一. jenkins未展示css样式的原理
官方解释:https://stackoverflow.com/questions/35783964/jenkins-html-publisher-plugin-no-css-is-displayed-when-report-is-viewed-in-j
简单来说,就是jenkins出于安全考虑,禁止了css和js的加载
详细原因:
Jenkins中配置的CSP(Content Security Policy)
这是Jenkins的一个安全策略,默认会设置了默认的权限权限集:sandbox; default-src ‘none‘; img-src ‘self‘; style-src ‘self‘;
防止Jenkins用户在workspace、/userContent、archived artifacts中受到恶意HTML/JS文件的攻击。
在该配置下,只允许加载:
Jenkins服务器上托管的CSS文件
Jenkins服务器上托管的图片文件
而如下形式的内容都会被禁止:
JavaScript
plugins (object/embed)
HTML中的内联样式表(Inline style sheets),以及引用的外站CSS文件
HTML中的内联图片(Inline image definitions),以及外站引用的图片文件
frames
web fonts
XHR/AJAX
etc.
二. 解决方案
1. 临时方案1:
官网中也写明了解决方案,不过这个解决方案是临时的,jenkins重启后就失效了

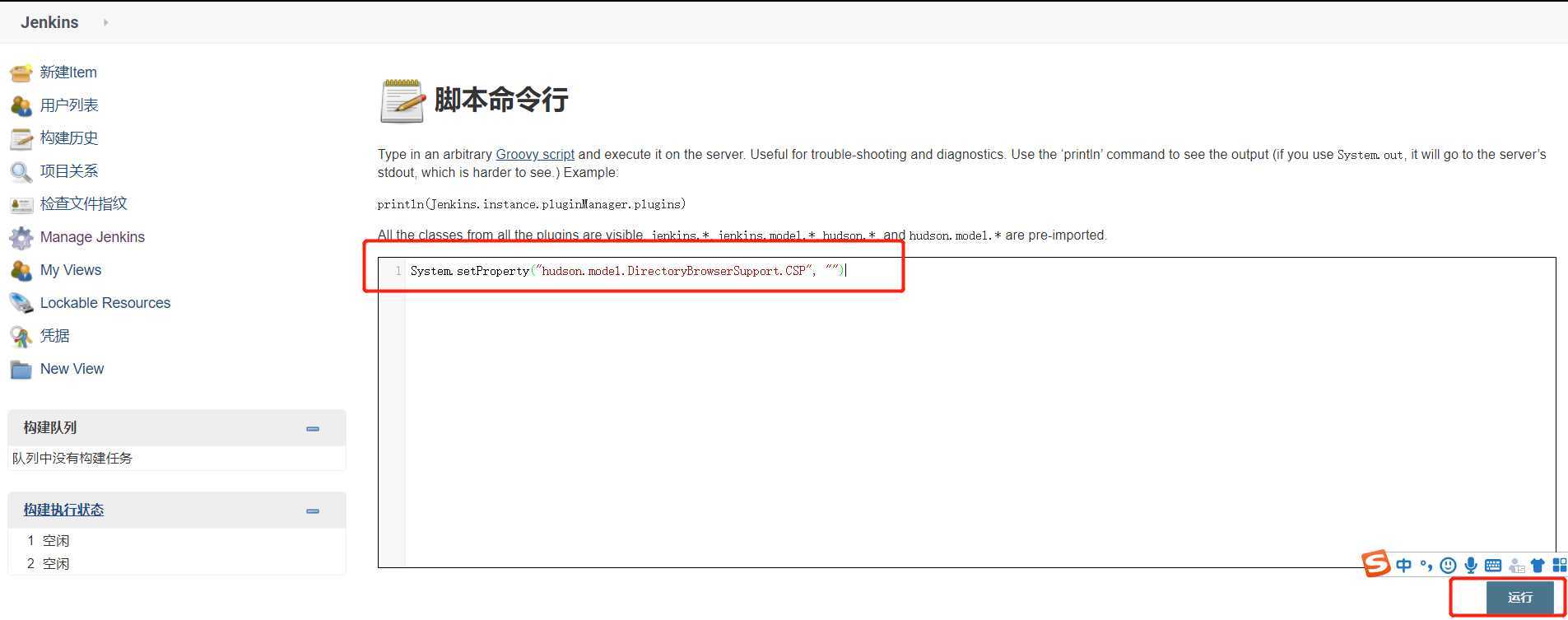
翻译成中文就是:进入Jenkins》Manage Jenkins》Script Console》输入如下命令,点击运行,重新构建项目后的报告就可以展示样式了
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

