

一、定位
1、什么是定位?
手动控制元素在包含块中的精准位置,属性为position
2、四种类型的定位
● 默认值:static,静态定位(不定位)
● relative:相对定位
● absolute:绝对定位
● fixed:固定定位
3、定位元素的定义
一个元素,只要position的取值不是static,认为该元素是一个定位元素
4、定位元素的区别
除了相对定位元素外,其他定位会脱离文档流。
5、脱离文档流的特点
● 文档流中的元素摆放时,会忽略脱离了文档流的元素
● 文档流中元素计算自动高度时,会忽略脱离了文档流的元素
二、相对定位
position: relative1、特点
● 元素不会脱离文档流
● “相对”的参照物是元素本身,让元素在原来位置偏移
● 盒子的偏移不会对其他盒子造成任何影响。
2、偏移属性
left:向左偏移
right:向右偏移
top:向上偏移
bottom:向下偏移
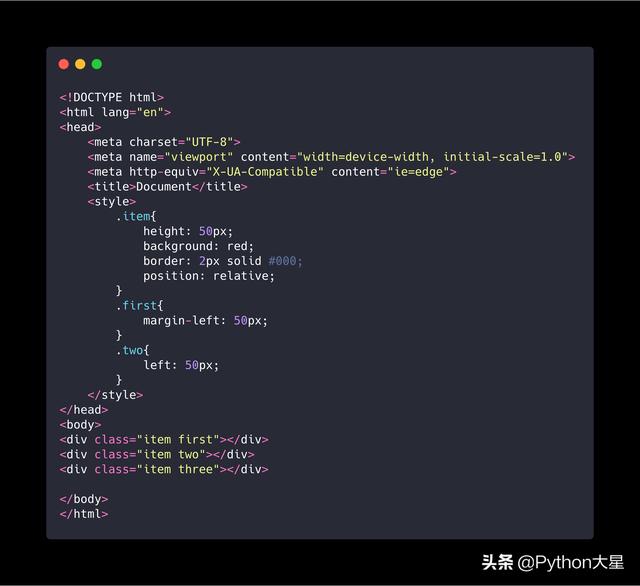
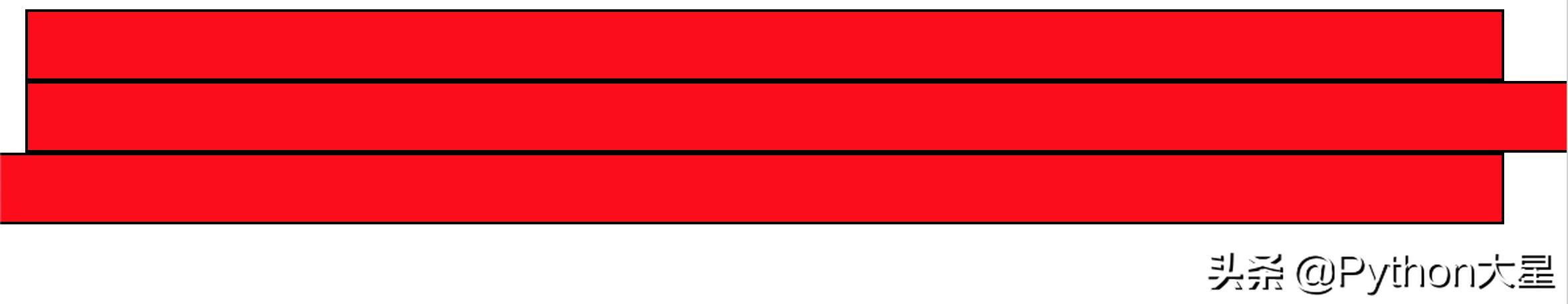
3、相对定位和margin的区别
● 代码:

● 效果图:

