
微票制作 使用bootstrap制作响应式网页
4.1 响应式导航制作
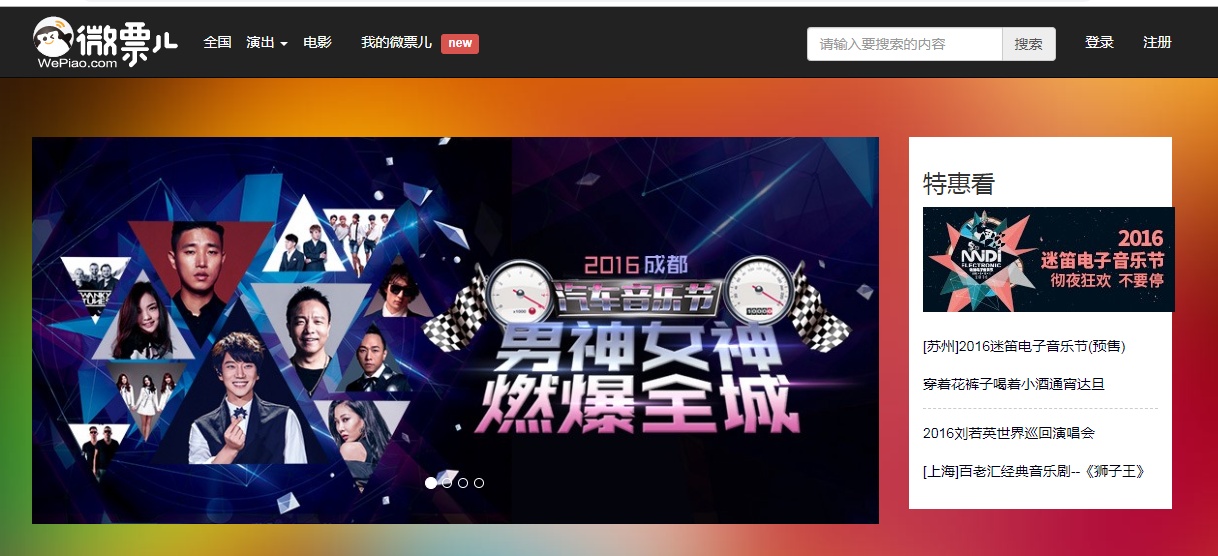
效果图


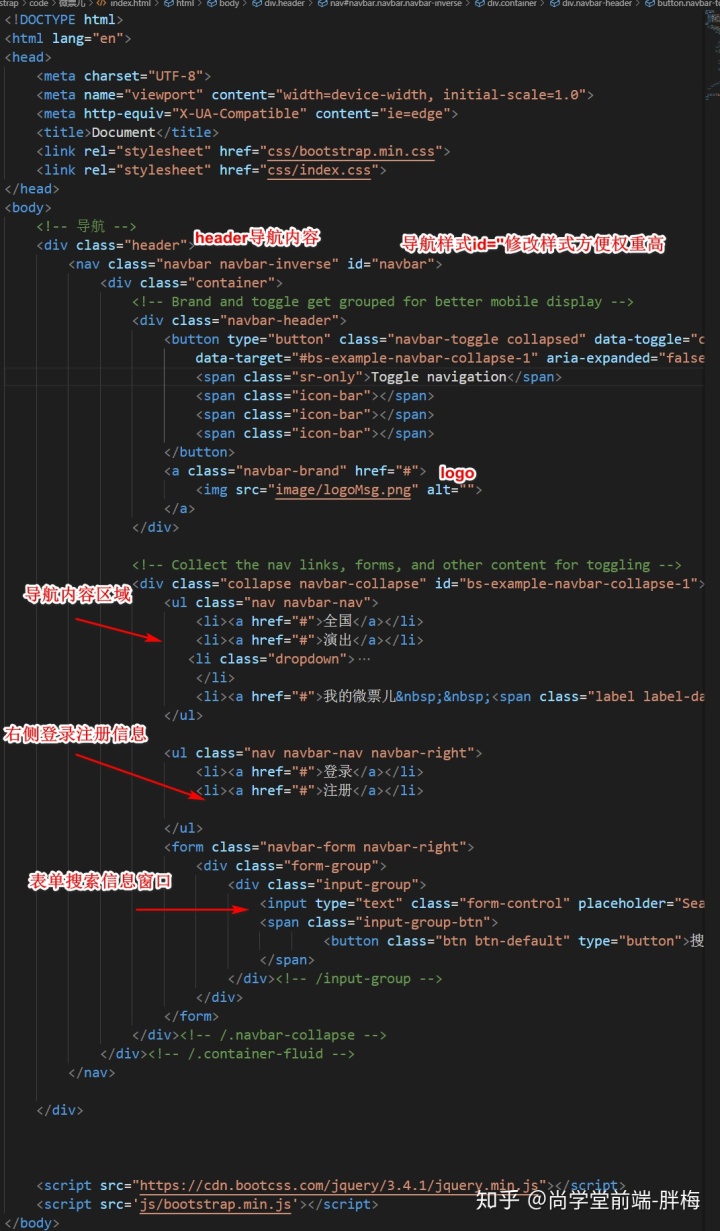
代码
<!-- 导航 -->
<div class="header">
<nav class="navbar navbar-inverse" id="navbar">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="image/logoMsg.png" alt="">
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">全国</a></li>
<li><a href="#">演出</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">电影 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li><a