- <p> .. .</p>
- <a> ... </a>
- <div> ... </div>
- <script> ... </script>
等等这样子的,左括号是一个被尖尖号包起来的单词,表示开始,然后是一些要做的事(可以有很多行),右括号比左括号多一个“/”,表示结束。
你不需要知道这些标签的意思,但你要知道他们是一个整体,因此当你要复制一些东西的时候,要从“左括号”开始到“右括号”结束整体复制。你还需要知道它们像括号一样,也是可以一层套一层嵌套的。
你要做少量修改的时候,先用文件管理器全文搜索的方法,定位到你要改的文件,然后打开该文件定位到要改的内容。只改内容的文本文字(或某些URL地址),不要改动这些标签,那你就是安全的,不会把你的网站给弄崩溃。
有了这点“关于代码的知识”,就够用了。这样你也可以少量修改菜单所对应的那几个HTML文件了。
比如,你可能注意到在我的博客主页大标题下面,有三个快速链接按钮。这是我出于自己的需要,用不太规范的代码简单写出来的。如果你不想要这几个按钮,或者要改它们的文字和链接,请打开index.html文件,删除或修改第7到23行整段的内容即可(我已经贴心地在这一段前面写了<!-- 快速链接。可修改链接和名字,或整体删除 --> 的注释字样)。
OK,恭喜你!到此为止,你已经基本玩转Github或Gitee的Page个人博客网站了。
接下去,你有兴趣继续玩下去的话,可能还有两件事情要关心一下:
- 评论系统
- 独立域名
我们将在《在Github/Gitee上搭建免费个人网站和博客(延伸篇)》中说说这两件事。
看完觉得有用请点个赞,谢谢!




















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








