模板
Flask的视图函数有两个作用:处理业务逻辑和返回响应内容。
在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。这次的模板内容主要的作用即是承担视图函数的另一个作用,即返回响应内容。
模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体值需要从使用的数据中获取。使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染”。
Flask使用Jinja2这个模板引擎来渲染模板。Jinja2能识别所有类型的变量,包括{}。 Jinja2模板引擎,Flask提供的render_template函数封装了该模板引擎,render_template函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值。
Jinja2官方文档(http://docs.jinkan.org/docs/jinja2/)
模板的基本语法
先来认识下模板的基本语法:
<title>{% block title %}{% endblock %}title>
<ul>
{% for user in users %}
<li><a href="{{ user.url }}">{{ user.username }}a>li>
{% endfor %}
ul>
下面来写一个简单的示例:
- 导入Flask使用模板的方法
from flask import render_template
- 在templates创建一个index.html
span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3>name = {{ user_name }}h3>
<h3>age = {{ age }}h3>
body>
html>
- 编写使用模板的示例代码
from flask import Flask,render_template
# 创建Flask的app应用
app = Flask(__name__)
# index视图函数
@app.route("/index")
def index():
# 设置模板html,以及设置参数
return render_template('index.html', user_name='libai', age=18 )
if __name__ == '__main__':
app.run(debug=True)
- 测试访问视图
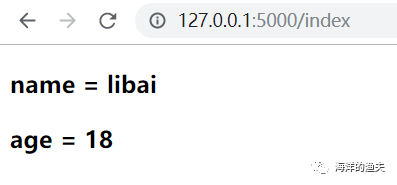
http://127.0.0.1:5000/index

可以看到,模板成功显示出了参数内容。但是通过上方那样设置参数的话,不是很好。下面修改一下设置参数的方式。
- 使用字典来传递参数
from flask import Flask,render_template
# 创建Flask的app应用
app = Flask(__name__)
# index视图函数
@app.route("/index")
def index():
# 使用字典的方式传递参数
context = {
"user_name": 'libai',
"age": 18,
}
return render_template('index.html', **context )
if __name__ == '__main__':
app.run(debug=True)
- 再次访问index

可以从上面看到,字典参数的传递是采用**context的方式。
所以 **context 等价于 user_name=libai, age=18 的参数传递。
模板变量
在模板中{{ variable }}结构表示变量,是一种特殊的占位符,告诉模板引擎这个位置的值,从渲染模板时使用的数据中获取;Jinja2除了能识别基本类型的变量,还能识别{}; 其中模板变量可以传递字典dict,列表list,下面再来写几个复杂一些的参数传递示例。
1. 编写视图函数index,设置多几个类型参数
# index视图函数
@app.route("/index")
def index():
# 使用字典的方式传递参数
context = {
"user_name": 'libai',
"age": 18,
# 传递字典
"my_dict" : {
"key1" : "value1",
"key2" : "value2",
},
# 传递list
"my_list" : [1,2,3,4,5,6],
# 传递int类型
"index" : 0
}
return render_template('index.html', **context )
2. 编写index.html,设置多几个参数
span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3>name = {{ user_name }}h3>
<h3>age = {{ age }}h3>
<p>my_dict key1 = {{ my_dict["key1"] }}p>
<p>my_dict key2 = {{ my_dict.key2 }}p>
<p>my_list = {{ my_list }}p>
<p>my_list[1] = {{ my_list[1] }}p>
<p>my_list[0] = {{ my_list[0] }}p>
<p>my_list[index] = {{ my_list[index] }}p>
body>
html>
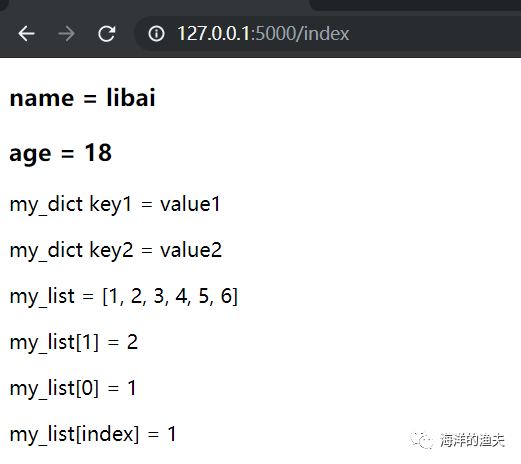
3. 访问index

