之前有朋友说想要搭建自己的博客玩玩,于是就有了这篇:使用 wordpress 从0到1搭建一个属于你自己的博客网站后来有些朋友觉得略麻烦,又要整服务器整域名,又要搭建各种 PHP、Mysql 环境啥的,就单纯的想写写文章装个x,能不能不整那么多花里胡哨的东西?好巧不巧,挺久之前我就写过如何搭建以及使用 Github pages 来托管静态博客网站的教程,姨妈巾式的范侧漏那种:
 (疯狂暗示三连)
(疯狂暗示三连)
 hexo next主题
hexo next主题
至此,你已经搭建好了自己的博客,托管你的网站到 GitHub 了,也绑定了你自己的域名了,那么这时候你的网站就可以被全世界的人看到了。ok,以上就是小帅b今天给你带来的分享,希望对你有帮助,那么我们下回见,
peace!
目录
- 使用 Hexo 搭建个人网站
-
- 开始搭建
- 优化博客主题
- 你的第一篇博客文章
- 打上标签
- 打上分类
- 添加评论功能
- 创建 Github pages 仓库
- 安装 hexo-deployer-git
- 配置你的 Git
- 推送你的网站到 Github 上
- 访问你的网站
- 完事,开启你的装x之旅
- 购买域名
- 如何绑定域名
- 完事
 (疯狂暗示三连)
(疯狂暗示三连)
使用 Hexo 框架来搭建个人网站
这两天我重新整理了一下自己的 Blog ,因为我之前用的 Octopress 框架,有些年头了,一些主题和插件并不是很多。后来对比了几个框架,发现 Hexo 不错,和 Octopress 差不多,也是可以用 Markdown 写文章,然后生成静态网站,Hexo 主题丰富一些。Hexo 是基于 nodejs 的,搭建起来很简单。那么接下来就说说如何从 0 开始使用 Hexo 搭建个人博客吧。 开始搭建- 因为 hexo 是基于 node 框架的,所以呢,我们首先需要下载安装node,下载地址:https://nodejs.cn/
- 安装完之后,我们打开命令窗口,输入
node -v,如果返回下图所示,那么就说明你安装 node 成功了。

- 安装成功后,我们在命令行窗口运行如下命令来安装 hexo:
npm install hexo-cli -g - 初始化博客目录:
hexo init xxx.github.io (这里的xxx换成你自己的英文名) - 初始化完成后,我们就进入我们的目录:
cd xxx.github.io - 安装
npm install - clean一下,然后生成静态页面
hexo clean
hexo g
g 就是
generate ,生成的意思
- 把你的网站运行起来hexo s
s 就是
server ,在服务上运行的意思
- 打开你的浏览器,输入
localhost:4000。自此,你的个人网站就这么速度的搭建起来了!

