
本文使用HTML的Canvas元素绘制实时动态折线图。
参考于这篇博客HTML5 Canvas动画折线图 可动态添加节点
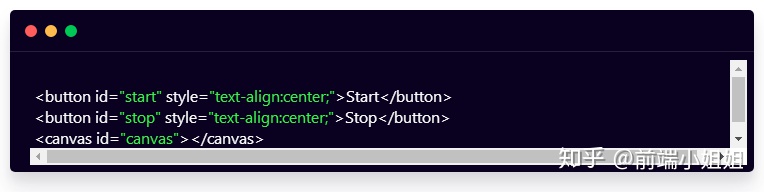
1、自定义Start、Stop按钮和画板canvas。

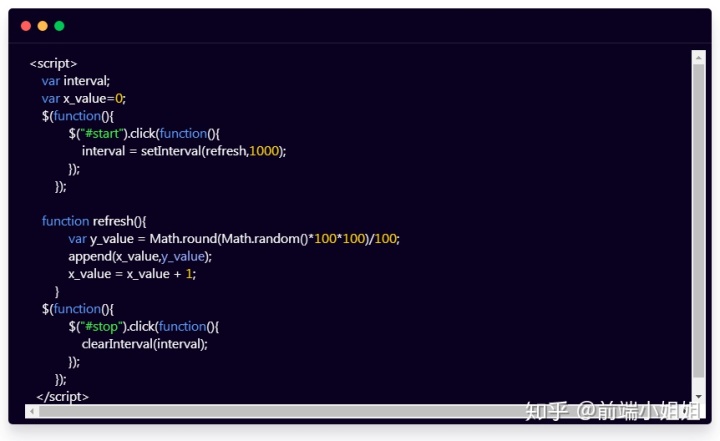
2、 定义start、stop、refresh的相关实现函数(注意这里需要引用相关库jquery-1.12.4.min.js和script.js)。1000为刷新间隔时间为1s,可自行修改刷新速度。这里有个知识点,js随机生成保留两位小数在100范围内的y_value值来更新折线。

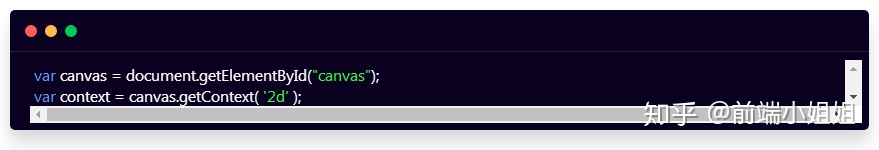
3、为了方便扩展,更改了原作者里面的append函数,用户可将x_value和y_value更改为自己需要刷新的数据。并将绘制画布更改为自己添加的canvas,添加更新Y轴坐标值。更改部分分别如下:



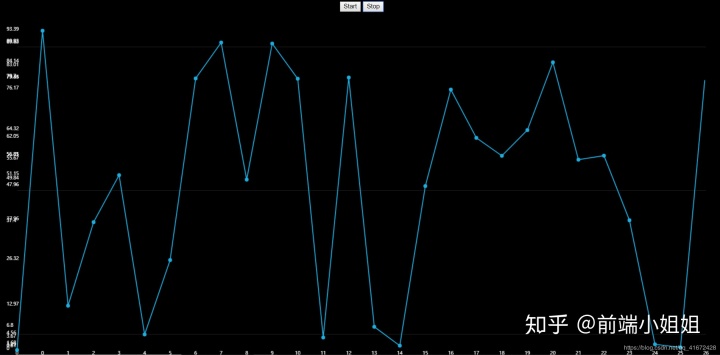
执行Start可实时动态绘制折线图,执行Stop即可停止刷新。运行结果如下图所示:

————————————————
版权声明:本文为CSDN博主「Sean_QikYibo」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:
HTML Canvas 绘制实时动态折线图blog.csdn.net





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








