
前言:GitHub总能给人小惊喜呀。
GitHub一直有个大家熟知的功能就是GitHub Pages(GPS),起初第一代的GPS还不好用,你需要单独创建一个固定名称格式的仓库,格式就是 <your github name>.github.io
后来第二代GPS改版,个人名下所有仓库都可以设置GPS,你可以设置仓库的根目录作为GPS的根目录,或者设置 /docs 目录作为GPS的根目录。这次改动可谓是史诗级改动,因为你可以为所有的仓库都弄一个小网站,用来作为项目的演示、指导、文档、在线编辑修改测试等等。
关于GitHub Pages(GPS)的内容可以参考傲天君以前写的一篇文章:
霸都丶傲天: 使用Github做一个完全免费的个人网站(步骤很细)zhuanlan.zhihu.com
回到本文的重点,这次我们介绍GitHub可爱推出的Profile readme功能,目前还没有官方的中文翻译,我觉得叫做个人小简历、个人自述、自述概要都可以吧~~。
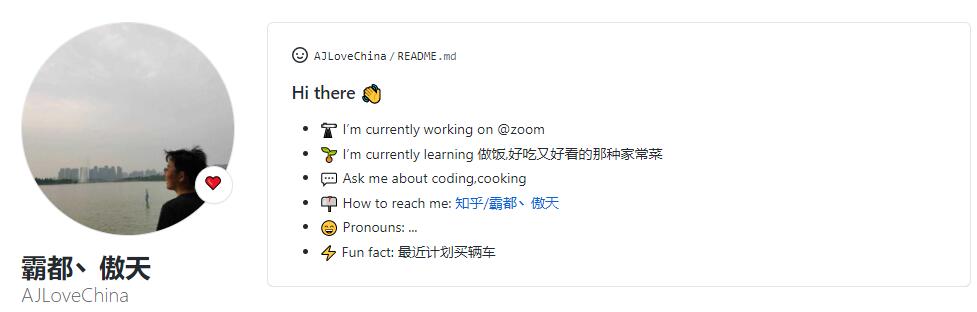
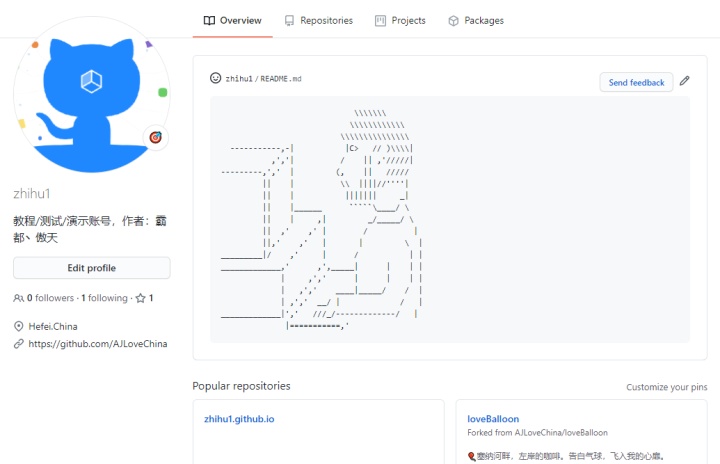
看截图,傲天君制作的自述效果如下

其实就是个人的小简历,或者简单介绍一下自己。
书写的格式很自由,只要是readme的语法都是可以的,你可以在介绍中输入表格,超链接,图片等等都是可以的~~
我感觉这个小功能很有GPS内味。
好滴,那是怎么制作的呢?
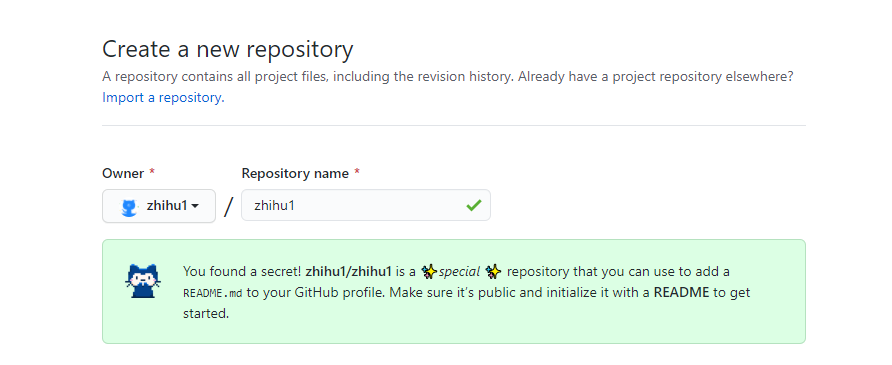
第一步:创建一个仓库,仓库名称就是自己的GitHub ID
这里是不是很像GPS?! 只不过GPS的仓库名称加上了http://github.io后缀。

