

大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了下Spring Boot 微信点餐开源系统的相关知识,今天跟大家分享一款vue编写的功能强大的swagger-ui的知识。
1 一款vue编写的功能强大的swagger-ui
参考来源:https://www.cnblogs.com/RegicideGod/p/12598278.htmlswagger 分为后端数据提供方方和前端页面展示请求方。从一定角度来看,swagger 是一种标准的数据格式的定义,对于不同语言进行实现一些注解 API 式的东西,能快速生成这种描述restful格式的api信息的json串.
此项目模块依赖于 think-vuele
demo:http://sw.tennetcn.com
github:https://github.com/chfree/think-swagger-ui-vuele
使用方式
自行下载编译
// 下载代码git clone https://github.com/chfree/think-swagger-ui-vuele// 安装依赖npm install// 直接运行npm run dev// 打包npm run buildjava 项目 maven 直接依赖#
<dependency> <groupId>com.tennetcn.freegroupId> <artifactId>think-swagger-ui-starterartifactId> <version>0.0.4version>dependency>此 jar 包的开源项目为 think-free-base中的子项目模块
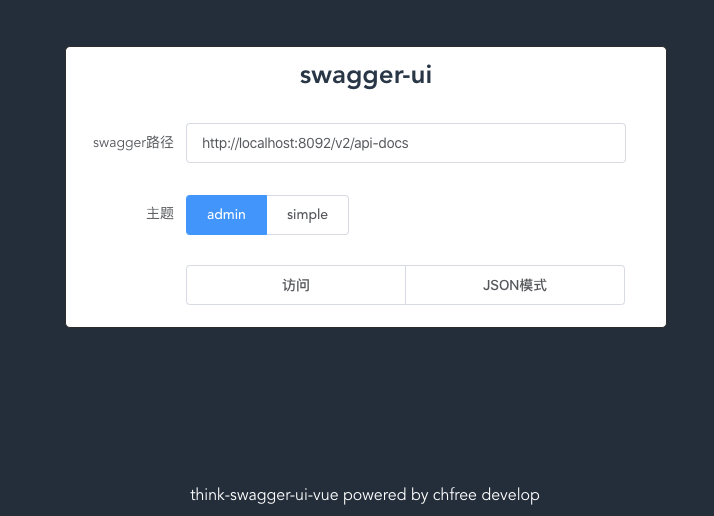
登陆
登陆界面分为json模式和swagger请求地址访问,没多大区别,只有拿到标准的swagger的json数据即可。
支持两种主题,一种是后端管理系统模式的主题。另外一种也是类似,中间 1024px 进行居中,两边留白。

