关注小编,教你如何制作网页
HTML5是超文本标记语言(HyperText Markup Language)的第五代版本,它是书写网页代码的一种规范、一种标准。它通过标记符号来标记要显示的网页中的各个部分。浏览器根据这个标准显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等。),可以说HTML是网页编程的基础。
网页制作过程中,为了开发方便,通常我们会选择一些较便捷的工具,如:Editplus、notepad++、sublime、Dreamweaver等。实际工作中,最常见的网页制作工具是Dreamweaver。现在,我们使用Dreamweaver来一个HTML5的页面吧。
01
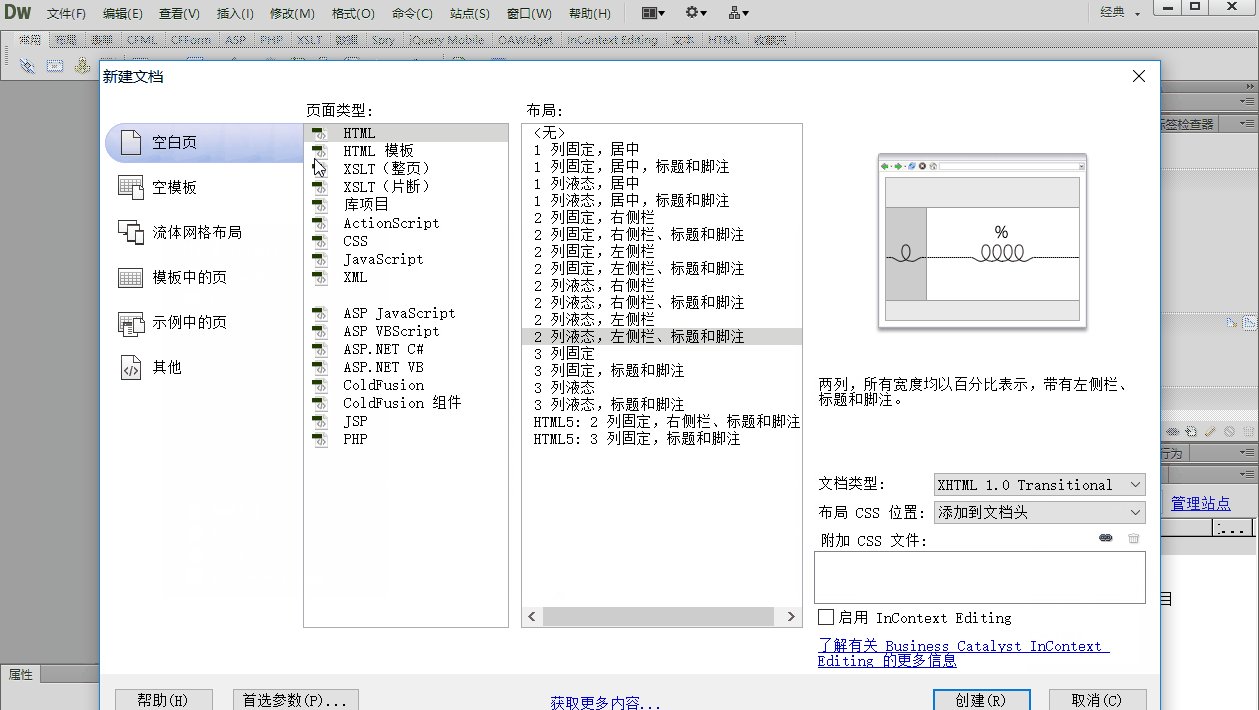
