一个组件可以分为数据和视图,数据更新时,视图也会自动更新。在视图中又可以绑定一些事件,它们触发methods里面指定的方法,从而又可以改变数据、更新视图,这就是一个组件基本的运行模式。
但实际的业务中,经常有跨组件共享数据的需求,因此Vuex的设计就是用来统一管理组件状态的,它定义了一系列规范来使用和操作数据,使组件应用更加高效。

图中四个组件都用到了store数据,当store数据发生变化时,四个组件的视图均发生变化。
Vuex基本用法
首先我们先安装Vuex
npm install --save vuex
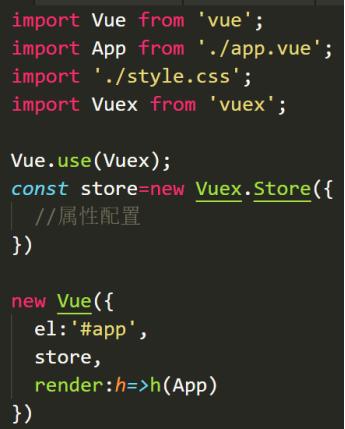
然后在main.js里面,通过Vue.use()使用Vuex

接下来new Vue({})的时候一定要注入刚刚创建的store,这样在各个组件里面就可以this.$store这样用了。
涉及到的属性配置有:
1)State
2)Mutations
3)Getter
4)Actions
下面我们一一介绍
State
我们模拟一下购物车的简单操作,获取购物车商品数量,向购物车添加商品
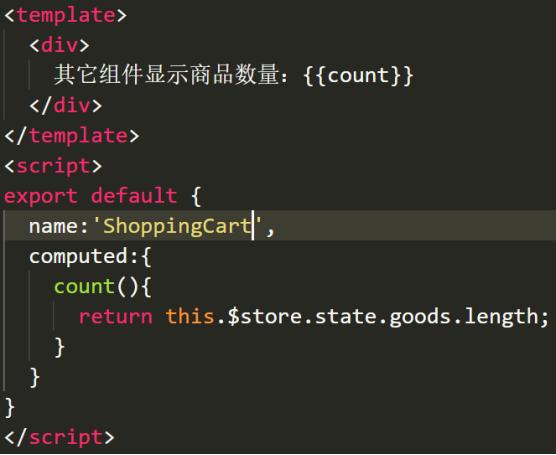
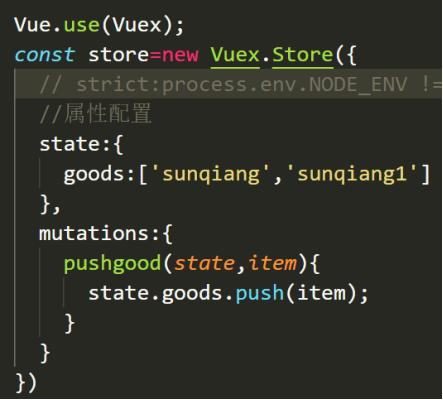
数据保存在Vuex选项的state字段,state里面保存我们的商品goods
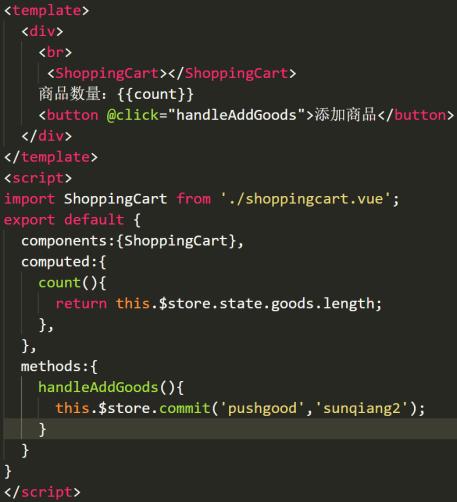
接下来我们显示以下商品数量