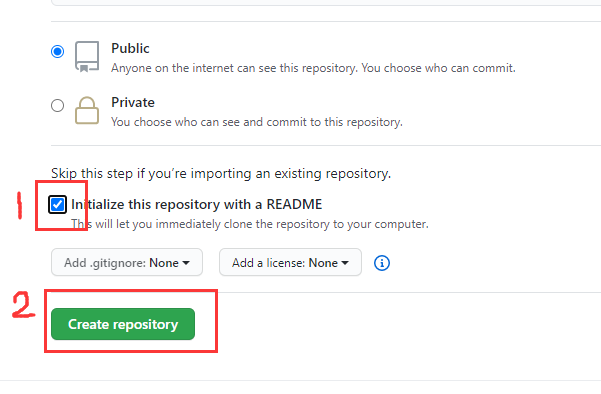
第二步:勾选初始化readme,然后点击create按钮

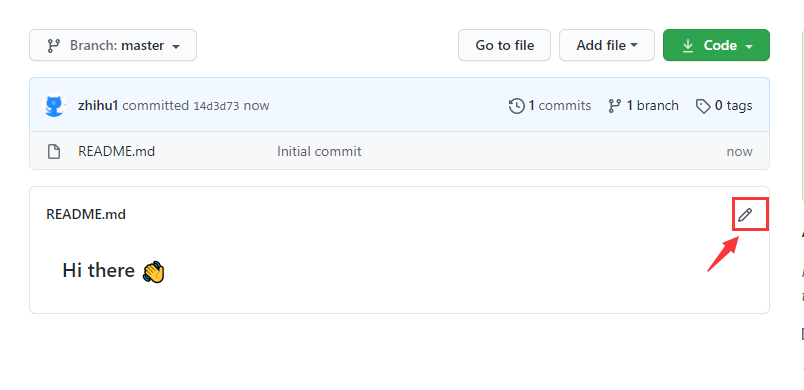
第三步:编辑GitHub默认readme profile的模板

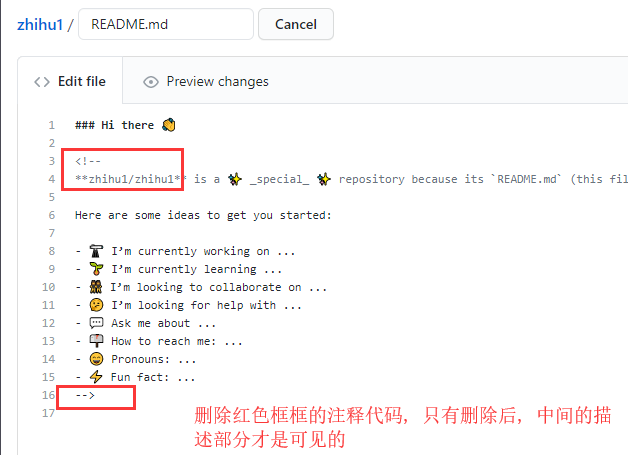
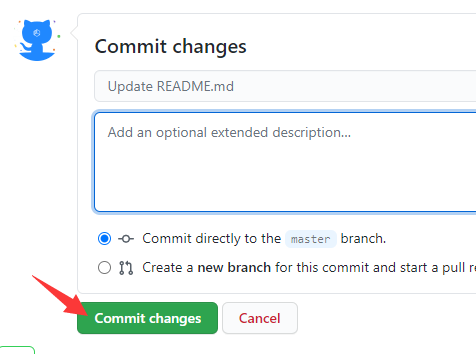
第四步:编辑模板内容, 并提交


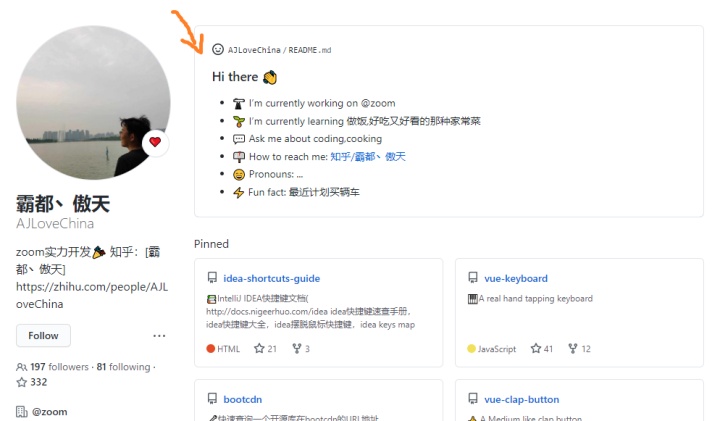
最后我们来看一下我们演示账号的操作结果

这里有读者会好奇,你的readme怎么是这样子的?一个字符组成的程序员?
其实这个代码片段的灵感是来自Awesome-Profile-README-templates 项目, 仅仅上线几天, 该项目就已经斩获了940个星星(截止7月14日)。
最后的最后,我们总结一下:
GitHub的这个自述功能就是给大家一个更好展示自己的机会,感觉微软自从收购了GitHub, 越来越有想用GitHub打造社交圈的意图呀。。
文末
嘿嘿,最后欢迎follow傲天君的GitHub哦~~来自霸都一隅的实力开发汪~~乐于分享乐于交流~~
AJLoveChina - Overviewgithub.com




















 3865
3865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








