需求:

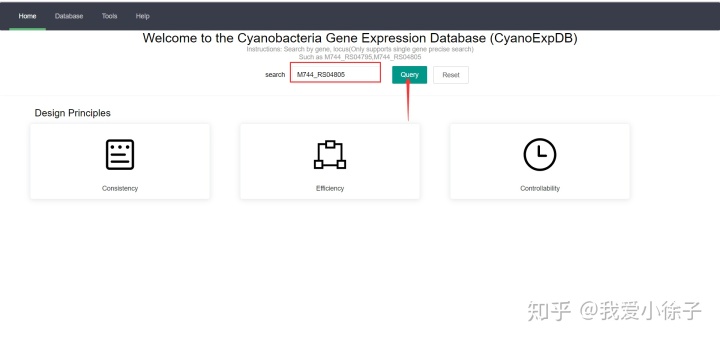
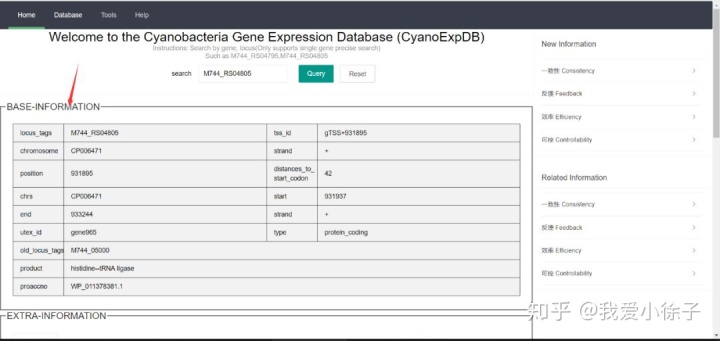
网站首页如上图所示,当我在搜索框内输如locus_tags进行query时,更改界面布局,产生搜索界面,此时的界面局部已经产生变化,分为主布局和侧边栏

因为vue.js构建的的应用为SPA(single page application),整个应用只有一个html页面,即index.html,所以当点击query提交表单时,页面并不会产生实际意义的跳转,所以此时要改变页面布局要利用vue.js的编程式路由.
实现:
我的首页一共使用了四个组件:
nav.vue,search.vue,baseTable.vue,table.vue.
其中baseTable.vue与table.vue是search.vue的子组件,如下图所示:

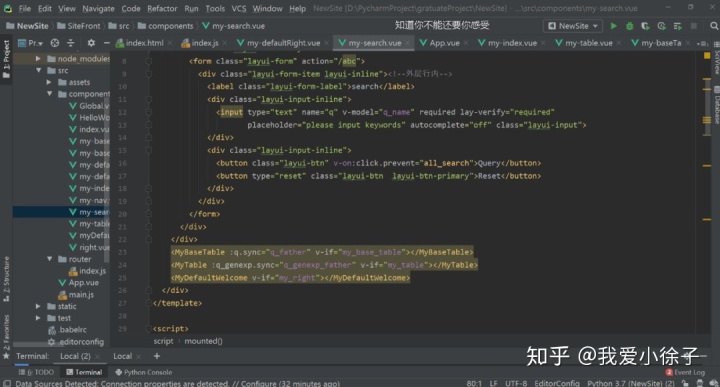
搜索框是在search.vue中的部件,所以为了更改baseTable.vue和table.vue中的数据,需要使用props.
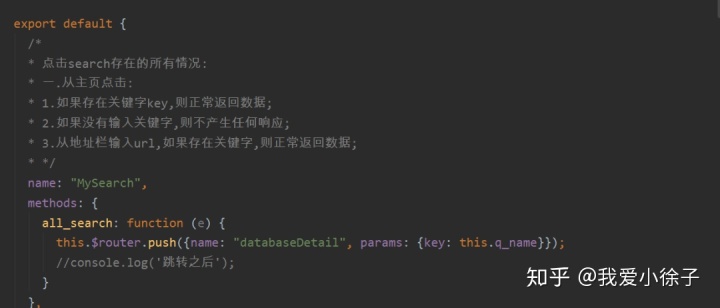
当点击query后,使用$router.push跳转路由到/database/:key

而在/database/:key中我使用的index.vue组件中的结构如下:
在index.vue中又使用了search.vue组件. 观察vue.js的生命周期可知:
当在search.vue中点击query后,使用all_search函数,跳转到/database/:key地址上,而/database/:key地址的组件index.vue再次调用search.vue.
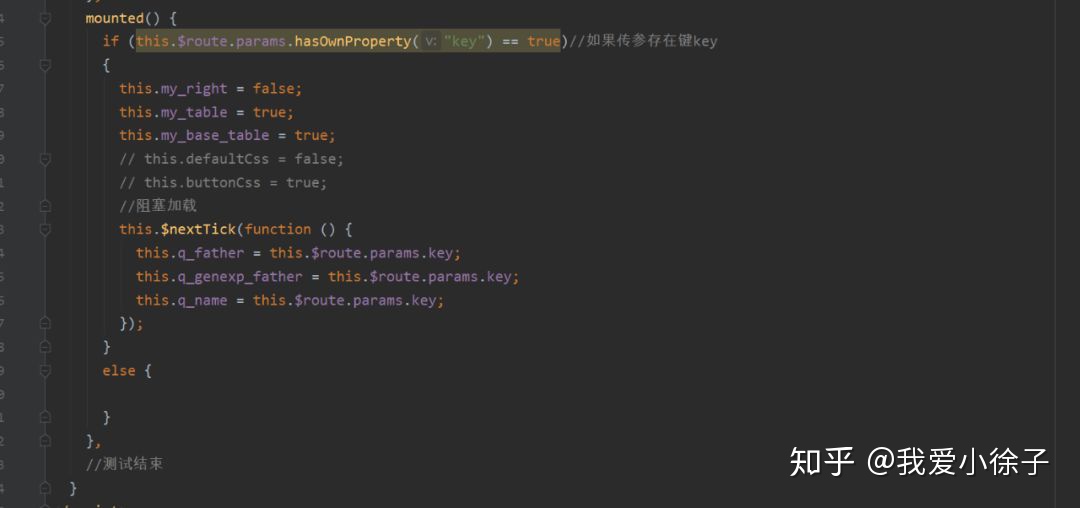
则最开始的search.vue会被销毁,重新创建一个新的search.vue实例.在挂载html后,即mounted()之后,进行操作:

此时,整个页面布局便会更新.
原文请关注微信公众号:生物信息与python




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








