前言
前阵子写了关于shopify的目录介绍,发现也有关注者。毕竟在国内关于shopify的二次开发者也很少,shopify官网的帮助中心关于企业二次开发的介绍也很少,所以在我在二次开发的路上也遇到了不少挫折,但是真正研究出来后发现其实前端二次开发很简单,只是我们没找到方法而已。好了,话不多说,我们进入正题。
如何引入css和js文件
1.打开shopify后台找到商店下面的模板

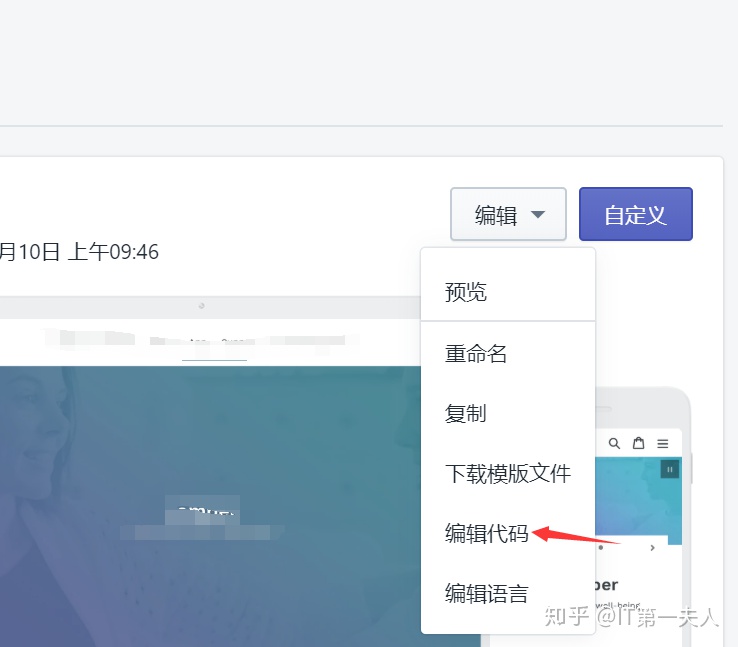
2.点击模板->点击编辑->点击编辑代码

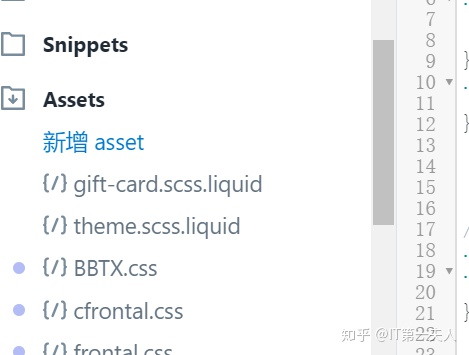
3.找到Asset文件->点击新增asset

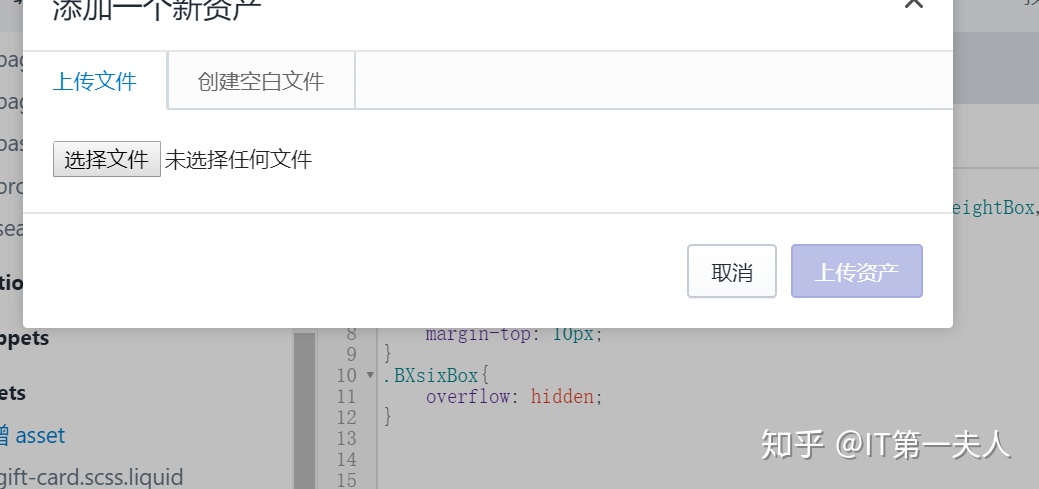
4. 点击选择文件(这里选择你已经编辑好的的js/css文件)->点击上传资产

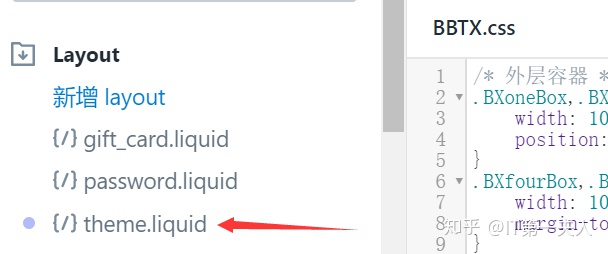
5.找到Layout文件夹下的theme.liquid文件,点击打开

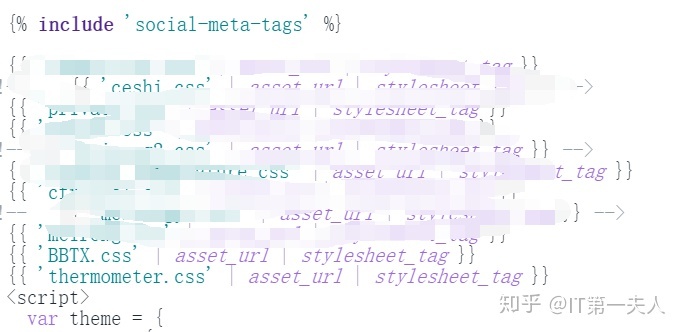
6.引入css文件的话就按照下图的格式引入(参照好位置和格式)

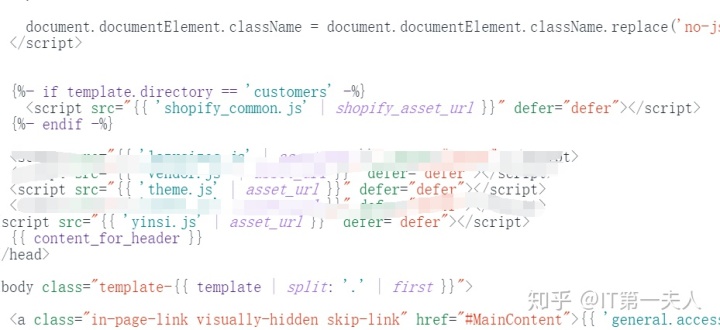
7.引入js的话就按照下图的方式(同样也是参照好位置和格式)

其实到这也没啥了css和js 文件该怎么写还是怎么写,感谢大家的持续关注哦!




















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








