Selenium是基于WEB应用程序的开源测试工具,测试直接运行在浏览器中,像真正用户操作一样。它支持Firefox,IE,Mozilla等。主要功能包括测试与浏览器的兼容性和系统功能创建回归测试检验软件和用户需求。在经历了1.0版本,2.0版本,3.0版本的更新迭代之后,selenium在支持原生驱动方面变得更为丰富,运用也更为普遍简洁。
下面是selenium的七种常用API元素定位方法。
首先,在定位元素之前,要先声明浏览器对象。这里以Firefox为例,即启动Firefox浏览器:from selenium import webdriverdriver = webdriver.Firefox ()
其次,访问页面并获取页面的URL,其命令如下:
driver.get ('https://www.amazon.cn')
最后,环境搭建好之后就是元素的定位和获取了。基本用法和页面展示如下所示。
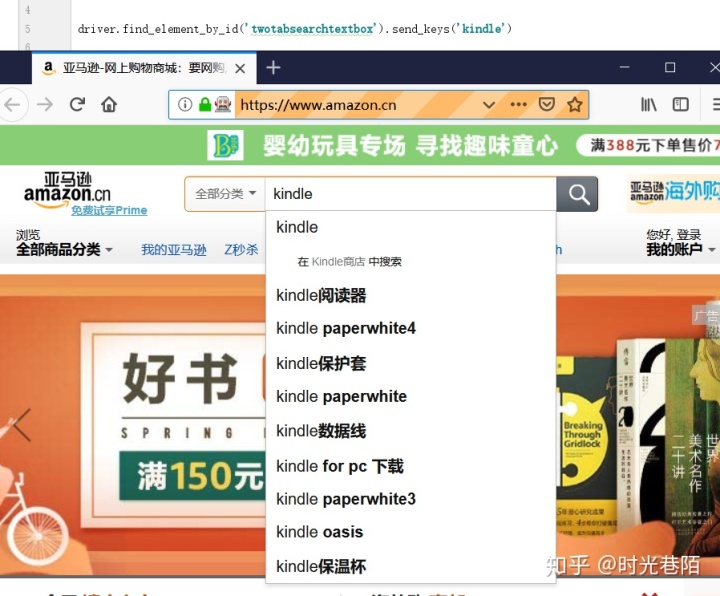
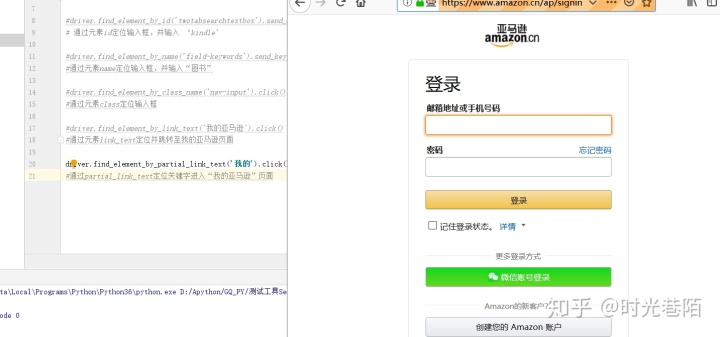
1)通过by_id定位亚马逊输入框,并输入“kindle”。

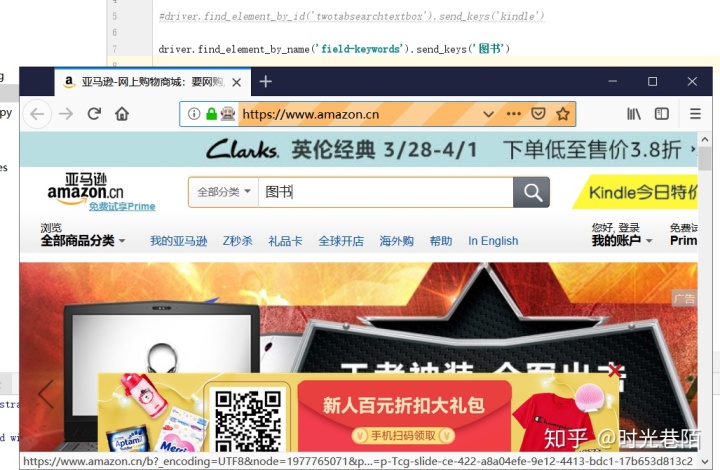
2)通过by_name定位输入框,并输入“图书”