state功能定位很简单,就是一些静态数据
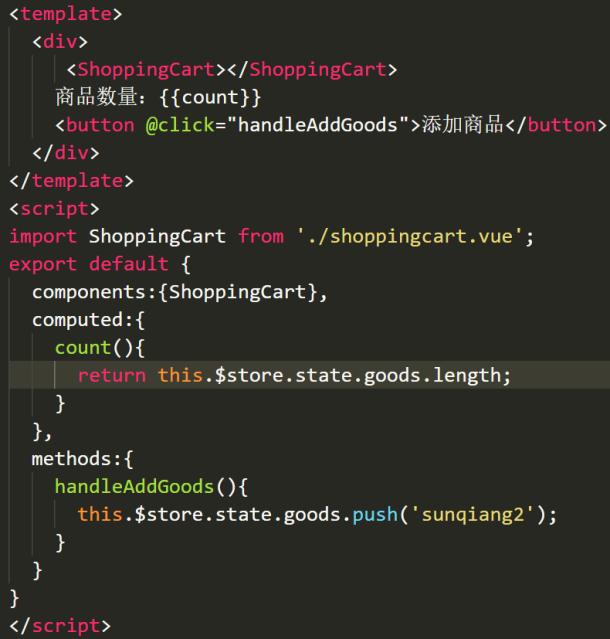
开篇我们说了store里面的数据各个组件是共享的,当store里面的数据发生变化的时候,会影响各个组件,接下来我们验证一下,再创建一个shoppingcar.vue文件

我们在主页面填写如下代码:

我们验证的思路很简单,再创建一个组件,组件也需要获取商品数量,当在其中一个组件添加商品时,看看另一个组件的显示会不会也发生变化。同时发生变化就说明它们共享着同一数据。
官方文档说
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
其实有一个前提,在创建Vuex时,需要开启严格模式,开启后就不能直接对this.$store.state的state进行修改,必须显式提交(commit) mutations。
官方文档进行了说明
开启严格模式,仅需在创建 store 的时候传入 strict: true;
在严格模式下,无论何时发生了状态变更且不是由 mutation 函数引起的,将会抛出错误。这能保证所有的状态变更都能被调试工具跟踪到。
开启严格模式,仅需在创建 store 的时候传入 strict: true:
Mutations
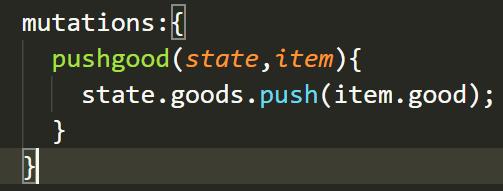
mutations来监视我们的数据变化,相对应的提供改变数据的方法,方法里面的第一个参数就是store 的state属性,可见是死死管着state。

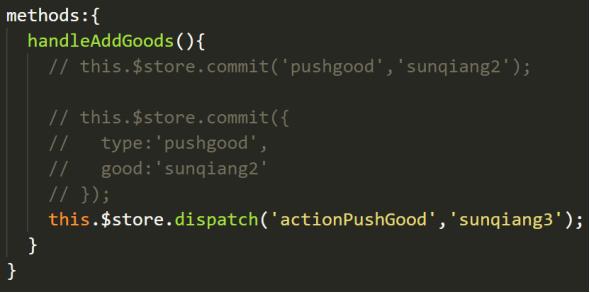
在组件内,通过this.$store.commit方法来执行mutations。

注意:this.$store.commit(‘pushgood’,’***’);第二个参数是传入的加入goods的值。
Commit方法的时候也可以这样写:

在mutations里面做些修改:

