概要
当我们访问一个网站的时候,我们通常是在浏览器中输入我们所需要访问的网址,然后点击就可以浏览我们所需要浏览的网站,但浏览器在我们输入域名到返回给我们最后的结果也是经历了一番繁琐的操作。
浏览器通常的步骤如下
1.浏览器的地址栏输入URL并按下回车。
2.浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
3.DNS解析URL对应的IP。
4.根据IP建立TCP连接(三次握手)。
5.HTTP发起请求。
6.服务器处理请求,浏览器接收HTTP响应。
7.渲染页面,构建DOM树。
8.关闭TCP连接(四次挥手)
接下来我们主要分析第七点,也就是浏览器如何根据获取到的文件渲染出相应的页面,主要从HTML、CSS、JS这三点来分析
HTML
HTML称为超文本标签语言,是一种标识性的语言。普通的txt文档在加了HTML标签之后,就变得具有语义了,浏览器能根据不同的语义进行不同的解析。目前常见的HTML分为两种,一种是HTML另一种是XHTML。相较于XHTML的”严格“,HTML以其相对较为”宽松“的特效获得了较为广泛的喜爱
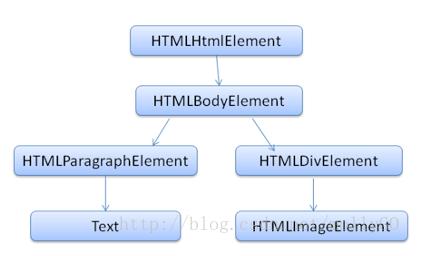
浏览器获取到HTML文挡的时候,会逐行解析文档,并根据文档内容将文档内容转化为DOM树在在浏览器中渲染出来
Hello World
这是一个最基础的HTML文档,当浏览器获取到这个文件的时候,通过解析文字中的语义化标签,通过解析标签的(Tag name state:结束标签),属性名称和相应值,直到文档结束,并将其转换为DOM树并最终在浏览器中绘制出来。

DOM树
CSS
浏览器遇到语义解释性的CSS标签嵌入文件,那么此时IE的下载过程会启用单独连接进行下载,并在下载后继续进行解析。并且只有在文件解析完成后才会在往下解析(浏览器阻塞),浏览器对CSS样式的解析是从左到右的,比如.box .left p,会在页面中找到所有的p标签,然后在p标签中找其父元素有.left类的p元素,再找祖父元素有.box的p标签
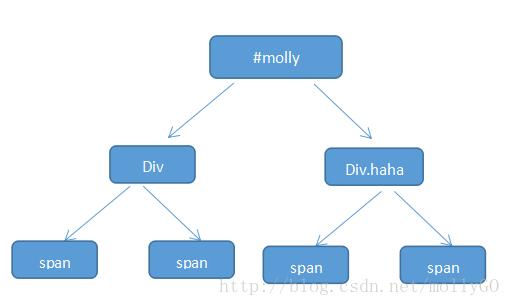
如下图示,浏览器会按照从右向左的顺序去读取选择器。先找到span然后顺着往上找到class为“haha”的div再找到id为“molly”的元素。成功匹配到则加入结果集,如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个span开始重复这个过程

提升渲染效率的几个点- 尽量少的去对标签进行选择,而是用class- 不要去用标签限定ID或者类选择符- 减少层级关系,使查询效率更高- 尽量少的去使用后代选择器,降低选择器的权重值- 不要放空的class- 多用继承属性,可以通过继承避免对属性重复使用JS
浏览器遇到语义解释性的JS标签嵌入文件,那么此时IE的下载过程会启用单独连接进行下载,并在下载后继续进行解析。并且只有在JS文件解析完成并且加载完后才会继续往下解析(浏览器阻塞)
- 预解析
在当前作用域中,JavaScript代码执行之前,浏览器首先会默认的把所有带var和function声明的变量进行提前的声明或者定义(主要指的是ES6之前,由于ES6引了let和const所以会存在不同)- 逐行解析代码
JS代码在逐行解析代码的时候,变量赋值表达式是可以修改预解析的值。但如果有多个表达式对相同的变量多次赋值,那么除过函数声明不能修改上次的赋值,变量赋值和函数表达式都可以修改这个变量的值总结
整个渲染的过程大致上可以概述为
- 用户输入网址,服务器返回html文档
- 浏览器开始解析HTML文档
- 浏览器解析文档过程中解析到CSS或者JS标签嵌入文件,这时候浏览器优先解析标签嵌入文件,待标签嵌入文件解析完成并执行完成后在继续解析HTML文档
- 浏览器将解析好的DOM进行绘制,在浏览器中绘制出来
参考资料
https://segmentfault.com/a/1190000016253407
https://www.jianshu.com/p/b41f1258c044




















 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