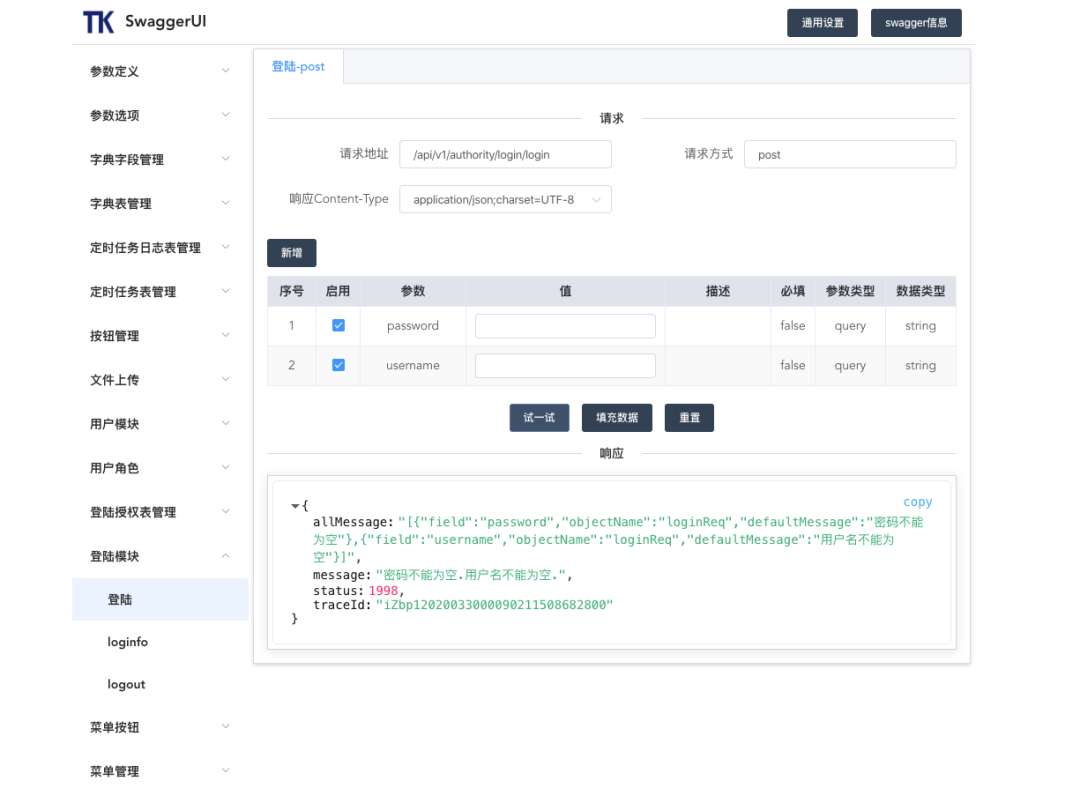
主页
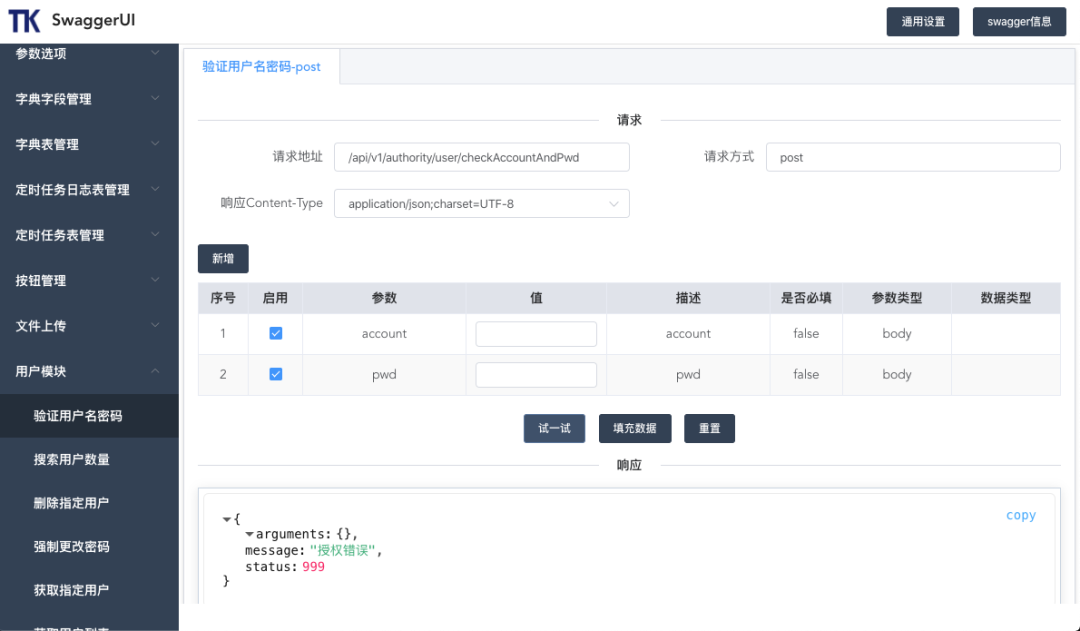
对于我使用过的一个版本的swagger来说,当接口数量在1000+以上,会等的时间非常长,原因是他一次将所有接口数据进行解析渲染,这个就是慢的原因。
所以我将此进行优化,改为先解析出api摘要信息,然后在点击摘要的时候进行请求头、请求体的渲染;基本可以做到秒开
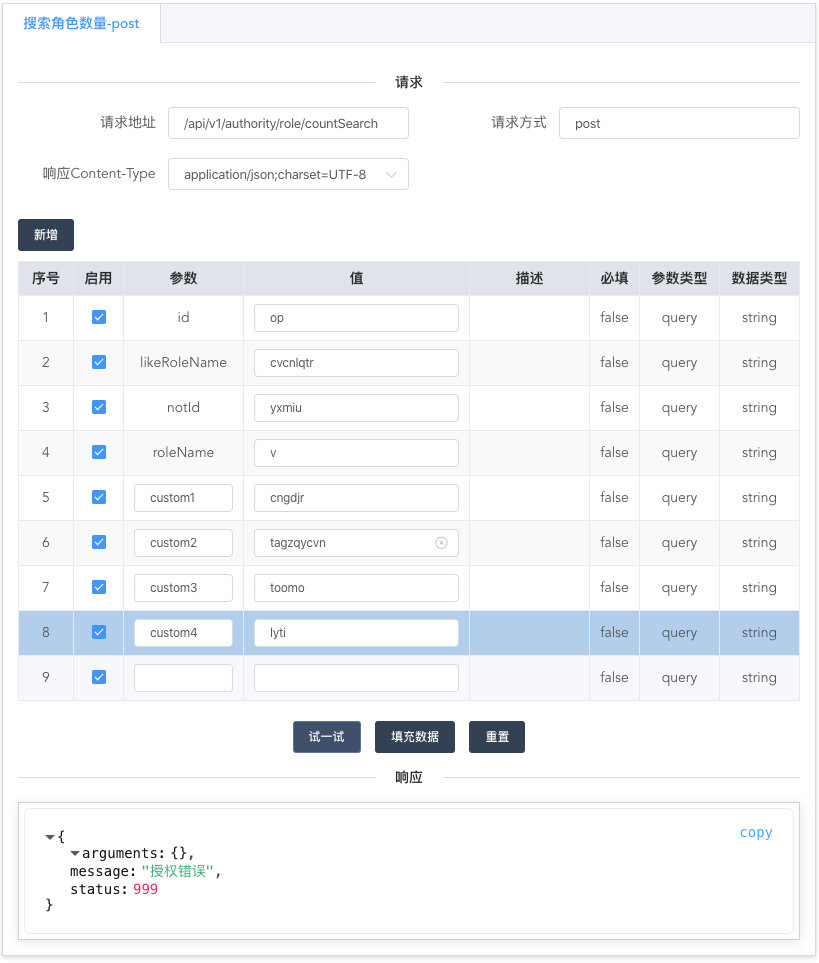
可以自动填充非json请求体的数据,采用的是mock.Random。
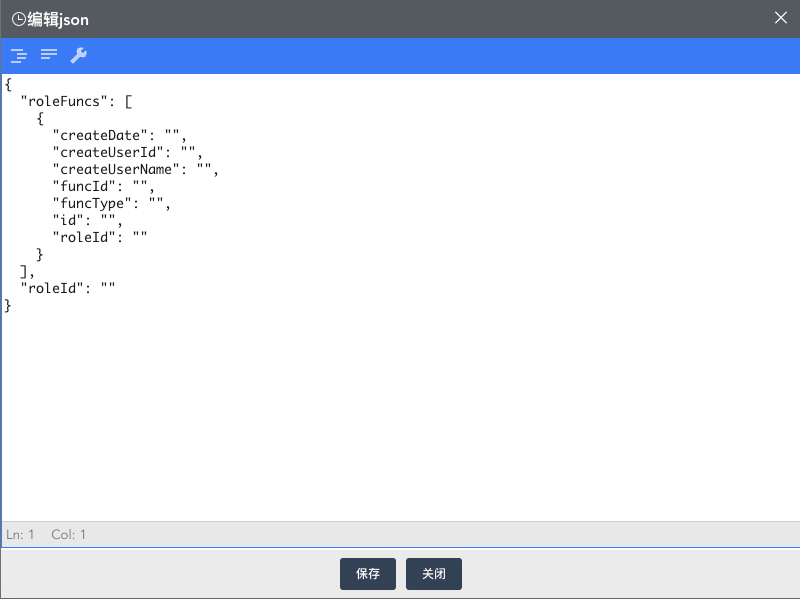
对于 json 请求体的数据,可以进行json格式化编辑,也是非常方便。json在线格式化编辑使用的是josdejong大神的 jsoneditor
对于响应数据直接采用json格式化组件进行格式化展示,支持展开层级。再也不用将返回的数据在去找相关的json格式化工具进行格式化了。格式化控件采用的是chenfengjw163大神的 vue-json-viewer





