原博文
2019-10-27 19:12 −
一 vscode和pycharm对比 作为一个学习python开发的小白,选择一个合适自己的工具很重要,我尝试了vscode和pycharm开发工具的对比,仅是个人观点 1,易用性 pycharm比vscode简单易用,初学者可以在15分钟内掌握pycharm写出简单脚本并运行,而vscode是...
相关推荐
2019-09-27 22:55 −
1.安装vscode和python3.7(安装路径在:E:\Python\Python37); 2.打开vscode,在左下角点击设置图标选择setting,搜索python path,在该路径下选择python的安装路径(E:\Python\Python37),如下图; 3.在本地新建一个文件...

1

11628
2019-12-12 15:23 −
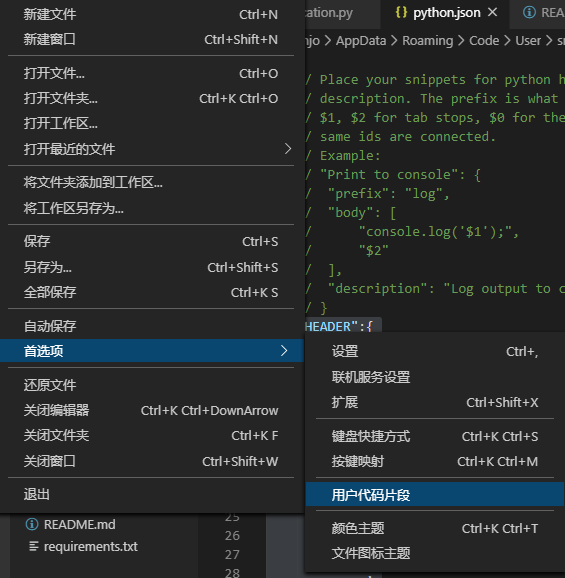
## 打开配置文件 python.json
 ## 修改配置文件
```
{ "HEADER":{ "prefi...
2019-12-24 09:48 −
**[my vscode setting.json]**(https://github.com/NorseLZJ/lzj-config/tree/master/vscode)...
2019-12-23 10:23 −
VS Code 中文注释显示乱码 解决方法
将设置中的"files.autoGuessEncoding"项的值改为true即可。
1.文件
2.首选项
3.设置
4.搜索
"files.autoGuessEncoding": flase
改为
"files.autoGuessEncoding"...
2019-12-22 15:14 −
code --user-data-dir /root/vscode code --user-data-dir /root/vscode...
2019-12-22 17:25 −
"program": "${workspaceFolder}/a.out", "preLaunchTask": "build", ctrl+p ...
2019-12-02 16:32 −
+ 在工作目录下建立.jsbeautifyrc文件
[官方文档](https://github.com/HookyQR/VSCodeBeautify/blob/master/Settings.md)
```javascript
{ "brace_style": "none,preserve-inl...

0

847
2019-12-18 17:43 −
1.git配置
在设置的settings.json文件下配置
{
// Git Bash
"git.path": "D:/git/Git/bin/git.exe",
&nb...
2019-12-21 10:48 −
官方文件介绍
https://code.visualstudio.com/docs/languages/python
准备:
vscode下载安装
python3版本下载(安装时可以选择添加环境变量,如果这步没选,在安装结束后自主添加)
运行:
下载Code Run插件
...

0

2570




















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








