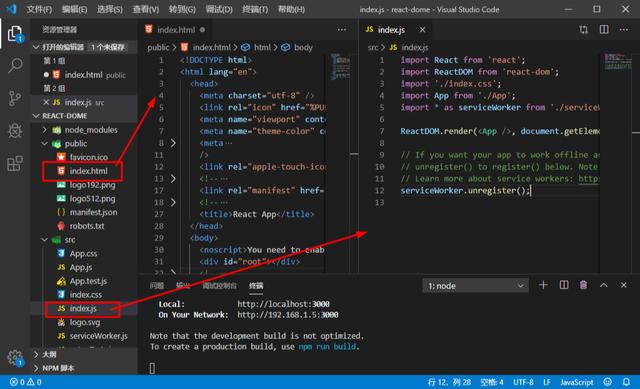
在第一篇我们顺利的搭建了React项目并简单的了解了React项目的目录结构,这里先不用管其他的文件我们主要看index.html(该文件在public目录中)和index.js(该文件在src目录中)这两个文件。public中的index.html是我们的html入口,而src目录中的index.js则是我们JS的入口文件。

入口文件
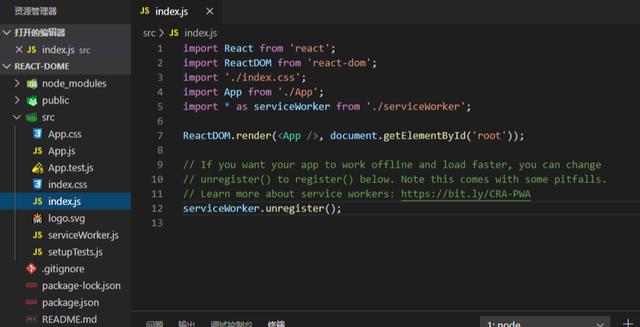
index.html是React提供的标准模板不需要改动。所以我们的项目基本就是从src下面的index.js文件开始的,这里我们可以看到React使用了es6语法,引入了React和ReactDOM这俩核心库,然后引入了css和App组件。下面调用了ReactDOM中的render函数对组件App进行渲染,这里用的是JSX语法支持html标签;第一个参数指定了要渲染的元素,第二个参数指定了要挂载的dom节点(这个root在index.html文件中被定义了)。

App组件
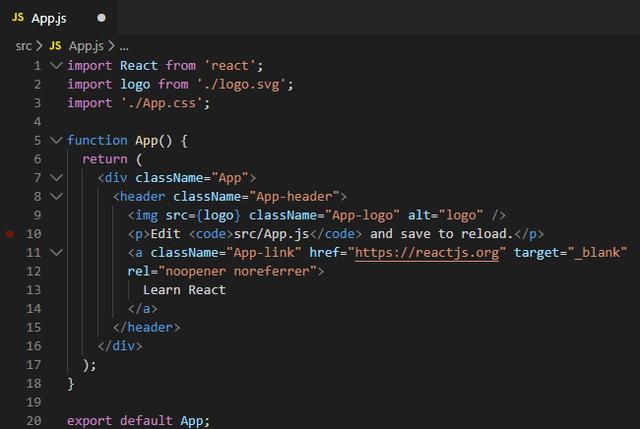
也就是说我们在启动React项目看到的内容都来自组件App中,React组件由js定义,这里的App就是当前目录下的App.js文件。该文件通过export default导出了一个函数,里面定义了需要渲染的dom元素。

创建第一个Hell React页面
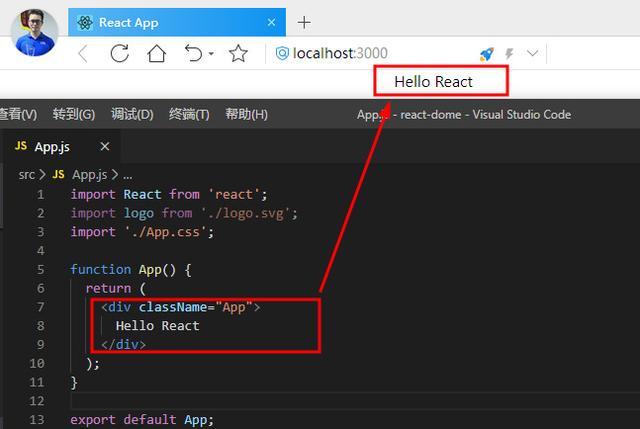
接下来我们先来个简单的入门实例先体验下React的魅力,把return中的元素都删掉然后换上我们的“Hello React”。ctrl+S保存webpack会自动热更新,切到浏览器就可以看到我们的Hell React了。
这里需要注意的是由于JSX只是一种语法,因此JavaScript的关键字class、 for等不能出现在XML中,要使用className、htmlFor代替。

