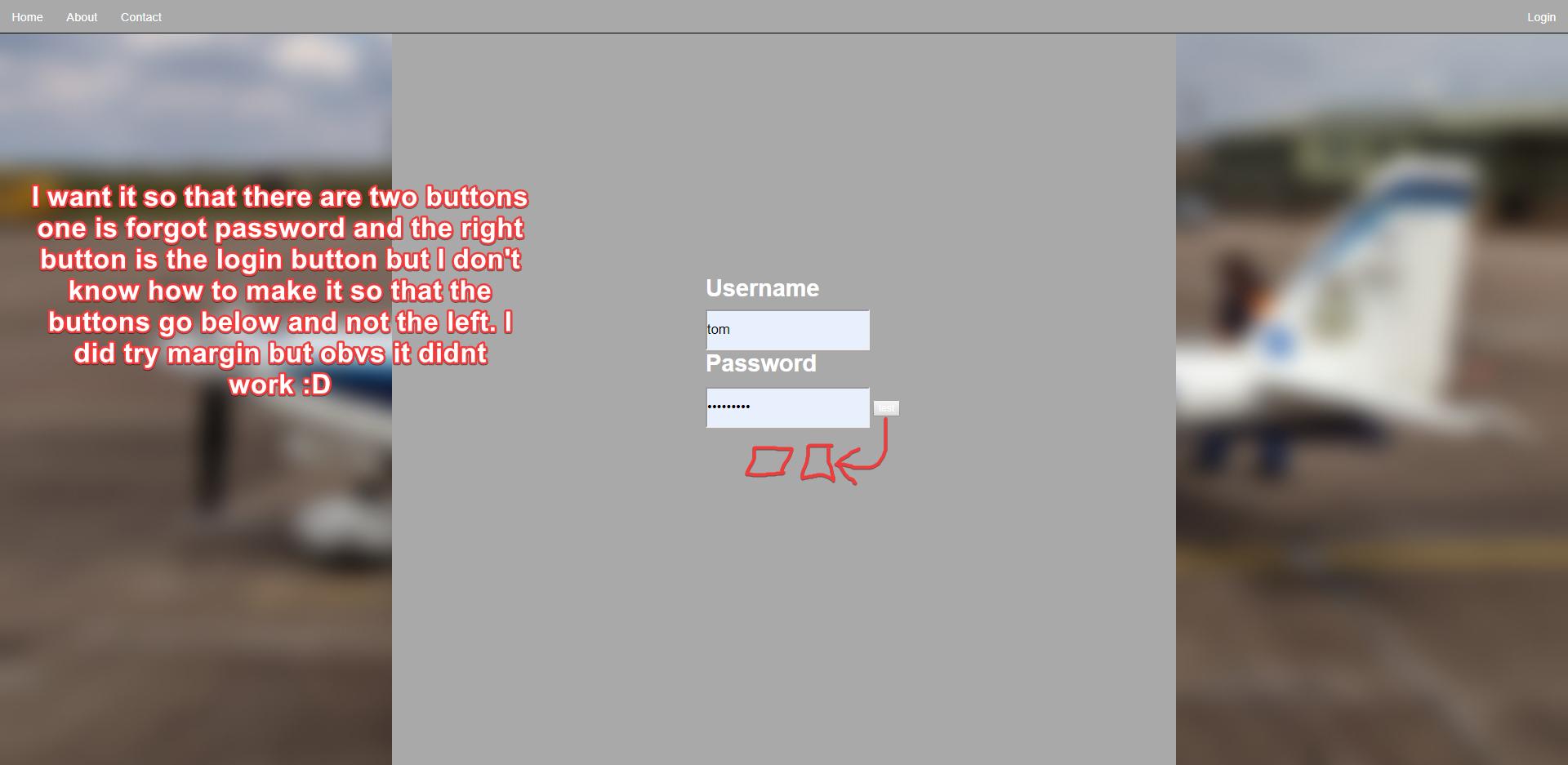
我正在使用div,并且已经设置了某种登录系统的启动,但是由于某种原因我无法将按钮移到下面。 屏幕截图显示了问题:

我在最底层使用了CSS上的东西。 我不知道其他CSS是否有帮助。
另外,由于这将很快成为具有数据库的登录系统,所以我想知道是否有任何人在创建网站时会很方便。
Login* {
margin: 0;
font-family: Arial;
color: white;
}
body {
background-image: url(../img/Background-Blurred.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
overflow-: hidden;
overflow: hidden;
}
.navbar {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
overflow: hidden;
background-color: darkgrey;
height: 46px;
border-bottom: 0.05px solid black;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
a:hover:not(.active) {
background-color: #a0a0a0;
border-bottom: 0.05px solid black;
border: 0.05px solid black;
box-shadow: 0 12px 10px 0 rgba(0,0,0,0.24), 0 17px 10px 0 rgba(0,0,0,0.19);
}
/*The body in the center of website */
.body-container {
height: 100%;
width: 50%;
margin-left: auto;
margin-right: auto;
position: relative;
}
.menu {
padding: 20px;
margin-left: auto;
margin-right: auto;
width: auto;
height: 100rem;
background-color: darkgrey;
text-decoration-color: black;
}
.body-container .menu .title {
margin-left: auto;
margin-right: auto;
text-align: center;
}
.body-container .body-text {
margin-left: auto;
margin-right: auto;
text-align: center;
padding-top: 2.5%;
text-align: left;
}
.body-text {
font-size: 25px;
}
.announcement {
height: 100px;
padding: 5px;
width: auto;
background-color: midnightblue;
text-align: center;
margin-top: 20px;
vertical-align: middle;
border-radius: 25px;
}
.announcement-text {
padding-top: 10px;
}
.body-container .menu .login-container {
position: absolute;
top: 20%;
left: 40%;
size: 50px;
}





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








