"做网页设计的时候总是混淆响应式设计和自适应设计,开始我以为这俩都是指根据屏幕大小自动进行适配。所以和前端小哥哥沟通时候,前端小哥哥蒙圈了,跟我强度这俩不是一个东西~~~~今天从设计角度和开发角度介绍下这俩的区别"
“ 开篇”响应式网页设计和自适应网页设计是根据开发方式提出来的分类。 |
通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。可以智能的跟进用户行为已经使用的设备环境进行相对于的布局。换句话说就是一个网站能够兼容多个终端,而不是为了每一个终端做一个特定的版本。
响应式网站的几个标志:1、同时适配PC + 平板 + 手机等;
2、标签导航在接近手持终端设备时改变为经典的抽屉式导航;
3、网站的布局会根据视口来调整模块的大小和位置;

1.2:自适应设计
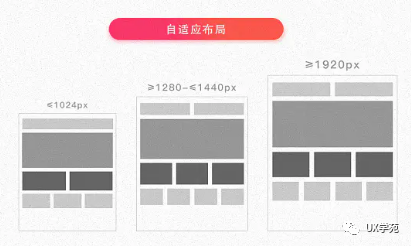
自适应布局:就是通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面; 指能忘了使网页自适应的显示在不同大小终端设备上的新网页设计方式及技 术,它需要开发多套界面来适应不同的终端。自适应布局的几个标志:
- 1、大多只是适配单个终端的主流N个主流视口;
2、当视口大小低于设置的最小视口时,界面会出现显示不全,并且出现横向滑动条;
3、总体框架不变,横线布局的版块太多会有所减少。

综上所述,在开发的时候,要从实际的项目出发。
采用响应式布局:适合展示类企业站。对于内容较少、主要为展示类网站。缩小浏览器就能看到,
开发:开发一套网站。
缺点:UI设计会有限制。内容多电脑手机速度会卡顿。
案例:优设、腾讯的ISUX、苹果官网、掘金。
采用自适应布局:适合大型网站、商城。对于内容多,布局较为复杂的情况,管理类的网站采用分开开发的方式。
开发:开发多套网站。通过2-3个网站完成适配。多套代码。
缺点:开发多套。
案例:虎课,京东。缩小时候有一点响应,但是没有适配手机,手机单独开发的。





















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