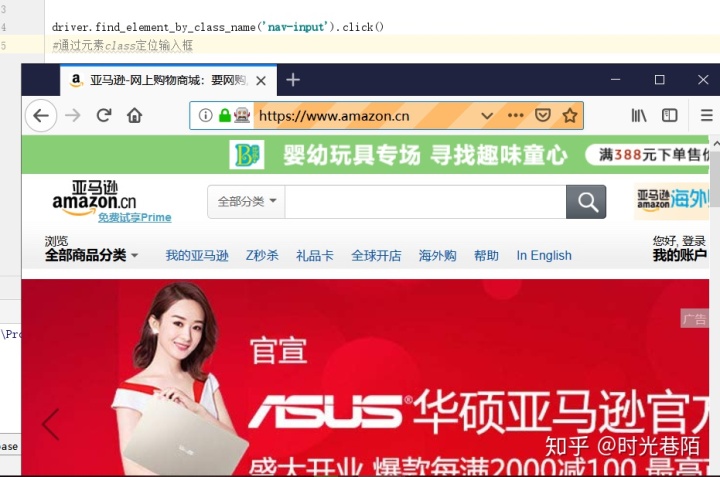
3)通过by_class_name定位输入框,元素类名。

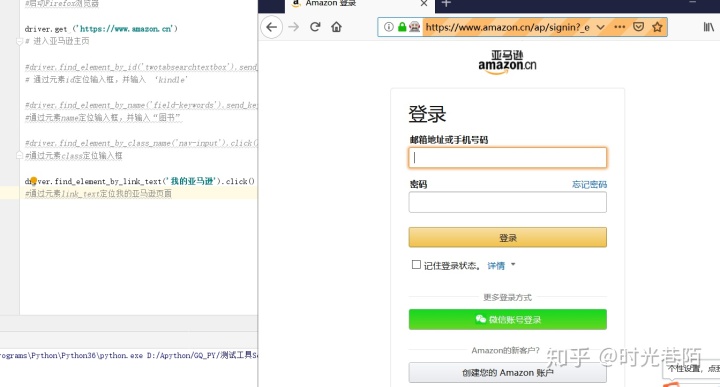
4)通过by_link_text元素查找并跳转“我的亚马逊”页面

5)通过by_partial_link_text定位关键字“我的”查询并跳转至“我的亚马逊”页面

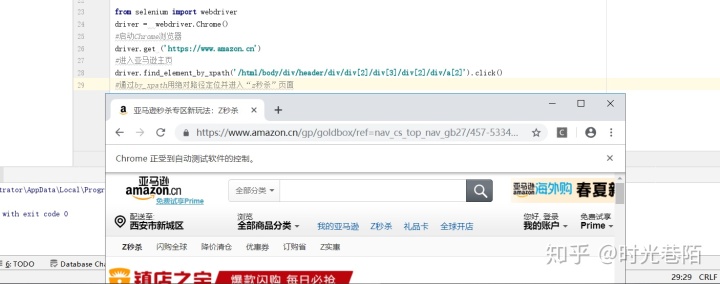
6)过by_XPATH绝对路径定位“z秒杀”页面

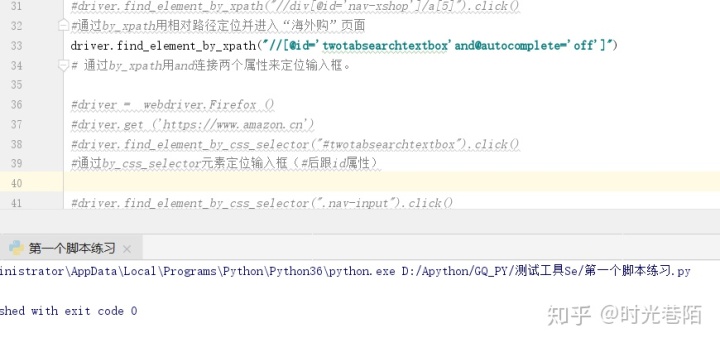
通过by_xpath相对路径用and连接两个属性来定位输入框。

7)用by_css_selector元素定位(分别用id/class/name和路径来定位如下)
























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