优化 hexo 博客主题
进入你的网站目录,打开 _config 文件,这个文件是用来配置你的网站信息的。
这里列出我的简单配置,具体可以看这个Hexo配置文档:https://hexo.io/docs/configuration.htmltitle: fxxkpython
subtitle: 小帅b
description: xx的个人博客,主要涉及到编程(Java,Python,Linux等),个人提升学习,视频教程
keywords: java,python,教程
author: wistbean
language: zh
选一个Hexo主题
刚搭建完的网站,是不是觉得有点丑,不符合你的漂亮的脸庞?反正我是这么觉得的,那么就选一个主题来装饰一下吧,在这里可以选择你要的主题,知乎答主们推荐的hexo主题大全:https://www.zhihu.com/question/24422335
下载Hexo主题
慢慢挑,选择好了你的主题之后,就可以下载主题资源了,比如我这里选择一个 NEXT 主题来演示一下,在你的目录中输入以下命令:git clone https://github.com/iissnan/hexo-theme-next themes/next
配置主题
主题下载完之后,在你根目录下的 _config.yml 文件中,修改 theme 为你的主题名字:theme: next
重新生成和运行
hexo g
hexo s
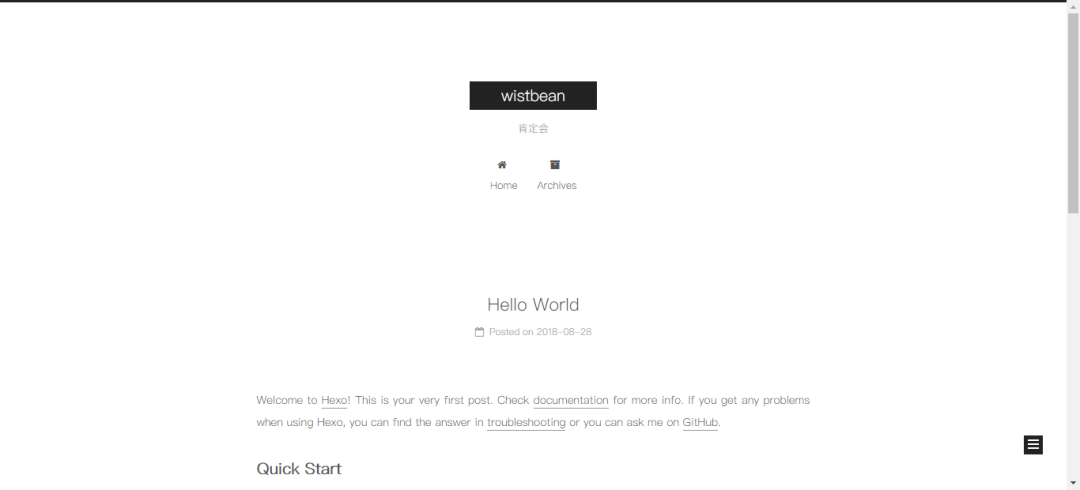
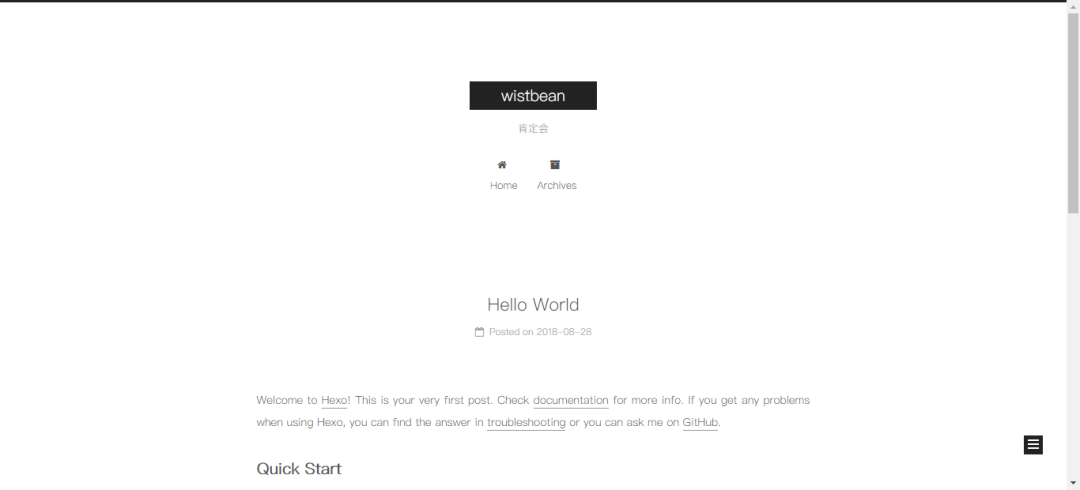
访问一下看看,是不是比之前好看多了?
 hexo next主题
hexo next主题
hexo博客的第一篇文章,打上标签和分类
你已经把你的网站打扮的漂亮大方简洁惹人爱了,那么接下来就要好好去写内容了,内容才是重要的。两种方式来新建你的博文
命令形式
在你的 blog 目录下使用如下命令:hexo new article (这里的article写上你的文章的名称)
直接新建方式
直接点的方式就是直接在source/_posts新建一个 Markdown 文件,其实和命令形式是一个道理,只不过命令形式用了命令来创建。推荐使用命令的方式,毕竟 Geek 一点。
给你的文章打上标签
在你的博客中打标签能让你的文章方便检索。hexo打开标签功能:hexo new page tags
type: "tags"
comments: false
tags:
- Tag1
- Tag2
- Tag3
tags:
- 个人网站
- 教程
- hexo
- blog
- Git
- Nginx
给你的文章添加分类
分类,归档,是你博客的特性之一。把文章分门别类,方便查看。打开hexo分类功能:hexo new page categories
type: "categories"
comments: false
categories:
- 分类1
- 分类2
categories:
- 个人网站
- 教程
给你的文章添加评论
当别人看了你的文章,有问题想跟你探讨,没评论怎么行?评论也是你的 Blog 交互的重要方式之一。现在很多 hexo 主题都内置了第三方评论的系统。比较常用的有:- 多说 :http://duoshuo.com/
- 畅言 :https://changyan.kuaizhan.com/
- Valine:https://github.com/xcss/Valine
- Disqus:https://disqus.com/
- 友言: http://www.uyan.cc/
- gitment: https://github.com/imsun/gitment
themes/next,打开_config.yml,定位到 changyan ,把 enable 改为 true。
changyan:
enable: true
appid: 这里写上你的畅言在appid
appkey: 这里写上你的畅言在appkey
hexo clean
hexo g
hexo s