href="#">我的微票儿 <span class="label label-danger">New</span></a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div><!-- /input-group -->
</div>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>4.2 轮播图区域制作
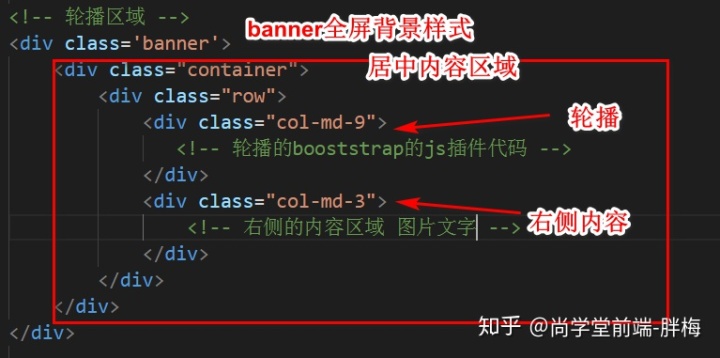
布局思路:轮播图是9 -3 分布局 9列是轮播 3列是右侧内容


代码实现
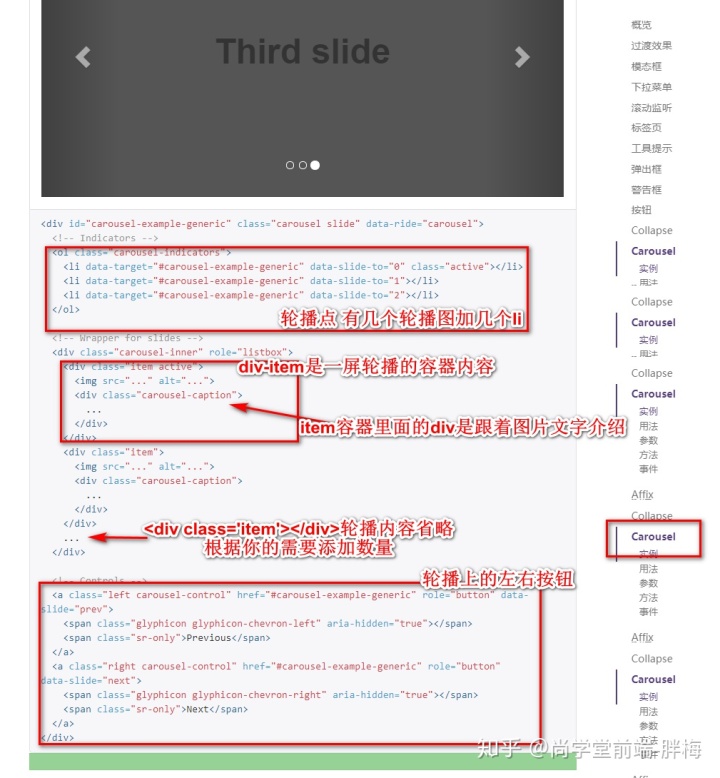
boostrap轮播js

代码解析

附带网站网址:
https://v3.bootcss.com/javascript/#carousel




















 3142
3142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








