做拼多多的朋友在修改价格时,如果面临大量的sku将会是崩溃的,如果是统一价格还好,如果是每个sku价格不一样时就更加崩溃了,有时修改一个商品需要半个小时,没有批量工具时,宁愿放弃!基于略懂js代码的人就简单啦,直接在浏览器中运行以下代码即可解决问题了。
步骤如下:
建议使用谷歌浏览器,chrome
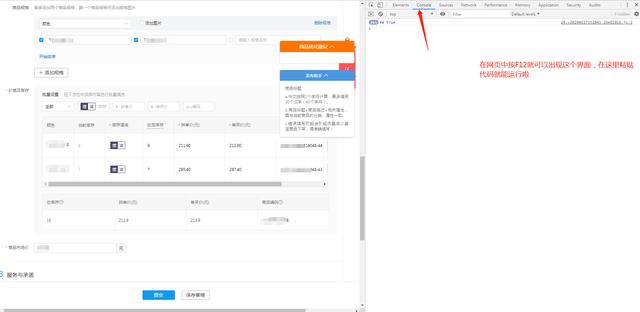
1.在浏览器上登陆拼多多后台,然后点开需要修改价格的商品,如下图:

在网页中按F12切换到控制台界面,然后粘贴脚本
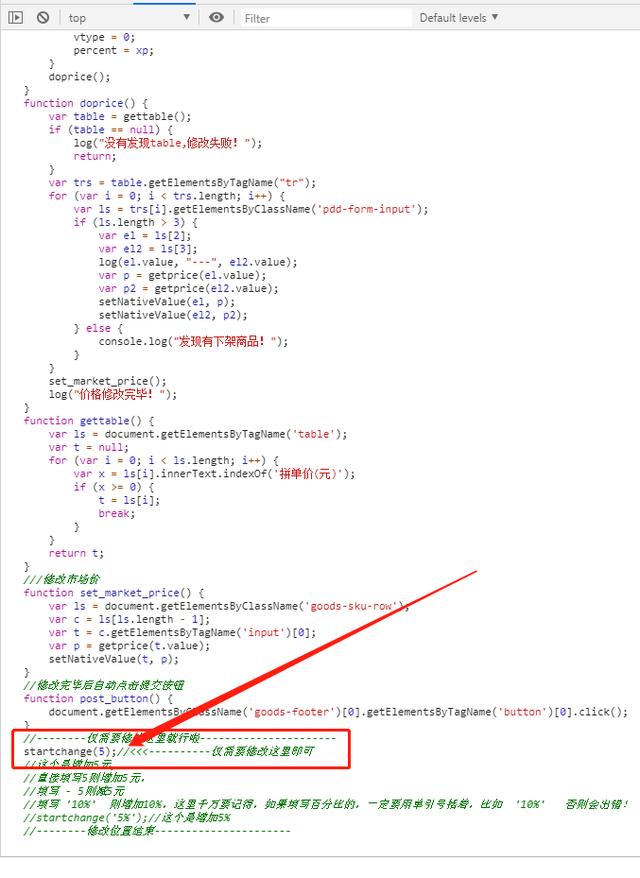
2.修改脚本中价格,复制到控制台,并按回车即可完成修改,一定要注意修改价格增加幅度,不然默认就增加3元

执行前一定要记得修改代码中的增幅数值
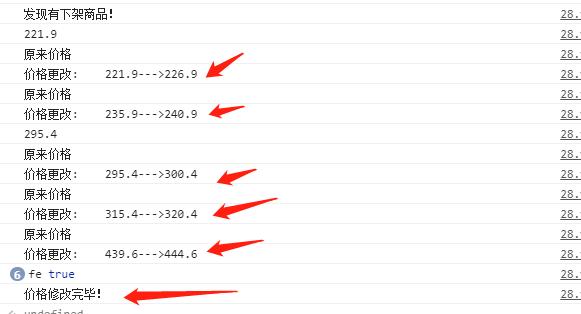
3.粘贴完代码后,直接按回车键,显示修改成功就完成啦,直接点提交就行了

以下是脚本代码
var percent = 2;var vtype = 0;function getprice(val) {var a = parseFloat(val) * 100;var x = 0;log("原来价格", a);if (vtype === 0) {var b = percent * 100;x = (a + b) / 100;} else {x = (a * (100 + percent)) / 10000;}log("价格更改: " + val + "--->" + x.toFixed(1).toString());return x.toFixed(1);}function log(str) {console.log(str);}function setNativeValue(element, value) {let lastValue = element.value;element.value = value;let event = new Event('input', { target: element, bubbles: true });event.simulated = true;let tracker = element._valueTracker;if (tracker) {tracker.setValue(lastValue);}element.dispatchEvent(event);}function startchange(xp) {if (xp.toString().indexOf('%') >= 0) {vtype = 1;percent = parseInt(xp.replace('%', ''));} else {vtype = 0;percent = xp;}doprice();}function doprice() {var table = gettable();if (table == null) {log("没有发现table,修改失败!");return;}var trs = table.getElementsByTagName("tr");for (var i = 0; i < trs.length; i++) {var ls = trs[i].getElementsByClassName('pdd-form-input');if (ls.length > 3) {var el = ls[2];var el2 = ls[3];log(el.value, "---", el2.value);var p = getprice(el.value);var p2 = getprice(el2.value);setNativeValue(el, p);setNativeValue(el2, p2);} else {console.log("发现有下架商品!");}}set_market_price();log("价格修改完毕!");}function gettable() {var ls = document.getElementsByTagName('table');var t = null;for (var i = 0; i < ls.length; i++) {var x = ls[i].innerText.indexOf('拼单价(元)');if (x >= 0) {t = ls[i];break;}}return t;}///修改市场价function set_market_price() {var ls = document.getElementsByClassName('goods-sku-row');var c = ls[ls.length - 1];var t = c.getElementsByTagName('input')[0];var p = getprice(t.value);setNativeValue(t, p);}//修改完毕后自动点击提交按钮function post_button() {document.getElementsByClassName('goods-footer')[0].getElementsByTagName('button')[0].click();}//--------仅需要修改这里就行啦----------------------startchange(5);//<<遇到问题的网友可以留言咨询!





















 7959
7959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








