在现有编程语言中用中文命名标识符(变量、方法、类名等等)的一个常被鞭策的短板,是需要时常切换中英文。即使有“中文输入下使用英文标点”这样的输入法选项,代码中仍有相当比例的英文关键字和 API,短期内难以完全避免。
趟路的多了,自然有能人开始把坑坑洼洼给填上。前不久刚发现的这个 VSC 插件就可以省去不少中英切换的麻烦。
功能尝鲜
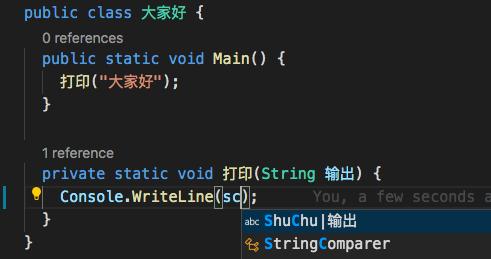
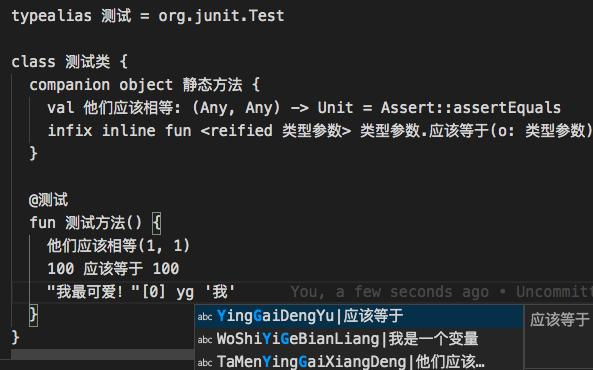
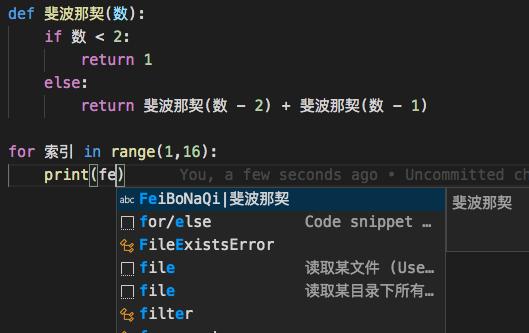
一个源码文件中,有不少重复出现的标识符。安装这个插件后,只需要在首次输入时用外置的中文输入法,之后在英文状态下输入拼音,输入过的匹配拼音的中文字段就会出现在补全弹窗中。输入回车后,选中的提示项就被输入。
而且,还没有编程语言限制!下面是刚尝试过的:
C#

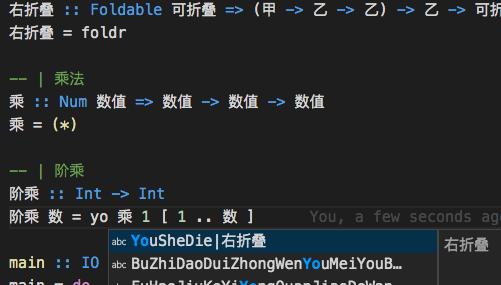
Haskell

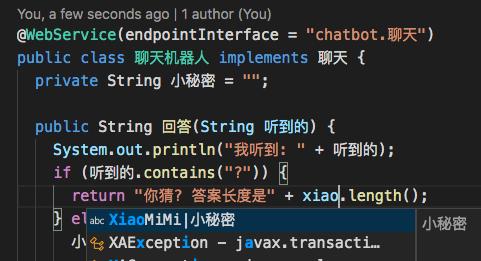
Java

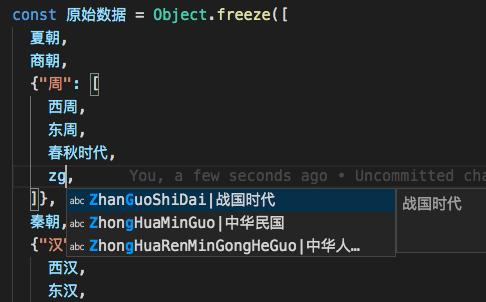
JavaScript

Kotlin

Python

Swift

TypeScript

试用感受
这个插件现在的实现机制很单纯,是对拼音进行匹配,并不借助语法信息,也就是不区分变量、方法、类,甚至注释。比如上面 Kotlin 没有相应语法高亮插件,但照样可用。由于单个源码文件中的中文字段总数有限,这一问题并不突出。
相对于通用的外置中文输入法,由于它的可选项范围仅是当前源码文件中出现过的中文字段,拼音匹配的命中率会高的多。
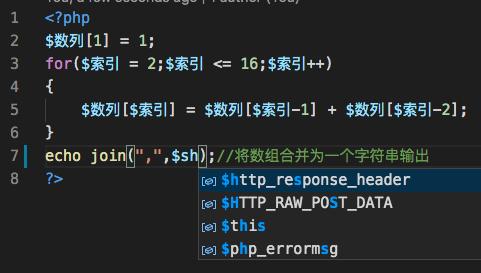
当然,还有不少可改进之处,比如对 PHP 中 $ 打头的标识符还不支持:

不过,瑕不掩瑜!
欢迎试用:“中文代码快速补全”VSC插件,并期待在项目地址反馈!




















 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








