如果我们想要实现如下图的这种列表,无疑最先想到的是ol标签,通过CSS定义list-style-type: decimal-leading-zero;即可;

但是它有的时候并不能满足我们的需求,比如一篇文章中有好几个大标题,每个标题前面均有连续的编号(可以理解为标签无规律),我们将如何实现?
据咱们现在所掌握的知识,有以下几种方案:
1.还是用ol,然后对有大标题的地方加入class?
但这样看上去并不是那么的优雅,而且大标题用h标签是比较好的选择;
2.人工去加入编号?
但这样又显得非常麻烦;
3.后台程序在输出的时候加入编号?
但这样多多少少会给服务器端带来压力,而且对编号方式(比如单数前加补零01,02....10)进行修改的时候又得由后端修改其算法,维护成本可能比较高;
从而可以看出,虽有解决办法,但基本都不是那么的“优雅完美”!随着时代的发展,互联网的进步,HTML5/CSS的诞生让我们可以轻易地解决以上问题!
完美的解决方案CSS3!
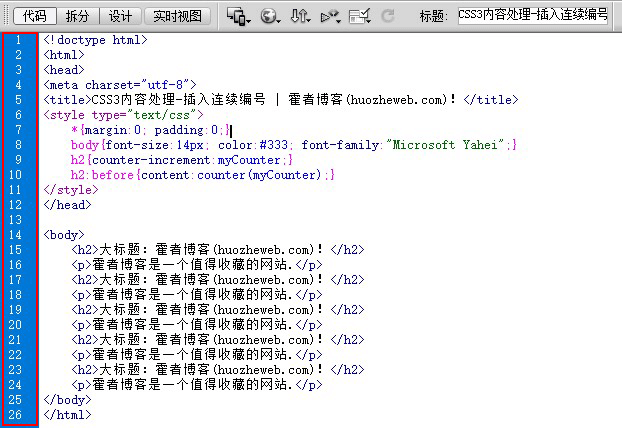
同样我们还是得使用content属性来实现编号,代码如下:元素{counter-increment:定义计数器名;}/*首先定义一个计数器的名字,名字








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








