在咱们开始之前,有个问题大家可以一起讨论: JS是解释语言还是编译语言?
(JS)是一种解释语言,有自己的编译器形式,运行在JS引擎中。
每个web浏览器都有自己的JS引擎形式,尽管目的一样。Chrome 有 v8, Mozilla 有 spider monkey等,JS引擎只是将JS源代码转换成编译器能够理解的语言,然后执行它。
执行上下文
JS 代码运行的环境构成了执行上下文,执行上下文决定哪段代码可以访问变量、函数、对象等。
1.全局执行上下文
任何时候码第一次运行,或者当代码不在任何函数中时,它都会进入全局执行上下文。在整个代码执行过程中只有一个全局执行上下文。
对于浏览器全局执行上下文,它做两件事:
- 创建window对象。
- 将 this 指向了 windw 对象 (非严格模式)
2. 函数执行上下文
当函数执行时,它就创建一个新的函数执行上下文,可以有任意数量的函数执行上下文。

执行堆栈/调用堆栈
浏览器中JS解器是单线程,同一时间只能干一件事。代码中有一个全局的执行上下文和无数个函数执行上下文,那么他们是按什么顺序执行的呢?
这里就需要一个 执行上下文栈 的概念了,JS引擎是通过创建执行上下文栈来管理执行上下文的。这里可以把执行上下文栈描述为一个存着函数调用的栈结构,执行顺序遵循先进后出的原则,也就是说一个函数的执行上下文,在函数执行完毕之后,会被移除执行上下文栈。
每当脚本在浏览器中加载时,堆栈中的第一个元素就是全局执行上下文。然而,当一个函数执行时,将创建一个执行上下文,并将其虚拟的放置在全局执行上下文之上。函数一旦执行完毕,就会从执行堆栈中弹出并将控制权交给到它下面的上下文中。
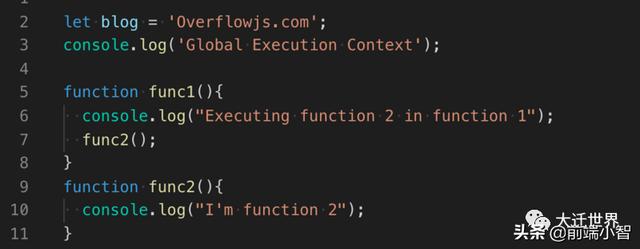
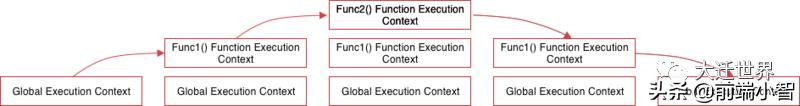
咱们举个例子,来模拟上述的过程:


步骤1:当上述代码加载到浏览器中时,JS引擎创建一个全局执行上下文(global execution context )并将其推入当前执行堆栈。
步骤2:假设最后执行func1()调用,然后JS引擎为该函数创建一个新的执行上下文(function execution context),并将其推到全局执行上下文的顶部。
步骤3:在func1()中,咱们调用了func2(),因此JS引擎为该函数创建一个新的执行上下文,并将其推到func1()执行上下文的顶部。
步骤4:当func2()函数结束时,它的执行上下文从当前堆栈中弹出,控制权交给它下面的执行上下文,即func1()函数的执行上下文。
步骤5:当func1()函数结束时,它的执行堆栈将从堆栈中删除,控制权交给全局执行上下文。执行完所有代码后,JS 引擎将从当前堆栈中删除全局执行上下文。
执行上下文阶段
执行上下文主要有两个阶段。
- 创建
- 执行
创建阶段
函数创建时做的三件事:
1.首先,为用域链内的每个函数或变量构建到外部环境的连接。告诉执行上下文它应该包含什么,以及它应该在哪里查找解析函数引用和变量值的方法。
- 对于全局环境,外部环境为null。然而,全局环境内的所有环境都是以全局环境作为其外部环境的。
- 例如:如果函数a包含在函数b中,这意味着a有一个外部环境b。
2.接着,通过扫描作用链,创建一个环境记录,其中全局上下文的创建和引用(web浏览器中的window)、变量、函数和函数参数都在内存中完成。
3.最后,在第一步中创建的每个执行上下文中确定this的值(对于全局执行上下文,this指向的是window)。
因此,咱们可以将创建阶段表示为
创建阶段 = { scopeChain: { /* 作用域链解析 */ }, variableObject: { /* arguments, 函数参数, 内部变量 等等*/ }, this: {},}variableObject: 初始化函数的参数variableObject,提升函数声明和变量声明。
scopeChain: 在执行上下文的创建阶段,作用域会在变量对象创建之后创建。作用域链本身包括变量对象。作用域负责解析变量,当被要求解析变量的时候,会从代码嵌套结构的最内层开始,如果在最内层没有找到对应变量,则依次向父级作用域中进行查找,直到寻找到最外层作用域。
this: 确定this的指向,这里需要注意的事this的值是在执行的时候确定的,在定义的时候并不会确定。
执行阶段
这是代码开始在创建阶段形成的执行上下文中运行的阶段,并逐行分配变量值。
在执行开始时,JS 引擎在其创建阶段对象中寻找执行函数的引用。如果不能在自己的作用域内找到它,它将继续向上查找,直到到达全局环境。
如果在全局环境中没有找到引用,它将返回一个错误。但是,如果找到了一个引用,并且函数执行正确,那么这个特定函数的执行上下文将从堆栈中弹出,JS 引擎将移动到下一个函数,在那里,它们的执行上下文将被添加到堆栈中并执行,依此类推。
咱们通过示例查看上面的两个阶段,以便更好地理解它。
1111
在创建阶段,全局执行上下文类似于这样
globalExecutionObj = { outerEnvironmentConnection: null, variableObjectMapping: { name: uninitialized, title: undefined, date: uninitialized, func1: func, }, this: window //Global Object}**注意:**上面,let (name)和const (date)定义的变量在创建阶段没有任何关联的值,但是var (title)定义的变量会被设置为undefined。
这就是为什么咱们可以在声明var定义的变量之前访问它们**(虽然没有定义)**,但是在声明let和 const变量之前访问它们时,会得到一个引用错误。
这就是咱们所说的变量提升,即所有使用var的变量声明都被提升它们的局部作用域(在函数内部声明)或者全局作用域的顶部(在函数外部声明的)。
在执行阶段,完成变量分配。所以全局执行上下文在执行阶段类似如下:
globalExectutionObj = { outerEnvironmentConnection: null, variableObjectMapping: { name: "overflowjs.com", title: "Execution context", date: "5 july 2019", func1: pointer to function func1, }, this: window //Global Object}**注意:**在执行阶段,如果JS引擎在源代码中声明位置找不到let变量的值,那么它将为其赋值undefined。
现在,当func1执行,就会生成一个新的函数执行上下文,其创建阶段类似如下:
func1ExecutionObj = { outerEnvironmentConnection: Global, variableObjectMapping: { arguments: { 0: 10, length: 1 }, num: 10, author: undefined, val: uninitialized, func2: undefined fixed: uninitialized addFive: pointer to function addFive() }, this: Global Object or undefined}在执行阶段类似如下:
func1ExecutionObj = { outerEnvironmentConnection: Global, variableObjectMapping: { arguments: { 0: 10, length: 1 }, num: 10, author: "Deepak", val: 3, func2: pointer to function func2() fixed: "Divine" addFive: pointer to function addFive() }, this: Global Object or undefined}函数执行完成后,将更新全局环境。然后全局代码完成,程序结束。
作用域与作用域链
1.作用域
JavaScript中的作用域分为三种:
- 全局作用域
- 函数作用域
- 块级作用域(ES6)
作用域最大的作用就是隔离变量或函数,并控制他们的生命周期。作用域是在函数执行上下文创建的时候定义好的,不是在函数执行的时候定义的。
2.什么是作用域链
当一个块或者函数嵌套在另一个块或函数中时,就发生了作用域的嵌套。在当前函数中如果JS引擎无法找到某个变量,就会往上级嵌套的作用域中去寻找,直到找到该变量或抵达全局作用域,这样的链式关系成为作用域链(Scope Chain)。
来个例子演示一下:
var scope = 'global';function checkscope(s) { var scope = 'local scope'; function f() { return scope; } return f();}checkScope('scope');首先在checkscope函数声明的时候,内部会绑定一个[[scope]]的内部属性:
checkscope.[[scope]] = [ globalContext.VO];接着在checkScope函数在执行之前,创建执行上下文checkscopeContext,并推入执行上下文栈:
- 赋值函数的[[scope]]属性初始化作用链
- 创建变量对象
- 将变量对象压入作用域链的顶端
// -> 初始化作用域链;checkscopeContext = { scope: [globalContext.VO],}// -> 创建变量对象checkscopeContext = { scope: [globalContext.VO], VO = { arguments: { 0: 'scope', length: 1, }, s: 'scope', // 传入的参数 f: function f(), scope: undefined, // 此时声明的变量为undefined },}// -> 将变量对象压入作用域链的最顶端checkscopeContext = { scope: [VO, globalContext.VO], VO = { arguments: { 0: 'scope', length: 1, }, s: 'scope', // 传入的参数 f: function f(), scope: undefined, // 此时声明的变量为undefined },}执行阶段,修改变量对象里面对应字段的值:
checkscopeContext = { scope: [VO, globalContext.VO], VO = { arguments: { 0: 'scope', length: 1, }, s: 'scope', // 传入的参数 f: pointer to function f(), scope: 'local scope', // 变量赋值 }}在代码执行阶段,会看到f函数的声明代码,给f函数绑定[[scope]]属性:
f.[[scope]] = [ checkscopeContext.VO, // f函数的作用域还包括checkscope的变量对象 globalContext.VO];文本到这就结束了,希望对大伙有所帮助。
作者:DEEPAK GUPTA 译者:前端小智 来源:overflowjs.com
原文:https://overflowjs.com/posts/Javascript-Execution-Context-and-Hoisting.html




















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