可以看到不管是dict还是list类型,都可以使用。
注意:在Django中模板中的变量是无法直接相加等运算操作的,而Flask调用的模板可以。
4. 设置模板变量执行运算
<p>my_list[1] = {{ my_list[1] }}p>
<p>my_list[2] = {{ my_list[2] }}p>
<p>my_list[1] + my_list[2] = {{ my_list[1] + my_list[2] }}p>
<p>my_list[1] - my_list[2] = {{ my_list[1] - my_list[2] }}p>
<p>my_list[1] * my_list[2] = {{ my_list[1] * my_list[2] }}p>
<p>my_list[1] / my_list[2] = {{ my_list[1] / my_list[2] }}p>
<p>my_list[1] % my_list[2] = {{ my_list[1] % my_list[2] }}p>
5. 访问index,查看运算结果

可以看出基本运算都可以执行。
过滤器
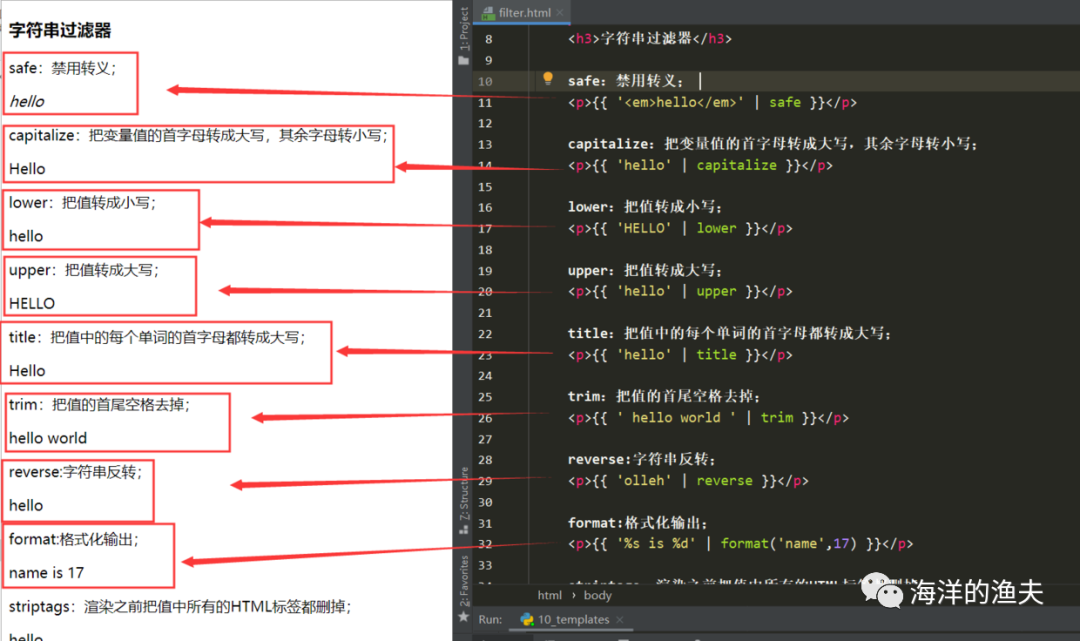
字符串过滤器
safe:禁用转义;
<p>{{ 'hello' | safe }}p>
capitalize:把变量值的首字母转成大写,其余字母转小写;
<p>{{ 'hello' | capitalize }}p>
lower:把值转成小写;
