AP Div是网页中比较特殊的对象,它可以自由地移动、显示和隐藏同时还可以相互嵌套、叠加,所以很大程度上弥补了表格排版的不足。
实现步骤
①新建本地站点,新建主页文件index.html。双击打开此页面,将页面标题设置为“AP Div元素应用”。
②选择“插入”面板组的“布局”类别,单击“绘制AP Div”按钮 ,如图所示在文档窗口中拖动鼠标绘制一个AP Div-----AP Div1。
,如图所示在文档窗口中拖动鼠标绘制一个AP Div-----AP Div1。

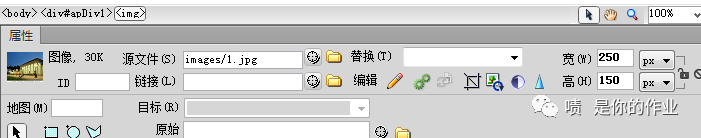
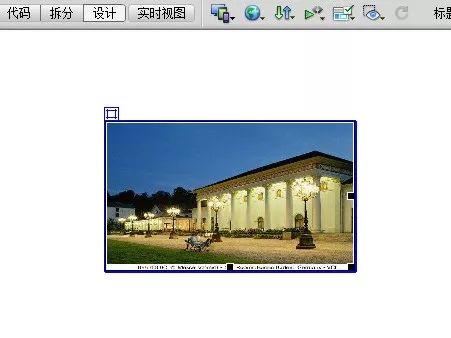
③将光标至于AP Div1内,插入图片1.jpeg。插入的图片很大,在“属性”检查器中将其宽度设置为250,高度设置为150,如图所示。在文档窗口中的效果如图所示。


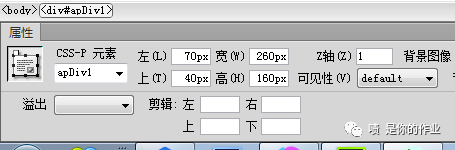
④单击AP Div1的边框以选中AP Div1,在“属性”检查器中设置精确位置,分别是:“左”为70px,“上”为40px,“宽”为260px,“高”为160px。以精确定位AP Div1,如图所示。

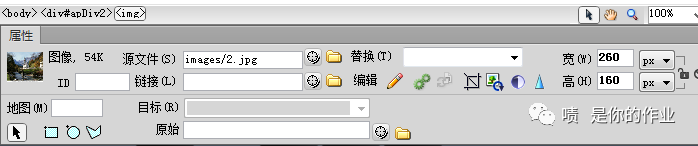
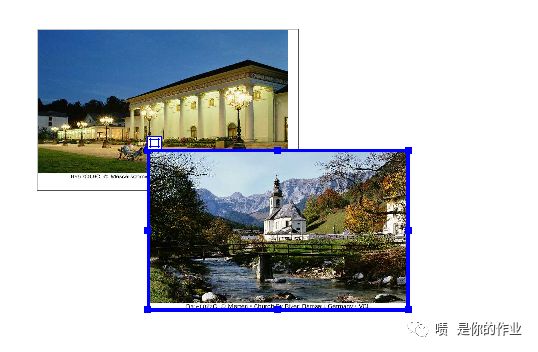
⑤继续插入一个AP Div------AP Div2,在AP Div内插入一张图片文件2.jpeg,图片大小设置为宽为260px,高为160px,如图所示。精确定位AP Div2的属性设置为:左180px,上160px,宽260px,高160px。


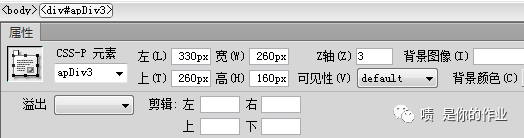
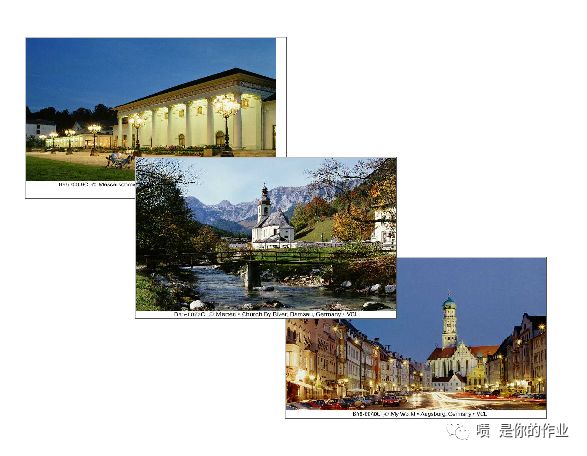
⑥继续插入一个AP Div---AP Div3,在AP Div内插入图片文件3.jpeg,其属性设置为:左330px,上260px,宽260px,高160px。插入AP Div3后的效果如图所示,这是各AP Div的叠放次序是按照创建时的顺序,其Z轴值分别为1.2.3.



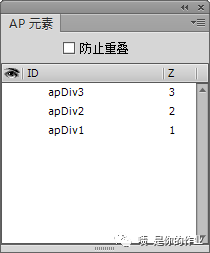
⑦改变AP Div的叠放次序。在Dreamweaver窗口右侧的“CSS”面板组中单击“AP Div”标签,打开AP Div面板,如图所示。单击AP Div3的编号,将Z轴值变为1,AP Div1、AP Div2的编号不变。改变了AP Div的顺序,在文档窗口的效果如图所示。


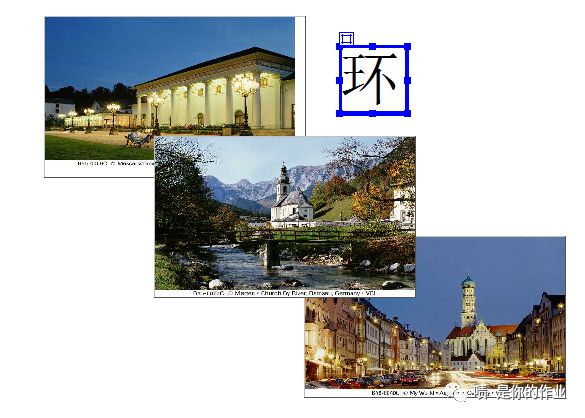
⑧在如图所示的位置再插入一个AP Div---AP Div4,将其宽度和高度设置为67px。在AP Div4内输入文字“环”,在“属性”检查器中将其大小设置为60px(在大小文本框中直接输入60)。

⑨继续插入其他AP Div,并分别输入“游”、“世”、“界”文本,排成如图所示效果。





















 2759
2759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








