我们继续来讲下页面对象的定位方法,本文主要讲link text、partial link text的定位方法。
1、 find_element_by_link_text()
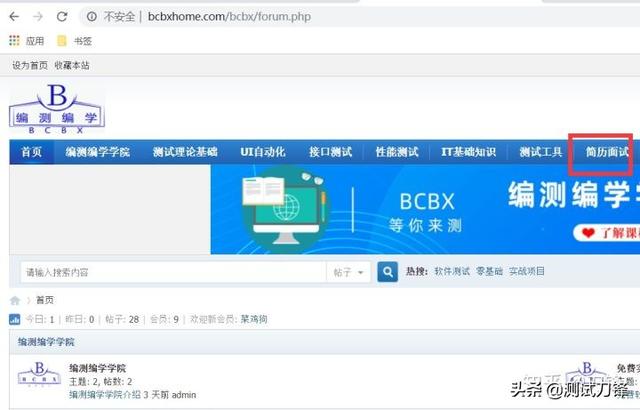
我们以如下要定位简历面试这个控件为例,来讲解下如何使用link text方法定位控件

我们查看页面对象的页面代码如下图:

通过上图我们可以看出,此控件的页面对象属性是一个a标签,并且有href属性,此属性值是一个url,也就是一个跳转链接,对于这种控件来说,其实它的文案是可以点击的,
所以我们就可以直接通过link text的方案传入它的文案值就可以定位到了,具体实现代码如下:
- import time
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("网站地址")
- time.sleep(5)
- driver.find_element_by_link_text("简历面试").click()
复制代码
2、 find_element_by_partial_link_text()
其实partial_link_text和link text的定位方式非常类似,只是partial_link_text它是匹配的部分文案而已,我们来看下源码的注解是怎么描述的
- def find_element_by_partial_link_text(self, link_text):
- """
- Finds an element by a partial match of its link text.
- :Args:
- - link_text: The text of the element to partially match on.
- :Returns:
- - WebElement - the element if it was found
- :Raises:
- - NoSuchElementException - if the element wasn't found
- :Usage:
- element = driver.find_element_by_partial_link_text('Sign')
- """
- return self.find_element(by=By.PARTIAL_LINK_TEXT, value=link_text)
复制代码
通过上边描述Finds an element by a partial match of its link text
其实就可以看出来,无非就是只要包含在整个文案内就好了,比如我们要定位简历面试,我们可以传入简历,也可以传入面试,还可以传入里面等等,看如下代码:
- import time
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("网站地址")
- time.sleep(5)
- driver.find_element_by_partial_link_text("历面").click()
复制代码
备注:当然这里需要注意下,你的部分文案一定要是唯一的哦,不然比如你页面有简历面试还有简历辅导,那么你写简历,就会存在定位到多个的问题!!!




















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