2. 临时方案2
如果Jenkins为war包,也就是部署到tomcat上这种,可以通过java命令运行解决
关闭jenkins,命令行直接运行:java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar D:\Jenkins\jenkins.war,路径根据自己的jenkins.war路径修改
不过这个方案也是临时的,tomcat重启后就不生效了
3. 永久解决方案1
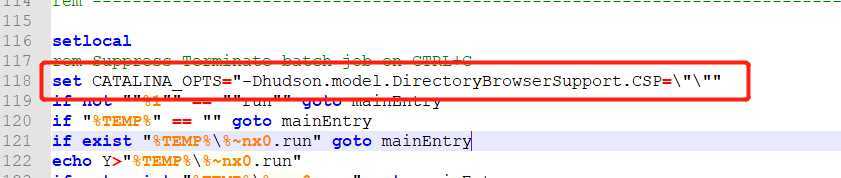
修改catalina.bat文件,找到tomcat/bin下的catalina.bat文件,直接在文件中添加如下命令:
set CATALINA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP=\"\""

添加完成后,需要重启tomcat,这样就可以永久有效了
4. 永久解决方案2
1)安装插件startup-trigger-plugin和Groovy,安装方式参考文档:https://www.cnblogs.com/leslie12956/p/13186158.html
2)新建一个job,该job专门用于Jenkins启动时执行的配置命令;每次jenkins启动都会自动执行该job
3)在构建触发器模块下,勾选Build when job nodes start;

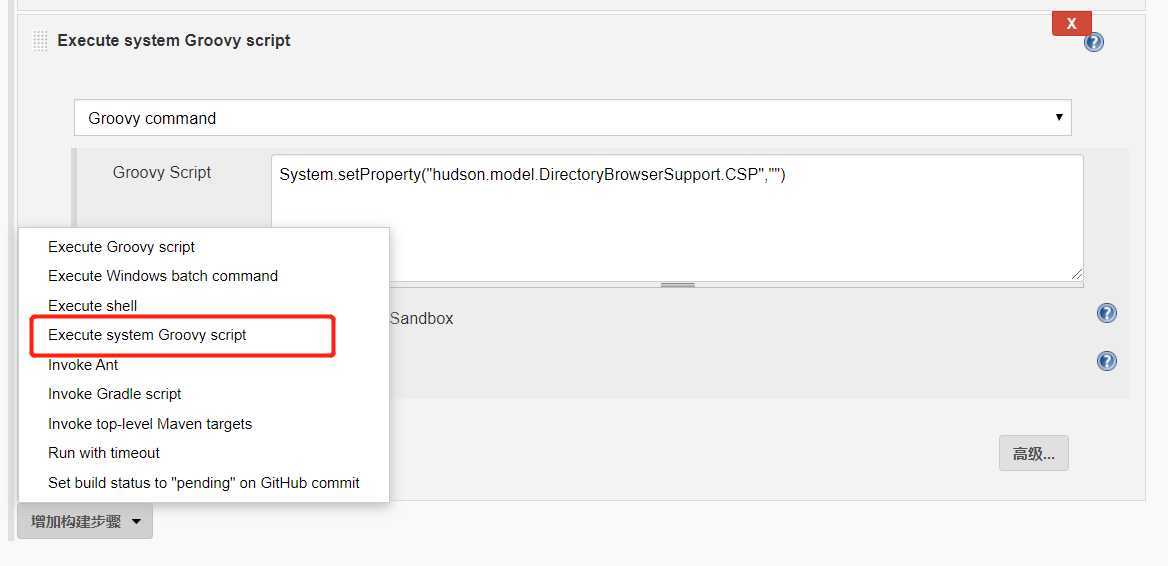
4)在增加构建步骤,增加Execute system Groovy script,输入命令:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")

注意: 我们的方法中,都是把安全策略设置为空,这样其实是有安全隐患的,实际应用中,可以根据自己的项目需要进行设置,详细的配置可参考:https://content-security-policy.com
原文:https://www.cnblogs.com/leslie12956/p/13186572.html




















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








