工具箱窗口中较常用的控件有很多种,根据它们的功能可以分很多类,今天来学习显示数据的控件,那么显示数据的控件有哪些呢?它们分别是:
1、label标签控件(可以显示信息,但是用户无法进行输入操作)
2、linklabel超链接标签控件(提供web链接,打开软件)
3、progressbar进度条控件(为用户直观的显示当前程序运行和操作的进度)
4、statusstrip状态栏控件(能够显示windows状态栏)
首先来看label标签控件
Label标签控件对于我们并不陌生,之前用到过该控件,而且对于该控件的几个常用属性也是非常熟悉的,如borderstyle框线类型属性、font字体属性、forecolor前景颜色属性以及text和name属性等。下面我们再来看一下label控件的其它几个常用属性:
Autosize属性(自动调整大小)
该属性的默认值为true,它可以根据标签字符串的大小来调整标签的宽度,那么将其属性值设置为false后,则不会进行调整。
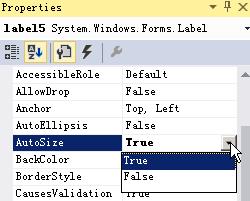
Label控件的默认属性为true:

此时标签根据内容调整:

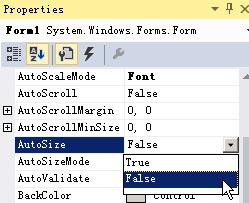
将值改成false后:

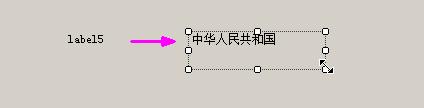
可以用用鼠标拖动来改变大小:

也可以通过程序代码来实现:
Label5.autosize=true;
Label5.autosize=false;
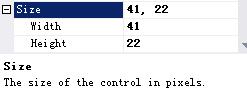
还有一个与Autosize属性相关的size属性,它是依赖Autosize属性来设置的,当Autosize属性值为true时,则size属性不能够进行设置,只有当Autosize属性值为false时,size属性才能设置width宽度和height高度:

上面是通过属性窗口进行设置,也可以通过代码来设置:
Label5.autosize=false;//先进行autosize属性值的false设置
Label5.size=new size(141,65);//调用构造函数,来重新设置宽度和高度
label5.Text = "改变label控件大小";//label5控件上显示文本内容
label5.BorderStyle = BorderStyle.Fixed3D;//为了看到效果,设置边框线
运行效果:

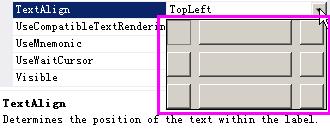
Textalign属性(标签文字对齐)
该属性有九种对齐方式,分别是topleft、topmiddle、topright、middleleft、middlecenter、middleright、bottomleft、bottommiddle和bottomright。它们分别对应下面这九个格子:

其默认值为topleft:

对齐效果:

当选择topcenter时,按如下格式对齐:

对齐效果:

这九种对齐方式一目了然。
若要以程序代码编写,则可按下列代码方式:
label3.TextAlign = ContentAlignment.BottomCenter;
当然BottomCenter可以替换为其他几种格式:

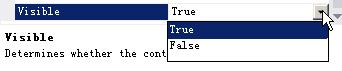
Visible属性(控件是否显现于窗体上)
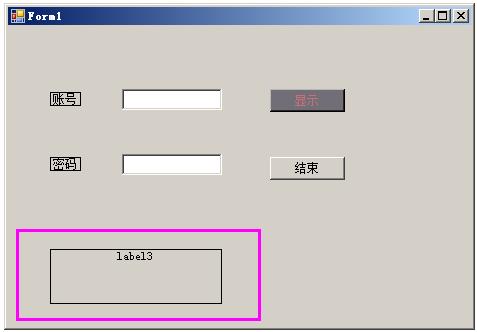
当程序运行时,设置控件是否出现在窗体上,其默认值为true,当值为false时,则程序运行时处于隐藏状态,并不可见:

在属性窗体将其值改为false,则运行程序控件不可见,下图的label3不见啦:

可通过编写代码实现:
label3.Visible = false;//运行时标签控件被隐藏了起来
正如恶劣的品质可以在幸运中暴露一样,最美好的品质也是在厄运中被显示的。——培根




















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