评论
让全世界的人都认识你
已经搞定了个人blog,接下来当然是要部署到网上让人家访问了,如果不想花钱,可以使用GitHub Pages,使用它就可以部署自己的网站啦。对于 GitHub 不知道怎么用的童鞋,可以看一下我的这个教程:GitHub完全使用指南:https://vip.fxxkpython.com/?cat=6
创建 Github pages 仓库
接着创建一个 xxx.github.io 的 public 仓库,这里的xxx写你的名字,比如我写的是 wistbean.github.io,那么到时我就可以通过wistbean.github.io 来访问我的网站了。创建完成之后,那么你就有自己的 Git 地址了。

安装 hexo-deployer-git
在你的博客目录下输入如下命令,这样你在本地写的文章才能 push 到 GitHub 上面去。npm install hexo-deployer-git --save
配置你的Git
打开你的配置文件,然后输入你的 git 地址:deploy:
type: git
repo: https://github.com/xxx/xxxx.github.io.git
推送你的网站到Github上
直接输入命令 :hexo dd 就是 deploy , 部署上去的意思。
访问你的网站
这样push上去之后,你就可以直接在浏览器输入你的xxx.github.io 就可以访问啦!
要有点个性,绑上你的域名
如果你不喜欢千篇一律的 xx.github.io 域名,可以自己绑定一个自己的域名。
购买域名
关于域名的购买我比较推荐去 dynadot 或者 godaddy,这是国外的域名商,可以使用支付宝购买,不需要备案,使用起来不错的。 绑定买完你的域名之后,接下来几个步骤轻松搞定:添加 CNAME 文件
在你的博客的 sources 目录下新建一个 CNAME 文件,这个文件里面就写你的域名就可以了,比如:www.xxxx.com。 接着将文件push到你的 GitHub上,可以使用hexo d 命令。
在你的域名商后台进行 DNS 解析添加两条记录:
1. 主机记录:@
记录类型:A
记录值:192.30.252.154 或者 192.30.252.153
2. 主机记录:www
记录类型:CNAME
记录值:xxx.github.io (这里就是你的github仓库名称)
GitHub 设置域名
在你的 GitHub 设置域名,在你的 GitHub 博客项目中点击 Settings,在 GitHub Pages 下的 Custom domain 写上你的域名,然后 save。




















 1303
1303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








