使用pr将视频放大的教程:
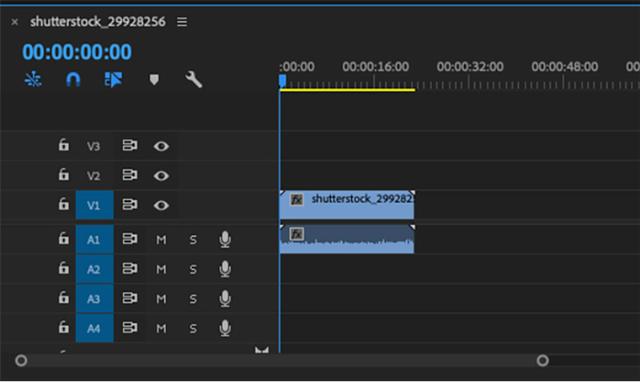
步骤1:将剪辑添加到时间线

要在Premiere Pro中创建缩放效果,我们将使用关键帧作为缩放和位置参数。
首先,让我们开始将图像或素材添加到Premiere Pro时间轴中。
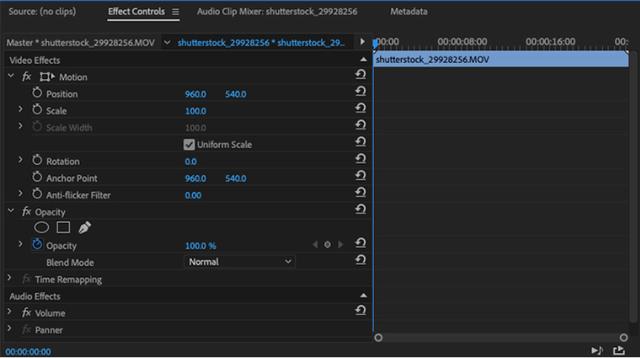
步骤2:将关键帧添加到比例和位置

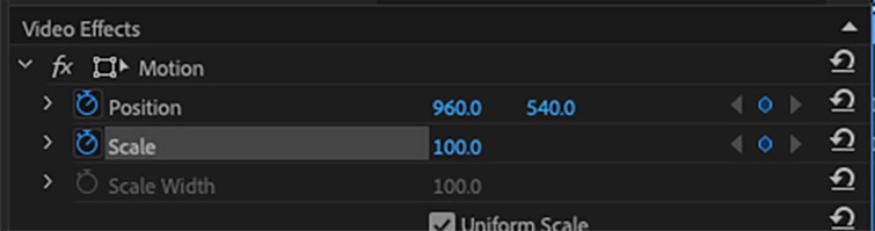
接下来,选择剪辑,我们将导航到剪辑的第一帧。这将是我们的第一个关键帧的放置位置。在我们的效果控件窗口中,单击SCALE 和POSITION 参数旁边的秒表图标。您刚刚添加了第一个关键帧以用于剪辑的比例和位置。
第3步:创建和优化缩放

单击并启用秒表中的参数后,Premiere将在调整参数时自动添加关键帧。因此,我们现在要做的就是导航到剪辑的LAST帧并调整比例和位置参数。
调整参数后,当前会自动添加一个新的关键帧。确保将位置创建到希望最终拍摄的位置,因为Premiere会自动将运动解释为两个关键帧之间的缩放。

我通常只放大一点,然后调整位置以放大图像的主要主题。

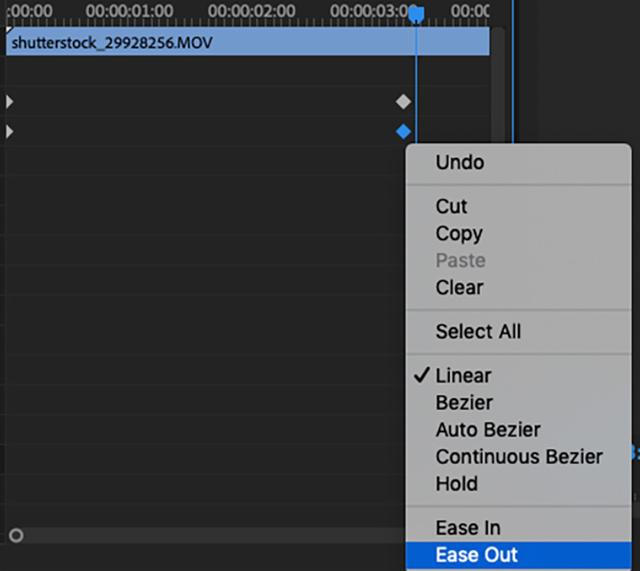
如果要平滑缩放的末尾,可以始终添加“ 缓入” 或“ 缓出”工具,以使剪辑的末尾略微滑动。