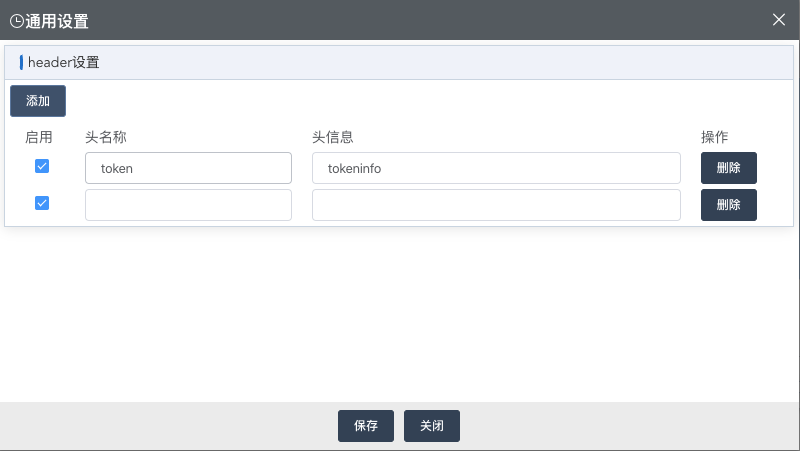
设置
在后端 api 请求的时候,一般都会在请求头中带一些 token 的验证,来进行用户标识,所以在设置中,进行了自定义请求头的设置,可以方便的设置相关的请求头, 在任何一个请求都会自动带上设置的请求信息。

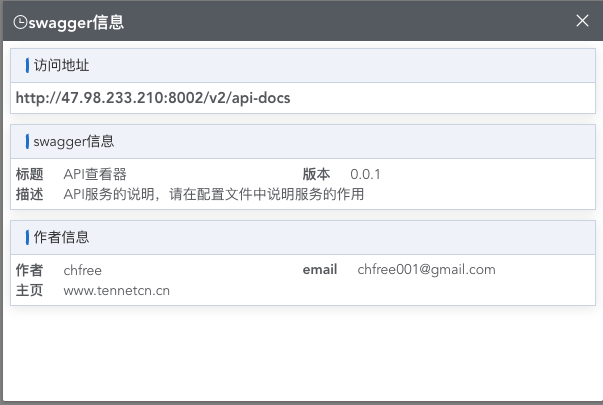
swagger 信息展示
来源于后端 swagger 配置的相关信息在此处进行展示
今天就分享这么多,关于一款vue编写的功能强大的swagger-ui,你学会了多少?欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。






















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