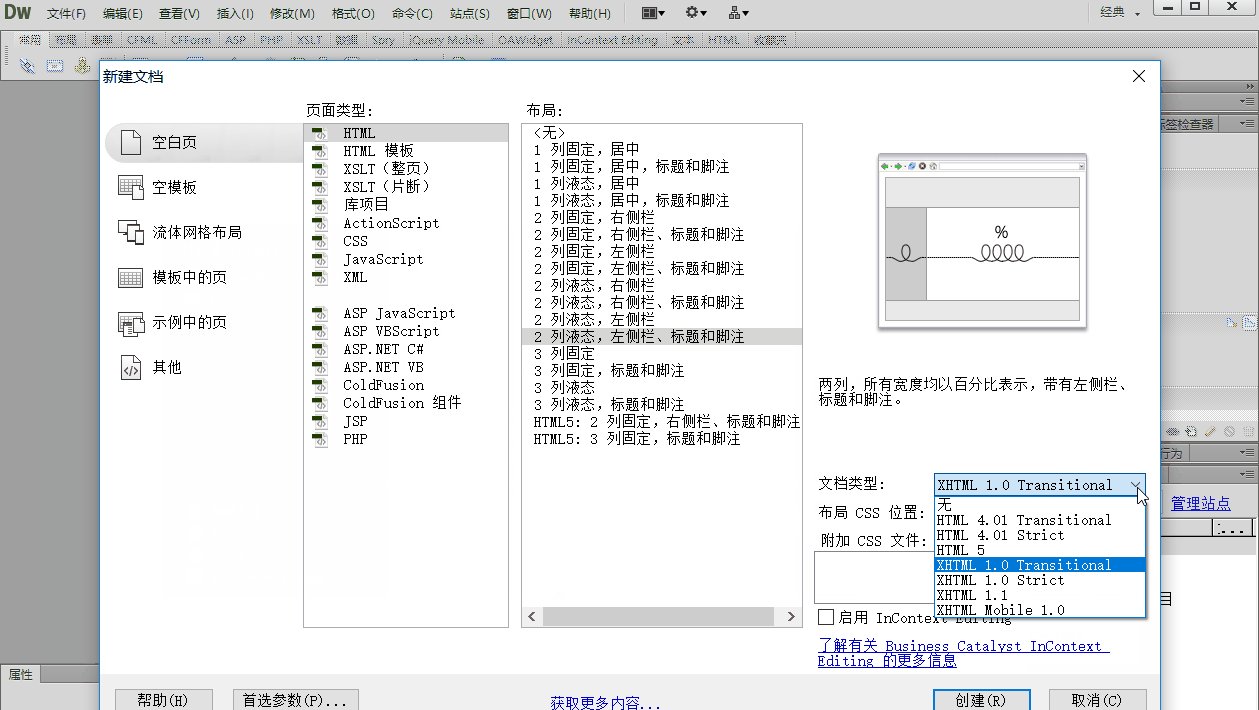
打开DreamweaverCS6,选择“文件”中“新建”命令,弹出“新建文档”对话框在“页面类型”列表中选择“HTML”选项,在右下角的“文档类型”下拉单中选择“HTML5"

02
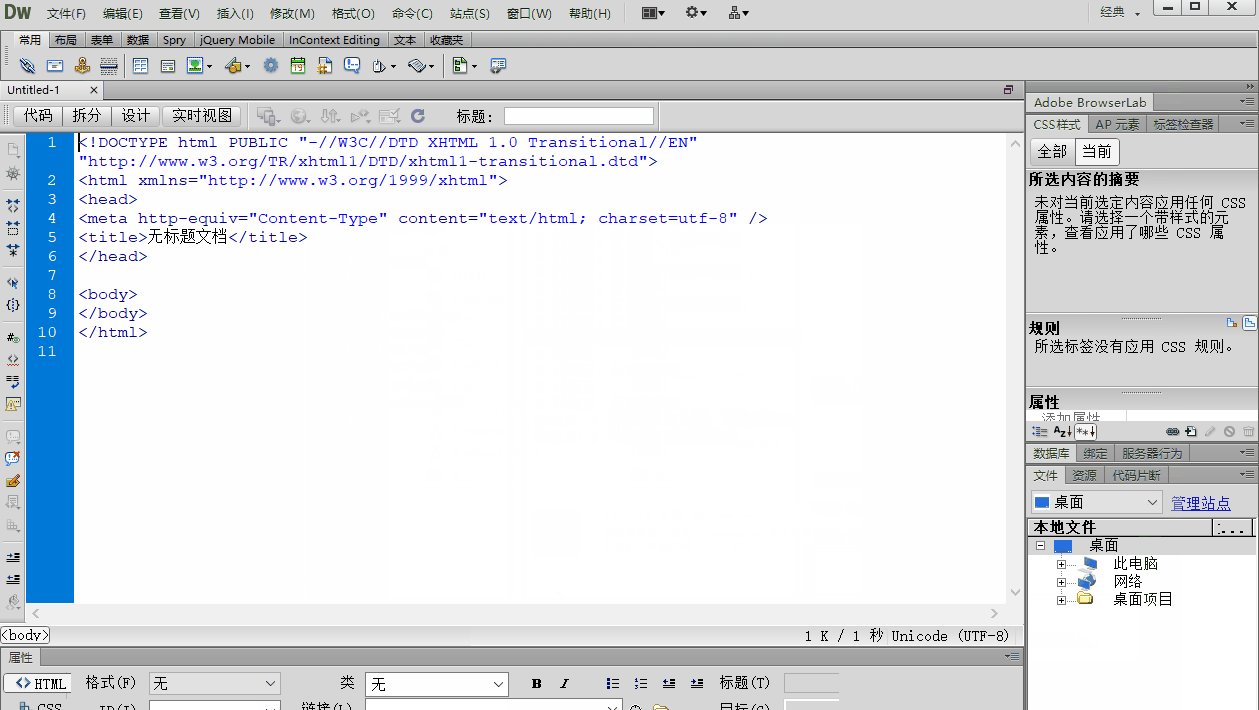
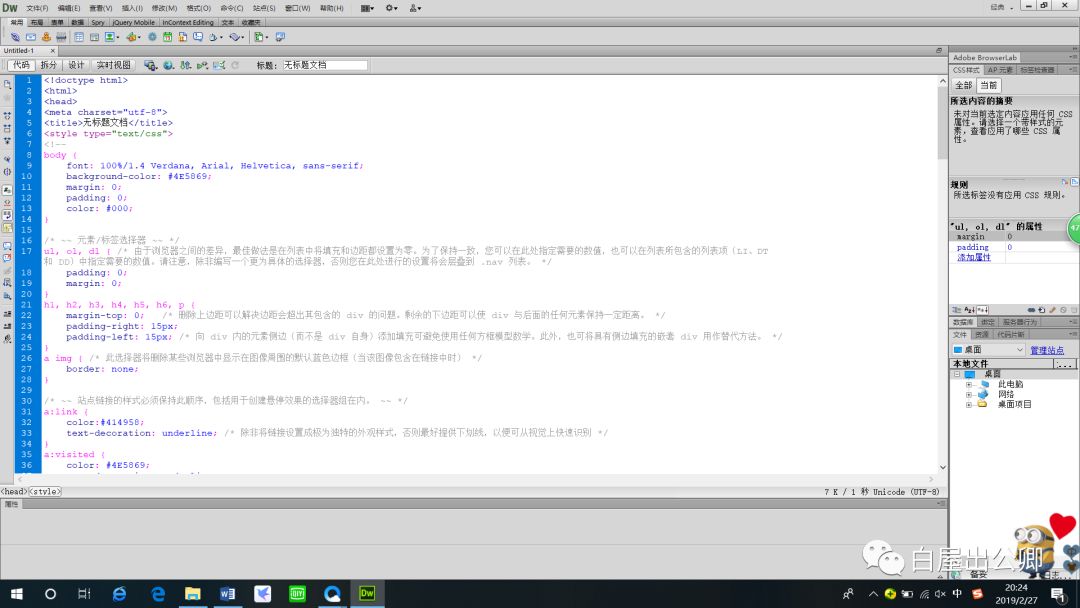