为此,请右键单击结束关键帧,然后根据要移入或移出剪辑来选择“ 缓入” 或“ 缓出” 。
步骤4:将缩放保存为预设

对于奖励积分,您可以将此缩放效果另存为预设,以便以后在任何其他剪辑上快速使用。
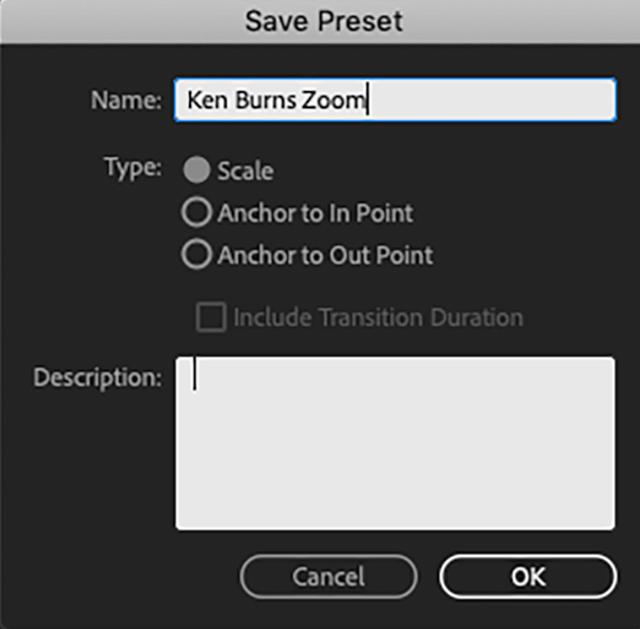
在“效果控件”窗口中,选择“动作”,然后单击右上角的面板菜单。点击“保存预设”。确保选择“比例”作为预设类型。这将在剪辑的整个过程中滚动动画。为预设命名,例如“ Ken Burns效果”或“放大100-120%”。

单击“效果控件”窗口中的面板菜单,单击“保存预设”,然后命名您的预设。

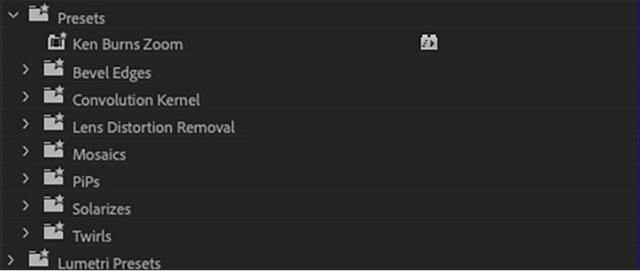
现在,每当您需要将缩放效果再次匆匆投入剪辑时,只需在效果窗口中的预设文件夹中查看即可。
请记住,您还可以逆转我们刚做的效果,并缩小图像。随着时间的流逝,这非常适合显示图像中的某些内容。您还可以为其他事物添加关键帧,以使其更加有趣,例如旋转。与大多数视频编辑应用程序一样,在Premiere Pro中,您甚至可以发挥真正的创造力并将关键帧添加到色彩效果,模糊等事物上。






 本教程介绍如何使用Adobe Premiere Pro通过添加关键帧实现视频缩放效果。包括将视频添加到时间线、设置关键帧、创建及优化缩放效果,并提供保存预设的方法。
本教程介绍如何使用Adobe Premiere Pro通过添加关键帧实现视频缩放效果。包括将视频添加到时间线、设置关键帧、创建及优化缩放效果,并提供保存预设的方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