<p>{{ 'HELLO' | lower }}p>
upper:把值转成大写;
<p>{{ 'hello' | upper }}p>
title:把值中的每个单词的首字母都转成大写;
<p>{{ 'hello' | title }}p>
trim:把值的首尾空格去掉;
<p>{{ ' hello world ' | trim }}p>
reverse:字符串反转;
<p>{{ 'olleh' | reverse }}p>
format:格式化输出;
<p>{{ '%s is %d' | format('name',17) }}p>
striptags:渲染之前把值中所有的HTML标签都删掉;
<p>{{ 'hello' | striptags }}p>
支持链式使用过滤器
<p>{{ " hello world " | trim | upper }}p>
可以多次使用过滤器。
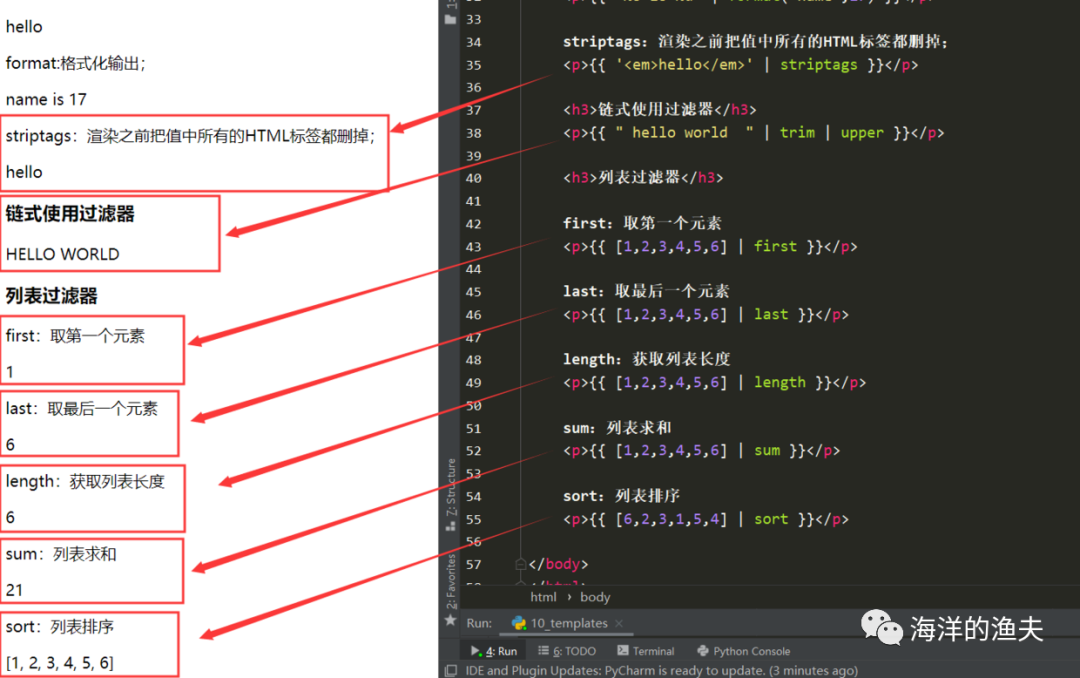
列表过滤器
first:取第一个元素
<p>{{ [1,2,3,4,5,6] | first }}p>
last:取最后一个元素
<p>{{ [1,2,3,4,5,6] | last }}p>
length:获取列表长度
<p>{{ [1,2,3,4,5,6] | length }}p>
sum:列表求和
<p>{{ [1,2,3,4,5,6] | sum }}p>
sort:列表排序
<p>{{ [6,2,3,1,5,4] | sort }}p>
下面执行一下上面的过滤器,如下:


上面展示禁用转义safe过滤器有些简单,下面再来一个xss攻击的示例。
xss攻击示例
编写一个输入框,允许将输入内容直接在页面展示,查看是否会执行js代码。
1. 编写xss.html
span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="/xss_ex" method="post">
<label for="textarea">label><textarea name="textarea" id="textarea" cols="30" rows="10">textarea>
<input type="submit" value="提交">
form>
{{ textarea }}
body>
html>
2.编写处理xss的视图函数
# xss视图函数
@app.route("/xss_ex",methods=['GET','POST'])
def xss_ex():
textarea = ""
if request.method == 'POST':
textarea = request.form.get("textarea")
return render_template('xss.html', textarea=textarea)
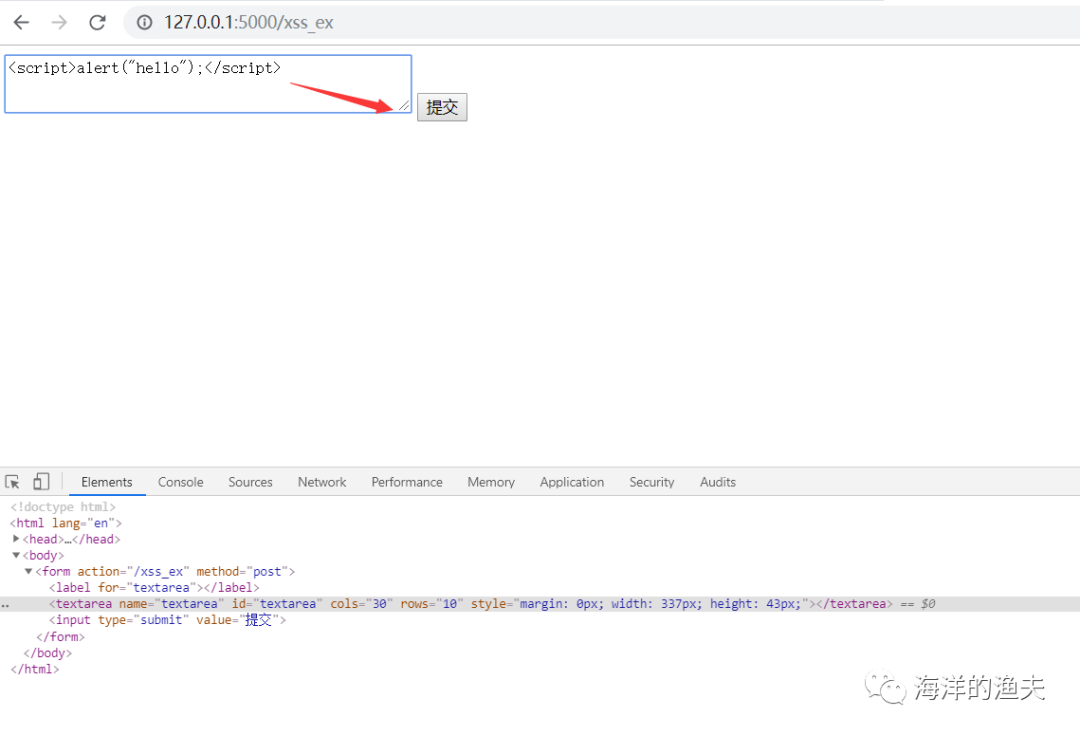
3.输入js内容,查看是否会执行js
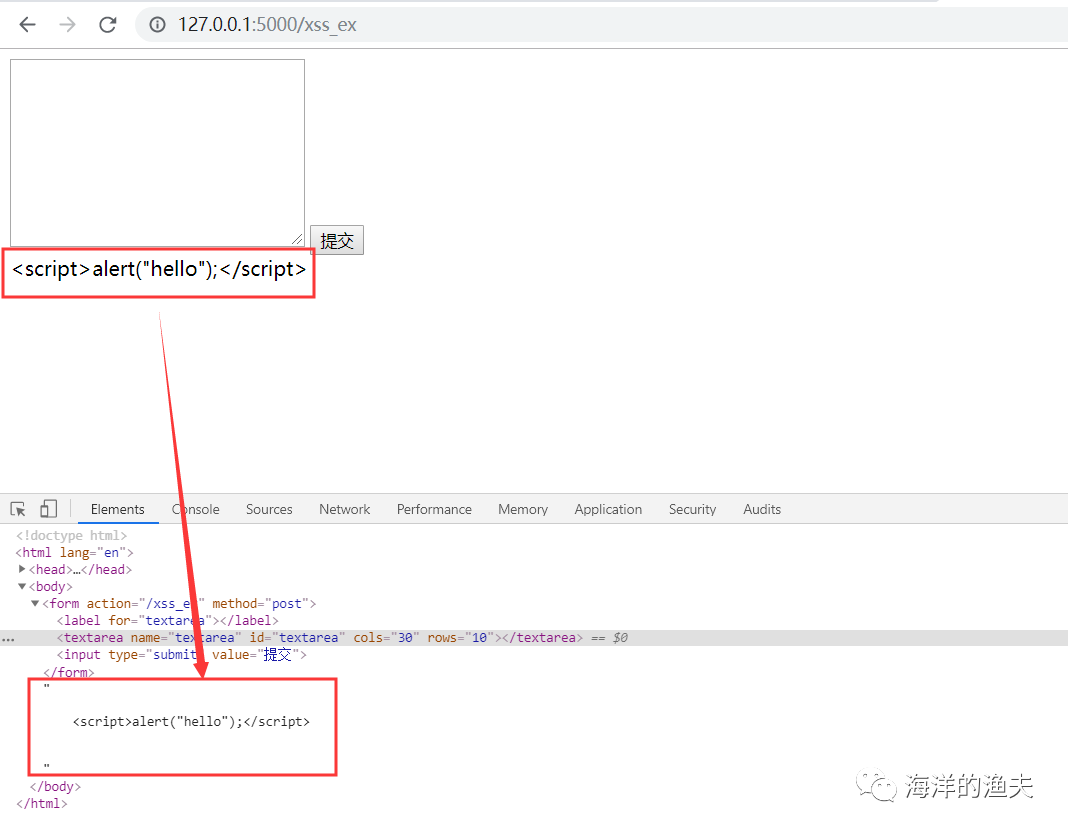
输入,点击提交