Getters
现在我们有这样一个应用场景,组件A,组件B...需要获取按某种条件过滤后的数据,按照之前的思路,我们可能会在组件A,组件B...里面的computed里面写过滤数据的代码,在每个组件里面写显然是不行的,那么Vuex提供的getters是在数据源头做到过滤的,那么任何组件都可以直接用这个过滤数据了。
getters,首先它是一个属性顾名思义就是获取数据,功能定位就是获取数据
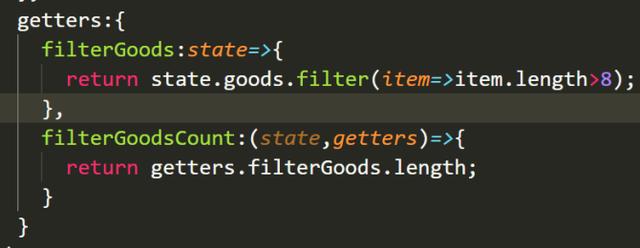
我们获取商品名字长度大于8的,以及它的数量

注意:我们getters属性里面定义的getter也可以依赖其它的getter,将getters作为第二个参数。这里的filterGoodsCount依赖的是filterGoods。需要明确一下,这里的filterGoods和filterGoodsCount看作属性方法,所谓的属性方法是,当调用某个getter属性时会自动执行里面的方法。
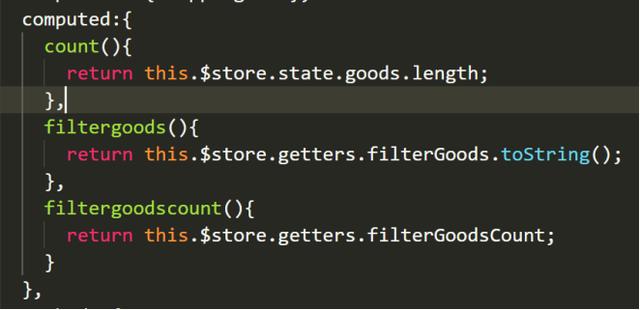
在组件的计算属性里面获取信息,如下图

注意:当调用this.$store.getters.filterGoodscount时会自动执行此属性里面的方法,这点类似编译性语言的属性字段。
Actions
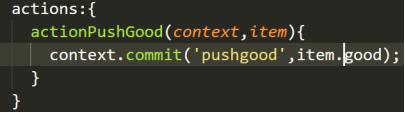
这个方法跟mutations很像,mutations里不应该异步操作数据,如果异步操作数据,组件在Commit方法后数据不能立即改变,不知道什么时候才发生改变,与mutations不同的是actions里面提交的是mutations,最重要的一点是可以异步操作业务逻辑。

actions在组件内通过$store.dispatch触发。

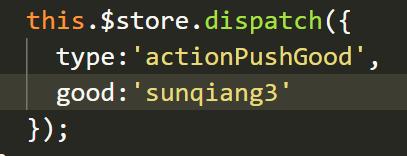
这里的dispatch方法也可以传递对象类型的参数

在执行commit时,如下图:第二个参数就是传过来的对象

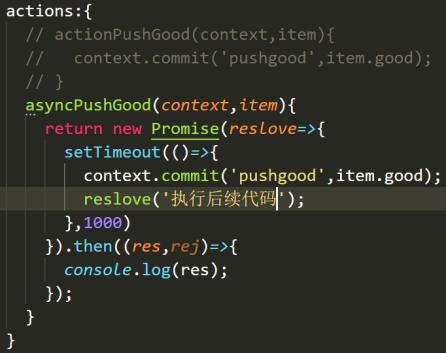
actions最重要的不是操作异步数据吗,我们来模拟一下:

当某个业务逻辑需要异步处理时就用actions,如上图,耗时1秒,成功了则执行后续代码reslove(‘执行后续代码’);
在组件内调用的时候如故:

最后一个知识就是modules,它用来将store分割到不同模块。当你的项目足够大时,store里面的state、getters、mutations、actions代码会非常多,都放在一个文件里面显然是不行的,使用modules把它们写到不同的文件中,每个module拥有自己的state、getters、mutations、actions。如下:

具体的用法我会在下一篇博客里具体介绍。



















 6114
6114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








