JavaScript 实现伸缩二级菜单
新的案例
伸缩二级菜单
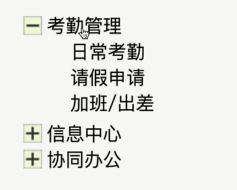
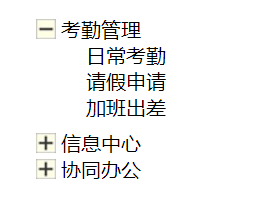
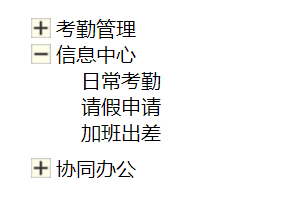
案例说明:效果图如下,一次只能打开一个,打开后,+ 号变 - 。

HTML 代码
li {
/*取消li小圆点*/
list-style: none;
}
li span {
/*给 span 标签设置背景图片(开头的小加号小减号,no-repeat不循环,初始位置 0 0)*/
background: url(add.png) no-repeat left center;
padding-left: 20px;
}
/*起始样式*/
li ul{
height: 0;
/*溢出隐藏*/
overflow: hidden;
/*添加过渡效果*/
transition: all 0.5s;
}
/*展开样式*/
.open{
background-image: url(minus.png);
}
.open+ul{
height: 70px;
}
- 考勤管理
- 日常考勤
- 请假申请
- 加班出差
- 信息中心
- 日常考勤
- 请假申请
- 加班出差
- 协同办公
- 日常考勤
- 请假申请
- 加班出差
JavaScript 代码
// 伸拉列表
// 实现思路:
var spans = document.querySelectorAll(".tree span");
for (var i = 0; i < spans.length; i++) {
spans[i].onclick = function () {
// console.log(this);
// 查找要修改的元素 span 自己
// 修改,删除或添加 class -> open
// 判断自己身上是不是有 open,如果有,删除!
// this ->指向触发事件的元素本身
if (this.className == "open") {
// 如果有,删除!
this.className = "";
} else {
// 如果没有,则添加 ,删除其他已经打开的!
//找到打开(open属性的li)
var openSpan = document.querySelector(".tree .open")
if (openSpan !== null) {
// 如果集合不为空,删除他们的 open 属性
openSpan.className = "";
}
// 给自己设置 open 属性
this.className = "open";
}
}
}




JayveeWong
发布了116 篇原创文章 · 获赞 123 · 访问量 6万+
私信
关注
标签:伸缩,span,删除,JavaScript,考勤,className,菜单,li,open
来源: https://blog.csdn.net/weixin_42776111/article/details/104605846




















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








