
大家在小时候,课堂学习时,有没有见过文字一笔一笔绘制的动画,可以分步绘制,也可以一次绘制完,这样方便学生去学习汉字,挺不错的。

在 PPT 中,这样的笔画动画该怎么制作呢?参考下面的做法,可以做出大致的效果。
一共包含 6 个步骤。
01 准备文字
02 拆分文字
03 绘制按钮
04 添加动画
05 补充动画
06 添加格子
工具&素材:
软件:PowerPoint 365
插件:口袋动画 PA
字体:楷体_GB2312,仿宋_GB2312
01 准备文字
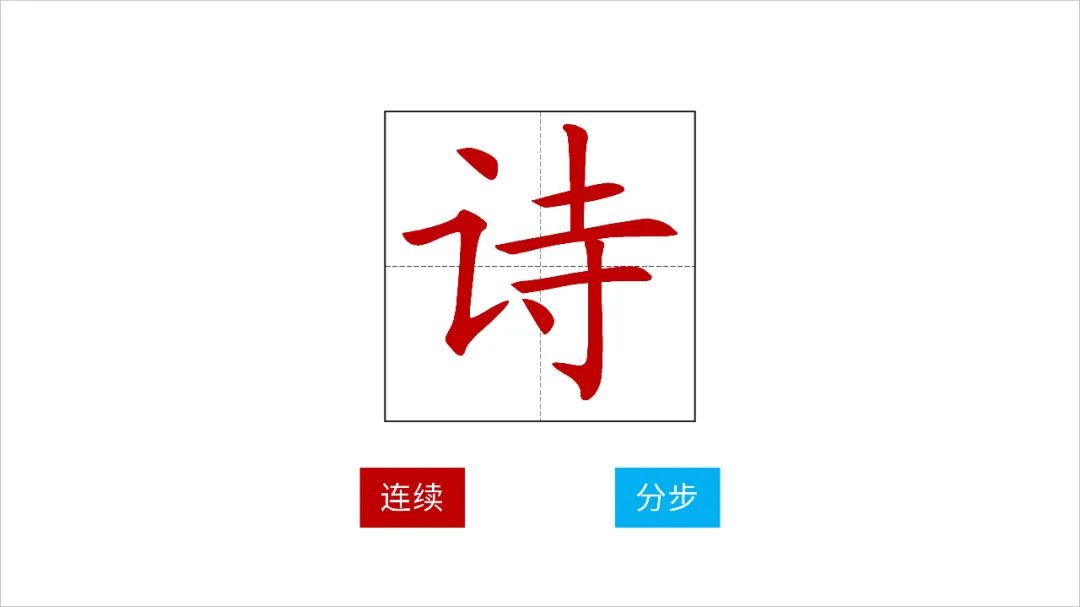
首先,准备需要添加动画的文字。
这里要用到 楷体_GB2312 或 仿宋_GB2312 这两款字体(非免费字体,商用需授权)。
其他字体不适用后面涉及的笔画拆分操作。
在 Windows xp 系统下,默认自带这两款字体,在新版系统中则没有,需要我们另外安装。
这里,我以 楷体_GB2312 为例进行说明。