自定义React组件
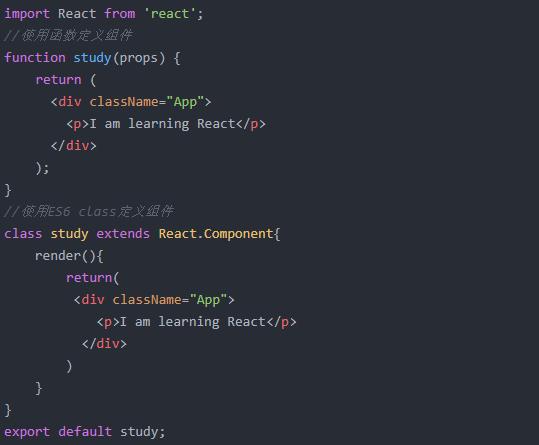
现在我们尝试自己创建一个React组件显示“I am learning React” ,在src创建一个study.js文件。为了区分之前的内容我增加了一个P标签自动来换行显示内容,这里我们同样通过export default导出了一个study函数。用JSX语法定义组件时一定要引入react,否则会报错哦!

引用React组件
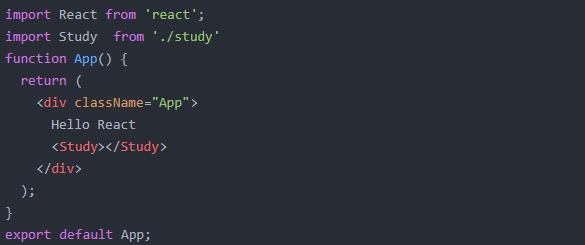
接下来我们就来引入我们自定义的React组件,组件必须包含在作用域内才能被调用;所以在App.js中先通过import引入study组件(.js后缀可以不写),然后在需要调用的地方插入Study标签即可将对应的元素挂载到当前元素上。这里需要注意的是引用React 组件首字母必须大写,且每个组件默认只能有一个根节点,不然会报错(这个跟Vue中的定义一样)。

React组件传递数据
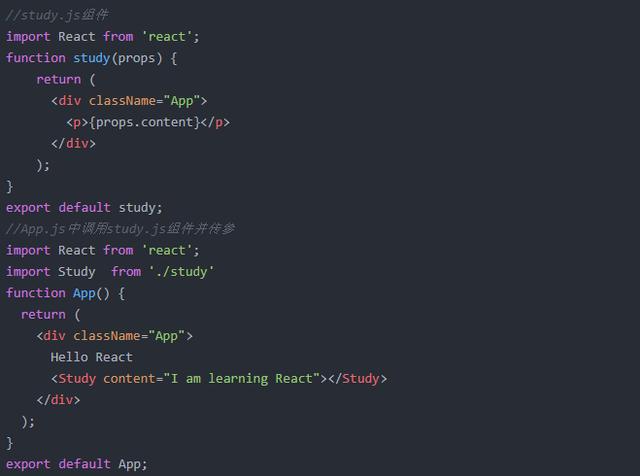
如果我们需要向组件传递参数,可以在组件中使用props对象作为参数,当调用该组件的时候为组件附上对应的属性值,组件在被调用的时候可以通过 “props.属性名”来获取对应的值了。
这里动态参数需要通过使用“{} ” 包裹进行传递

总结:
以上内容是小编给大家分享的【React实战002:一个简单的快速入门实例“Hello React”】,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的,在此也非常感谢大家对小编的支持!





















 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