三、绝对定位
1、绝对定位的包含块位置
找祖先中第一个定位元素,该元素的填充盒为其包含块。若找不到,则它的包含块为整个网页(初始化包含块)
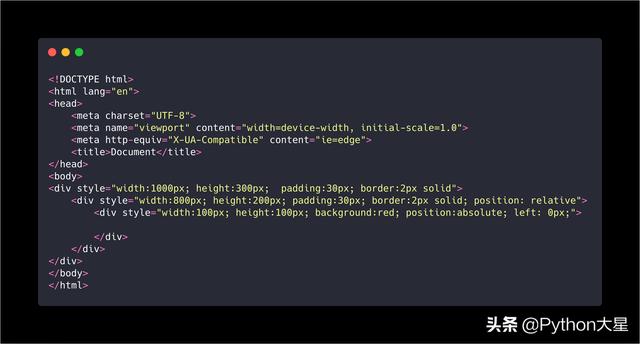
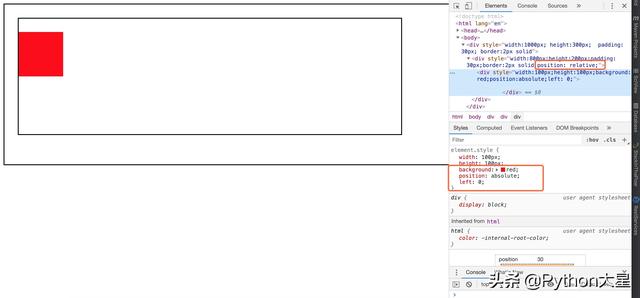
2、postion: relative
● 代码:

● 效果图:

四、固定定位
1、特点
● 其他情况和绝对定位完全一样。
● 包含块不同:固定为视口(浏览器的可视窗口)
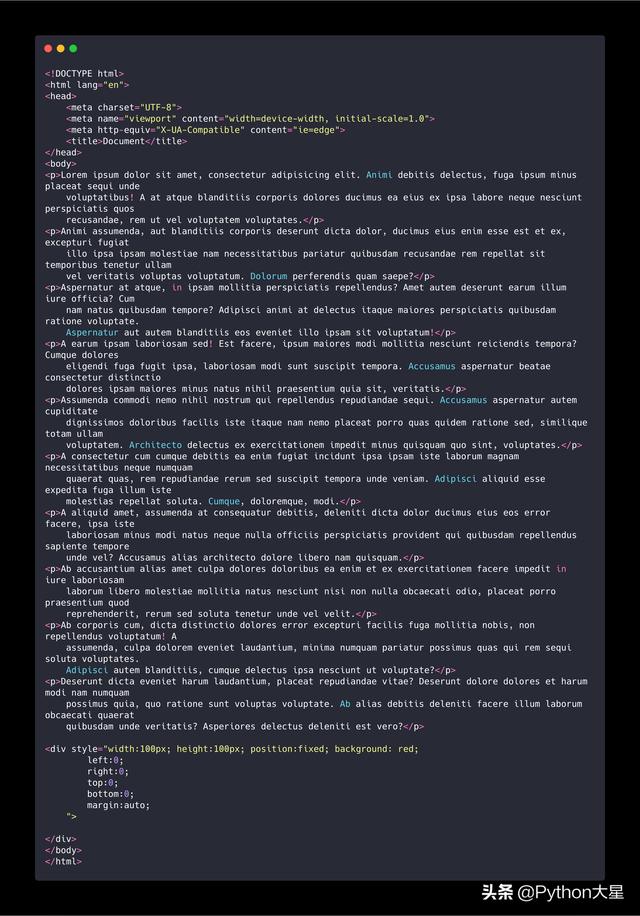
2、postion: fixed
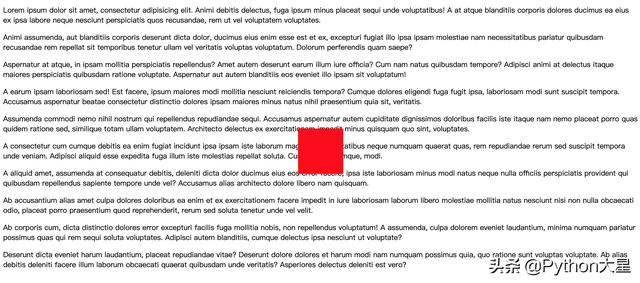
3、居中显示
● 代码:

● 效果图:

五、上一集
>>>Python Web全栈之旅09--Web前端●CSS浮动



















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








