
Chrome浏览器并未提供双击关闭标签页的功能,所以在打开大量网页后,想要关闭它们的话就只有依次点击选项卡上的按钮。
这样的操作不仅繁琐,还可能会出错。
今天我们就给大家推荐一款能够解决这个问题的扩展,Double Click Closes Tab。

它的功能很简单:双击网页的空白处就能关闭当前标签页。
这里需要注意的是,不是双击选项卡,而是双击网页的空白处。

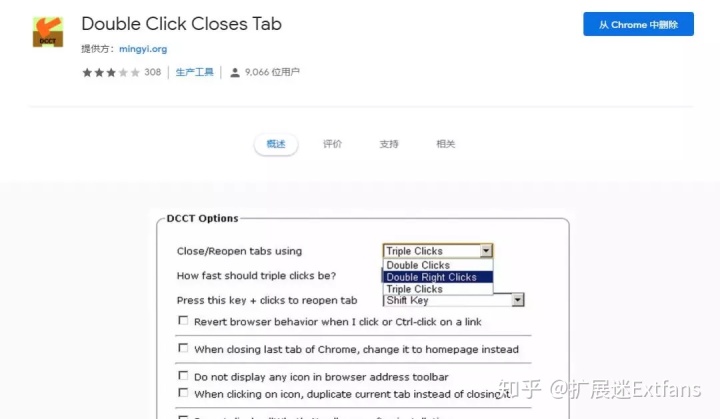
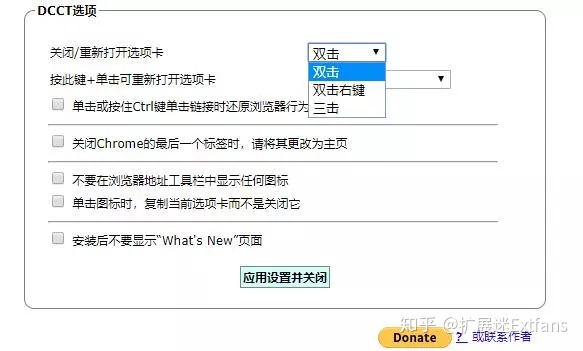
如果你觉得双击鼠标左键容易误关闭,那么可以在设置中更改为“三次单击”或“右键双击”。

一般情况下,双击文本框,复选框,选择下拉菜单和网页上的字符时,都不会关闭网页。
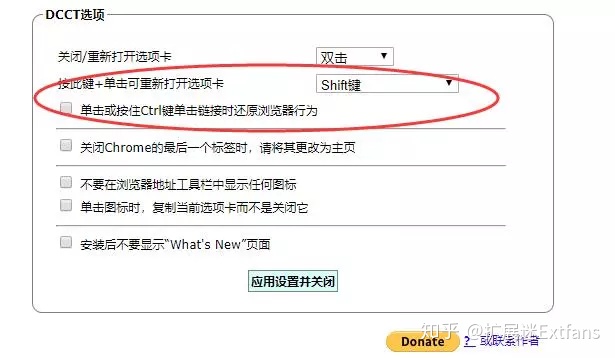
另外,对于不小心关闭的网页,也能够选择双击时按shift键重新打开。

对于频繁关闭Chrome标签页的用户来说,有了这款扩展就不需要再点击选项卡上的X按钮,大大地节约了用户的时间。
下载方式:如果无法访问Chrome商店,可以直接到【扩展迷网站】下载crx文件进行安装。
Double Click Closes Tabwww.extfans.com




















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