可以看到默认js代码并不会被执行,而是会被转义显示字符串。那么如果需要执行呢?
这时候就可以增加过滤器safe了。
4.设置禁用转义过滤器safe

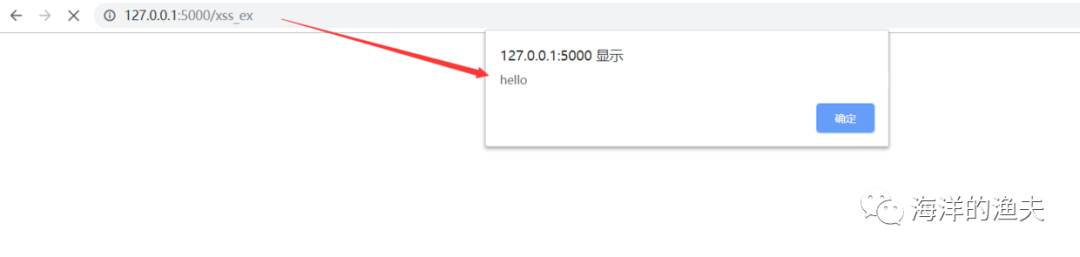
5.再次输入内容js

此时将会执行js,如果这段js是恶意代码,那么就是典型的xss攻击!
语句块过滤(不常用):
{% filter upper %}
this is a Flask Jinja2 introduction
{% endfilter %}
自定义过滤器
过滤器的本质是函数。当模板内置的过滤器不能满足需求,可以自定义过滤器。自定义过滤器有两种实现方式:一种是通过Flask应用对象的add_template_filter方法。还可以通过装饰器来实现自定义过滤器。
自定义的过滤器名称如果和内置的过滤器重名,会覆盖内置的过滤器。
实现方式一:通过调用应用程序实例的add_template_filter方法实现自定义过滤器。该方法第一个参数是函数名,第二个参数是自定义的过滤器名称。
def filter_double_sort(ls):
return ls[::2]
app.add_template_filter(filter_double_sort,'ls_2')
实现方式二:用装饰器来实现自定义过滤器。装饰器传入的参数是自定义的过滤器名称。
@app.template_filter('ls3')
def filter_double_sort(ls):
return ls[::-3]
上面则是自定义过滤器的两种方式,下面来执行一下这两个自定义过滤器的示例。
1.设置两个自定义过滤器
# 自定义过滤器:方法一
def filter_double_sort(ls):
return ls[::2]
app.add_template_filter(filter_double_sort,'ls_2')
# 自定义过滤器:方法二
@app.template_filter('ls3')
def filter_double_sort(ls):
return ls[::-3]
@app.route("/index")
def index():
# 使用字典的方式传递参数
context = {
# 传递list
"my_list" : [1,2,3,4,5,6],
}
return render_template('index.html', **context )
if __name__ == '__main__':
app.run(debug=True)
2.在index.html使用两个自定义过滤器
span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
自定义过滤器:
<p>{{ my_list | ls_2 }}p>
<p>{{ my_list | ls3 }}p>
body>
html>
3.页面显示如下





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