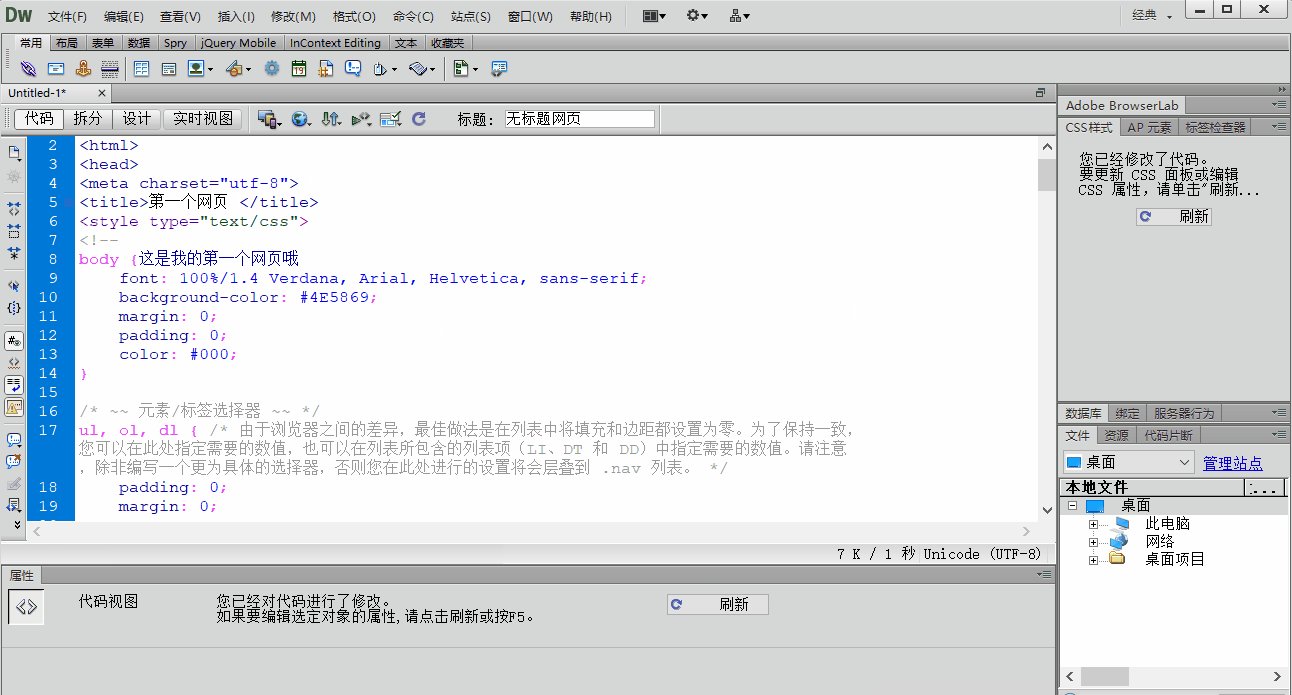
单击”创建”,建立一个HTML5默认文档。切换到“代码”视图,可以看到文档窗口出现的Dreamweaver自带的代码。

03
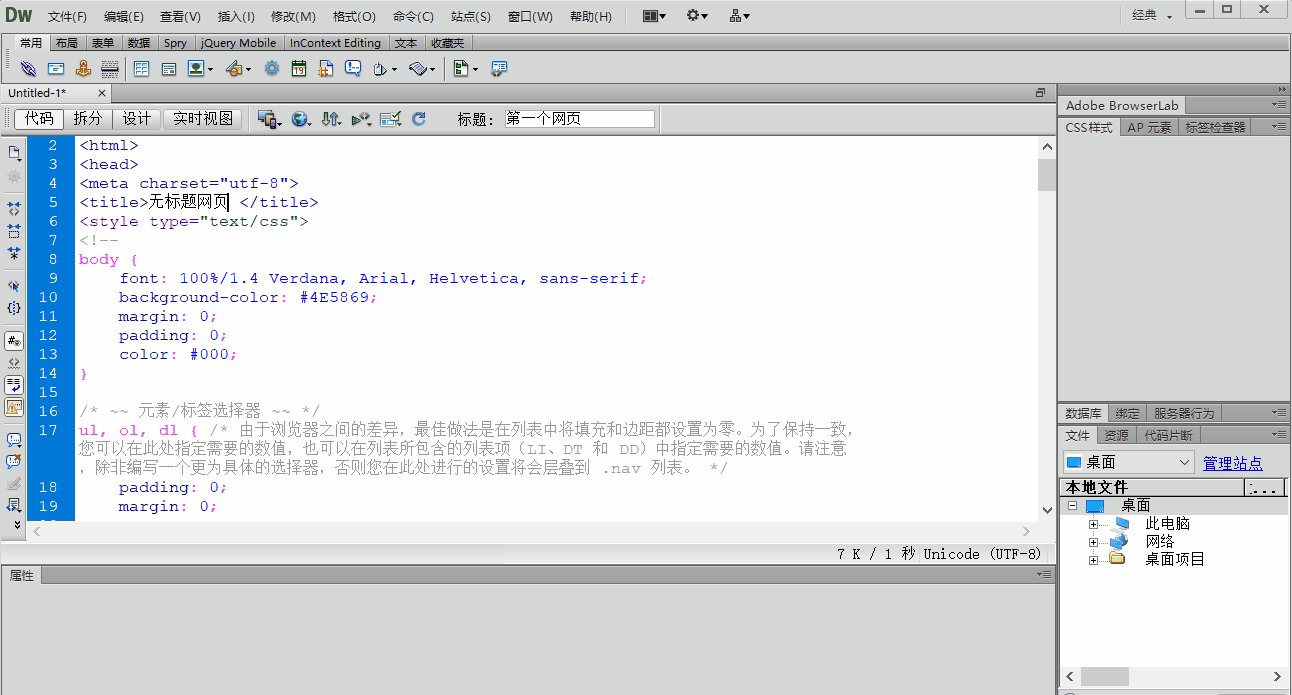
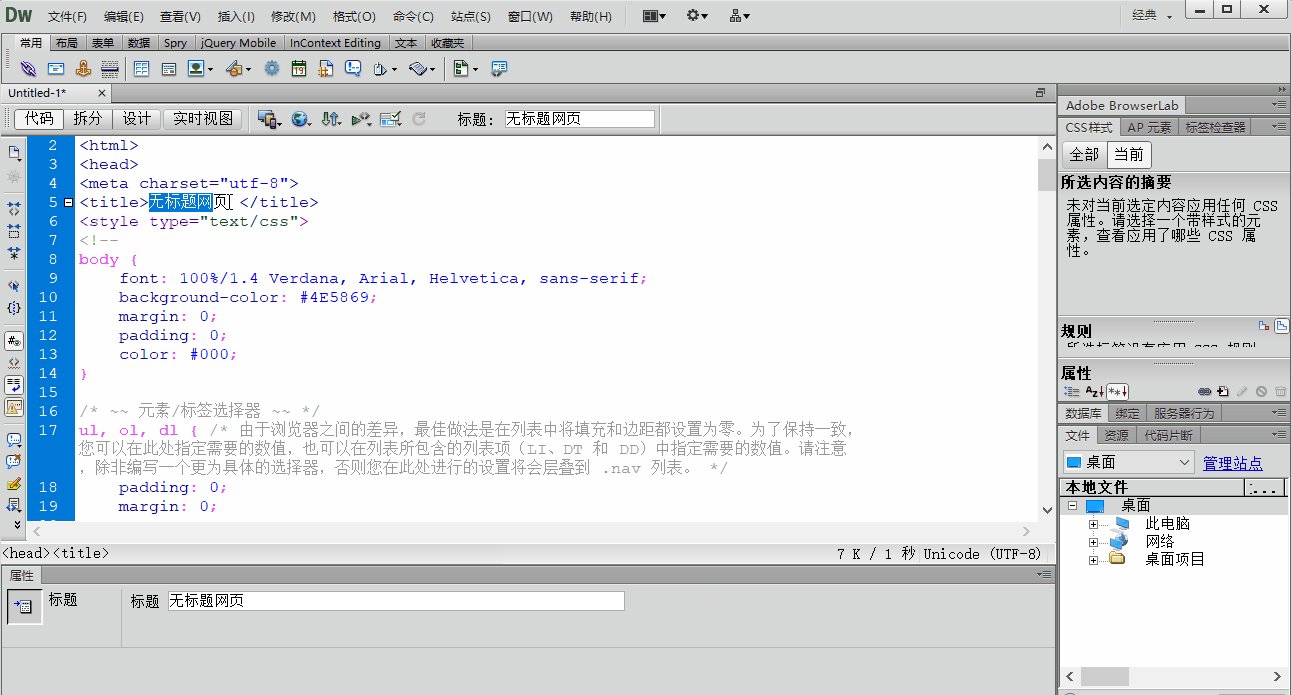
