摘要:等值线是GIS制图中常见的功能,一般有两种思路:一种是先进行插值生成等值面栅格图,然后将等值面提取成等值线;另一种是进行插值后,直接再根据算法进行插值点连接生成一条尽量闭合以及平滑的曲线。在进行插值中,有很多算法可以选择,各种算法中也会有不同的参数需要调试,并且更具实际情况,比如地理环境因素等进行微调,最后建模。这里我们要讨论的是忽略一切外在因素,只根据坐标、等值字段值进行插值和展示的探讨。
1.背景
等值线是GIS制图中常见的功能,一般有两种思路:一种是先进行插值生成等值面栅格图,然后将等值面提取成等值线;另一种是进行插值后,直接再根据算法进行插值点连接生成一条尽量闭合以及平滑的曲线。
在进行插值中,有很多算法可以选择,各种算法中也会有不同的参数需要调试,并且更具实际情况,比如地理环境因素等进行微调,最后建模。这里我们要讨论的是忽略一切外在因素,只根据坐标、等值字段值进行插值和展示的探讨。
常见解决方案为,算法后台生成图片,前端展示。这里我们探讨如何前端直接生成。前端生成等值面的好处很多:最大的好处就是规避后台压力,并且可以随时控制显示样式。
2.插值算法简介
基于网格GRID来进行问题简化是GIS领域中的常见套路,WebGIS中更是常用。这里同样我们也能把等值线的算法基于GRID来实现。
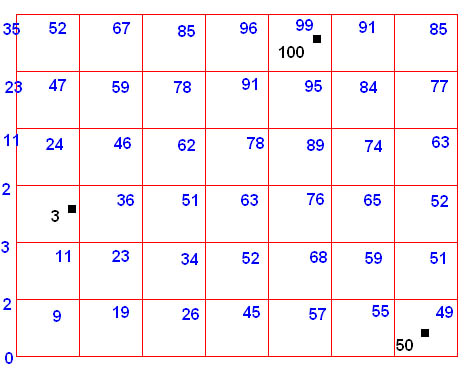
a.对范围内的面按照网格来划分,每一个网格的四角坐标平均插值出对应的坐标。

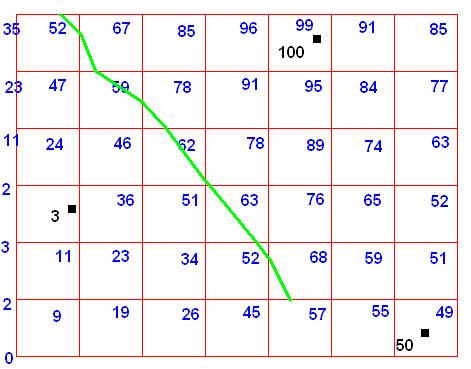
b. 选定一个矩形开始,追踪等值线,等值线一定是连续的,所以在相邻矩形边界上的一个数值点,肯定会在下一个矩形中找到后续点。而且,一定是成对出现的,也就是说,肯定能发现后续的等值点,也许不止一个(另有办法追踪),但不会出现找不到的情况。

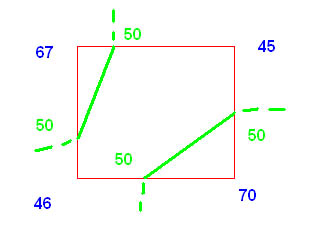
c. 在一个矩形的四边中也有可能出现有多于一对的等值点情况,如何追踪下一点取决于你的算法,一般是取相邻点(避免与另一条等值线交叉)。

d.将所有的点连接起来成为等值线,再对等值线进行平滑。
e.最后在地图上绘出。
3.开源GIS库——Turfjs
这里,我们并不需要重头来写等值线插值算法,在著名的开源GIS前端库——Turfjs中,已经帮我们完成了这些工作。这里我简单介绍下Truf.js。
Turf.js官网地址:http://turfjs.org/
Turf.js中的几何数据组织规范以WKT格式为标准。其官网中包含了详细的接口介绍和样例讲解。这里我给出我们需要用的接口:

4.实现步骤
这里我简单给出可以优化的地方:
a.对不同的break线给不同样式。
b.加上标注break值。
c.对数据进行平滑。
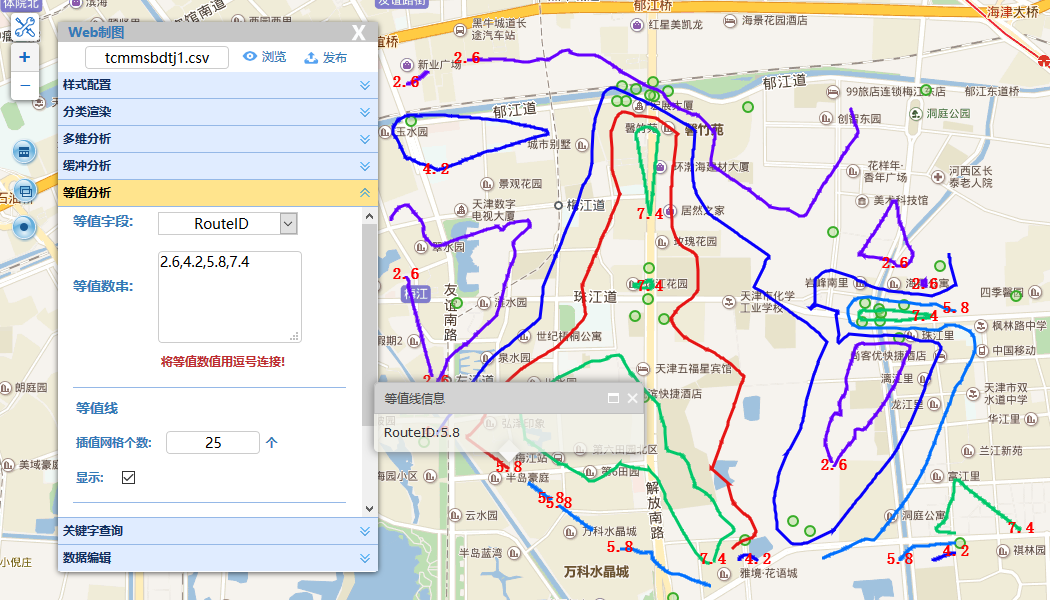
以下为最终效果图:


关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[浅谈WebGIS等值线模态前端展示生成绘制(算法经验)]http://www.zyiz.net/tech/detail-172460.html





















 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