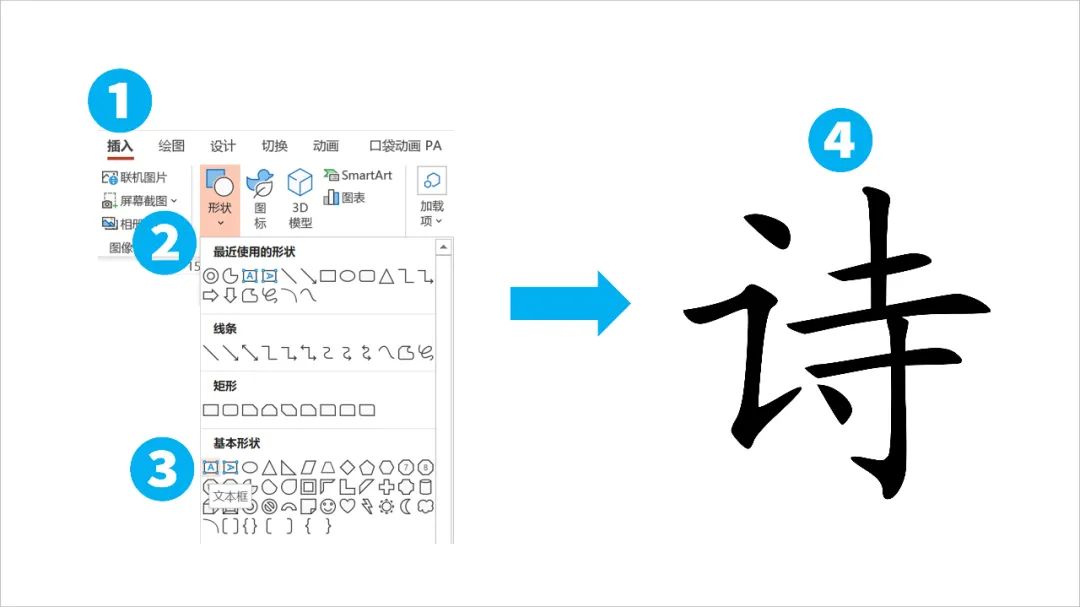
【插入】—【形状】—【文本框】,绘制文本框,输入所需文字,选择字体。

02 拆分文字
接下来,要拆分文字。
拆分文字,共有两大处理。
一是笔画拆分,二是转折拆分。

一:笔画拆分

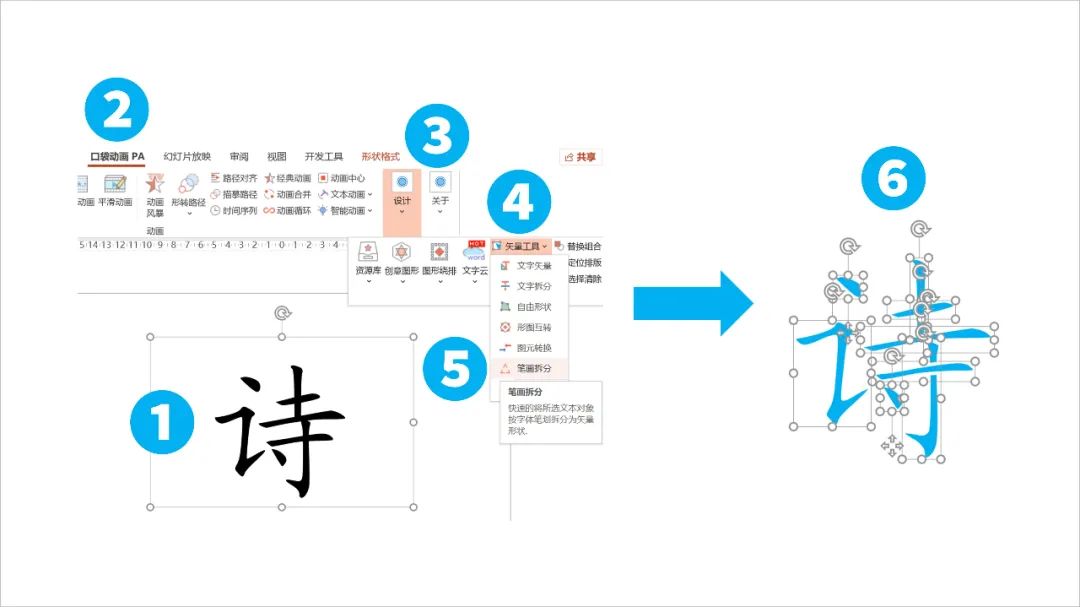
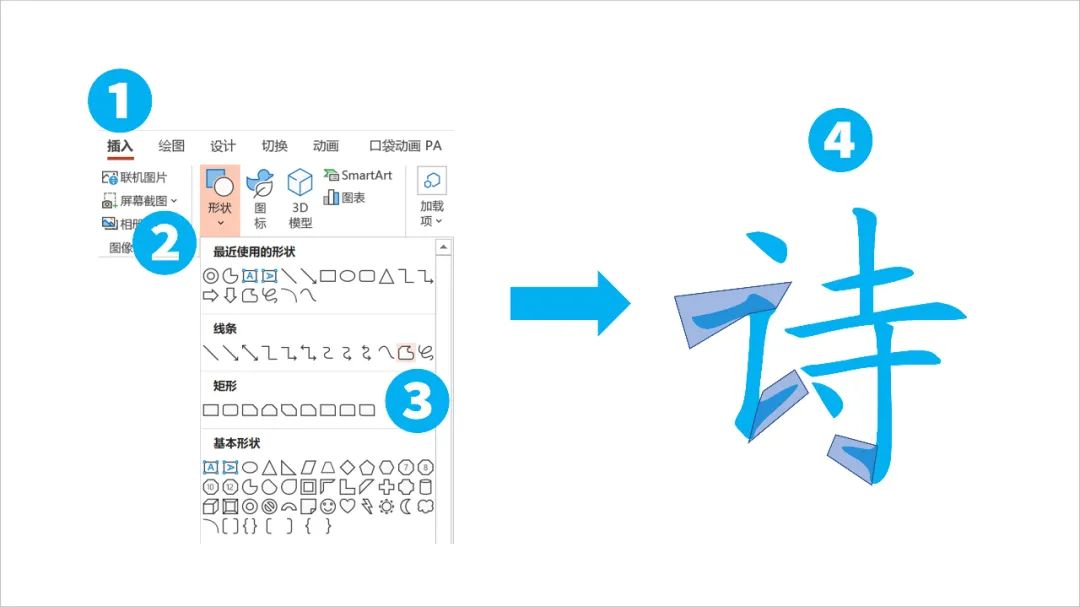
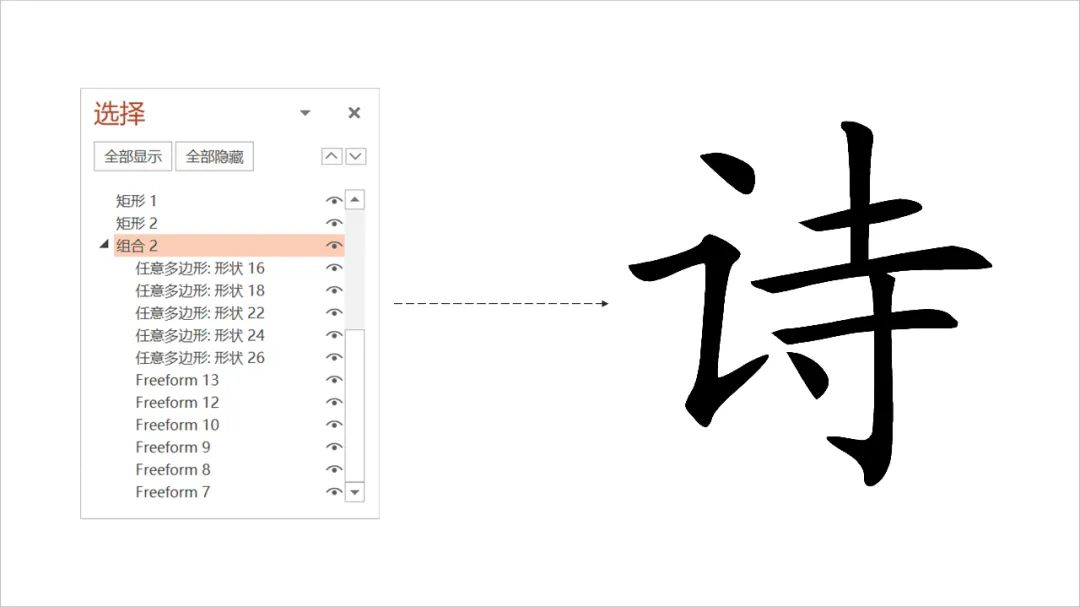
