问题:vue中如何利用标签实现某个组件缓存功能?
vue-cli工程中实现某个组件的缓存功能,可用 keep-alive 标签,与 vue-router的meta形式数据传递配合完成。
参考链接:vue-router的几种实例方法以及参数传递
参考链接:vue中 keep-alive 组件的作用
示例:
第一步:在 app.vue 里面 template部分 使用 组件:
编辑器:

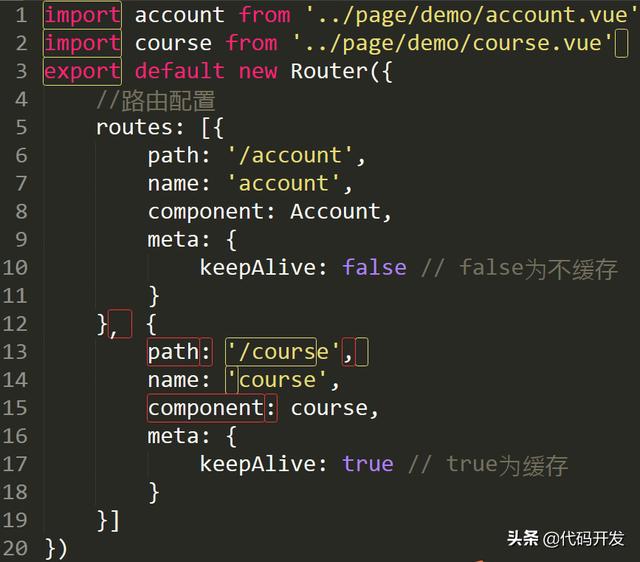
在src/router/index.js:
import account from '../page/demo/account.vue'import course from '../page/demo/course.vue'export default new Router({ //路由配置 routes: [ { path: '/account', name: 'account', component: Account, meta:{ keepAlive:false // false为不缓存 } }, { path: '/course', name: 'course', component: course, meta:{ keepAlive:true // true为缓存 } } ]})编辑器:

(谢谢关注)




















 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