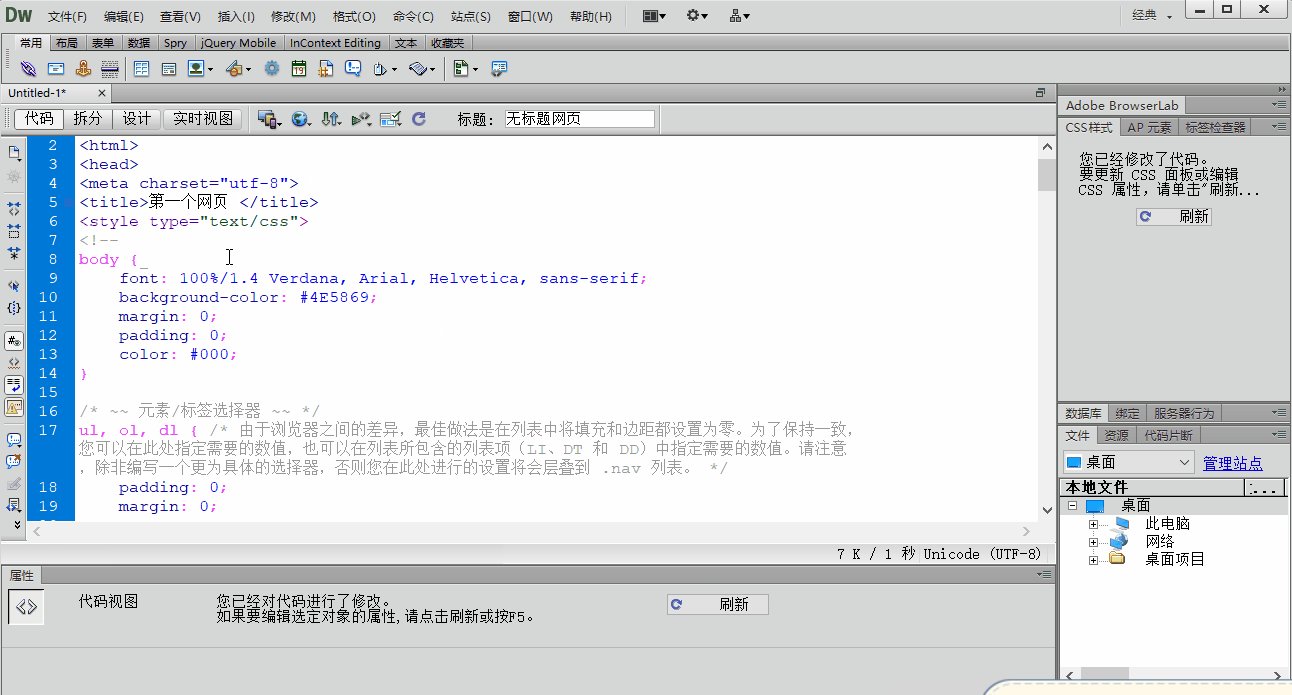
改HTML5文档标题,将代码
与标记的“无标题文档”修改成“第一个网页”。然后,在与标记之间添加一段文本“这是我的第一个HTML5页面哦”
04
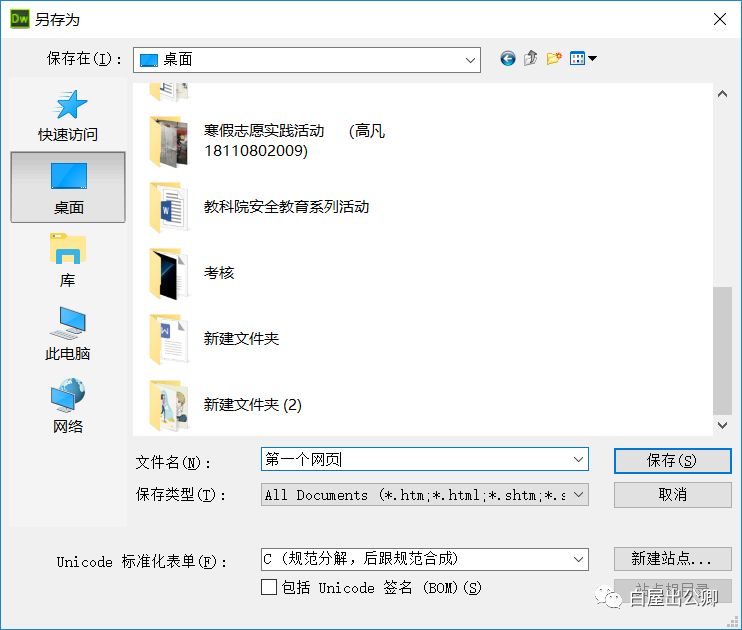
菜单栏中选择“文件”保存”选项。在弹出来的“另存为”对话框中选择文件的保存地址并输入文件名即可保存文件。

05
在浏览器中运行即可。
是不是很简单呀?这只是最简单的HTML5网页创建。随着学习的进行,我们将会学到更多的网页设计技能。




















 4478
4478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