首先是笔画拆分,选择文本框—【口袋动画 PA】—【设计】—【矢量工具】—【笔画拆分】,即可获取拆分的矢量笔画。

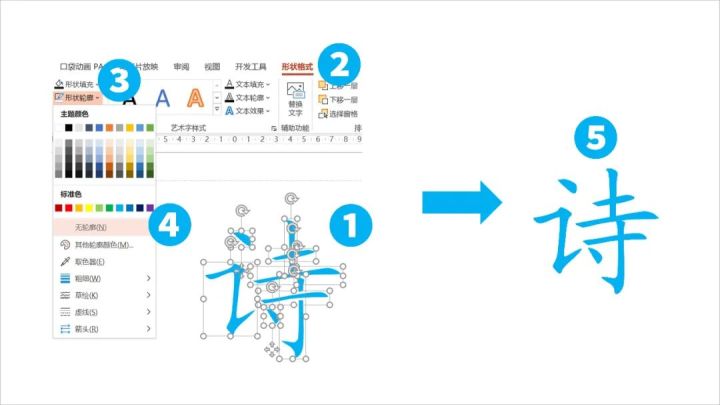
选择生成的矢量笔画—【形状格式】—【形状轮廓】—【无轮廓】,把轮廓颜色改成无轮廓,并适当调整文字大小。

这样处理后,文字大体拆分好了。
对于笔画复杂的情况,这种做法显得尤其方便。
二:转折拆分

为了便于动画的添加,对于转折的笔画,可能需要做进一步处理,如果没有则不需要,本例中是需要再处理的。
【插入】—【形状】—【任意多边形:形状】,根据转折的笔画绘制任意多边形并覆盖在上面。

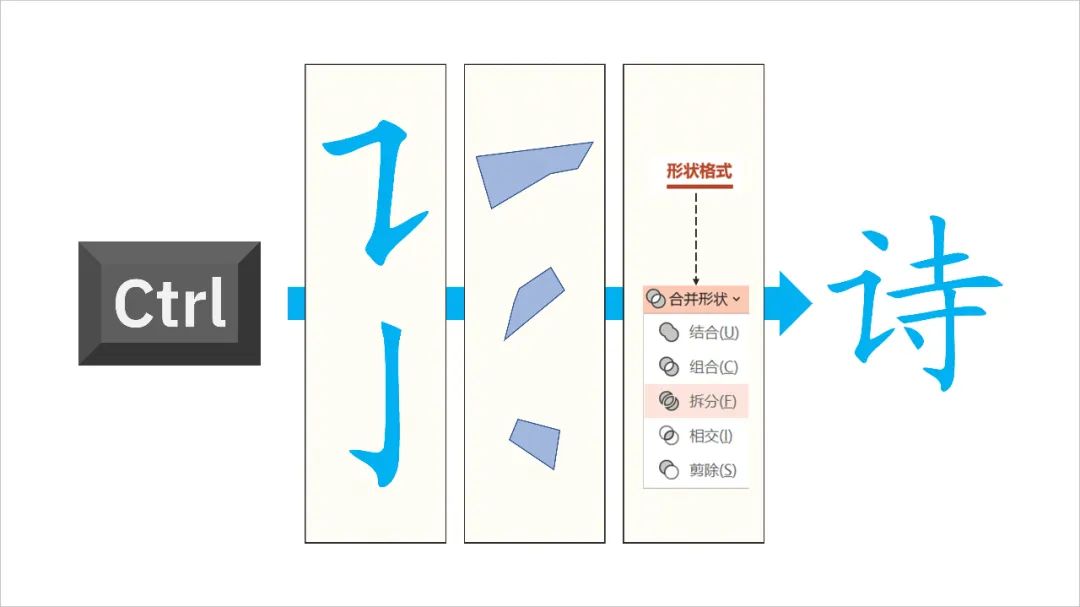
按住 Ctrl 键,先选择带转折的笔画,再选择绘制的多边形,【形状格式】—【合并形状】—【拆分】,完成拆分后,把多余的形状删掉。

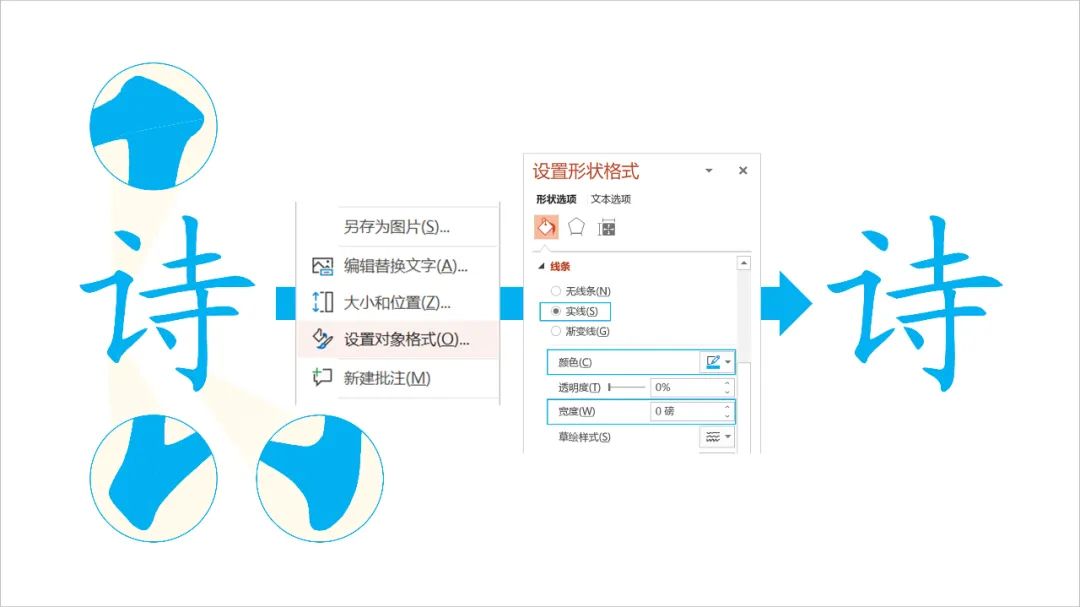
这时候,会看到拆分的笔画之间有一点点的空隙,我们可以添加一点轮廓色,把这部分给补了。
选择所有笔画—右键点击选择【设置对象格式】—【形状选项】—设置实线、颜色同文字填充色及宽度为 0 磅。

这样就完成了文字的拆分了。
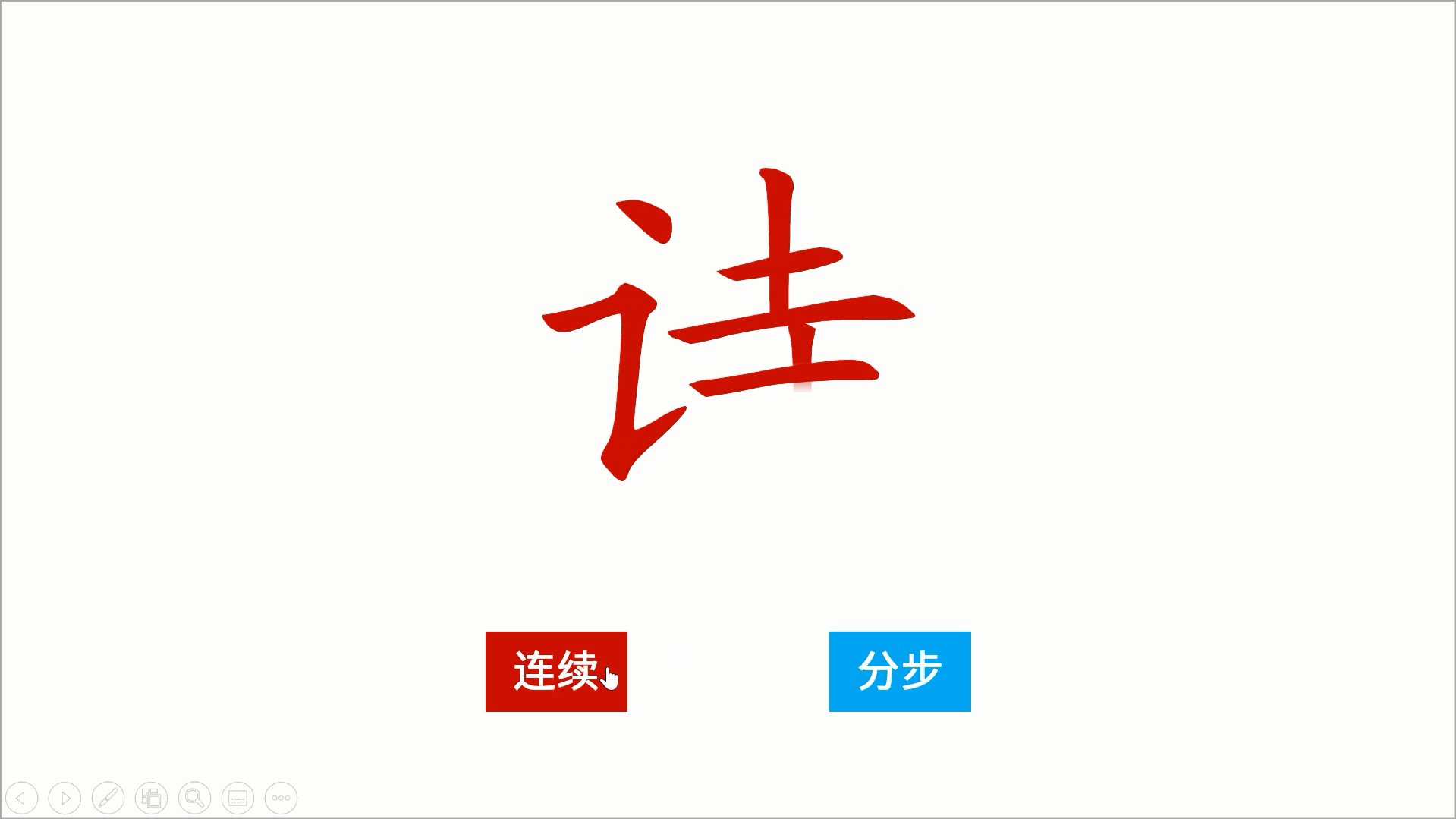
03 绘制按钮
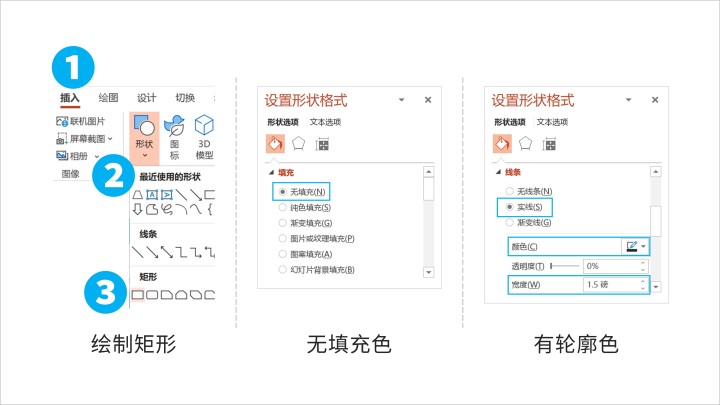
第三步,准备动画触发按钮。
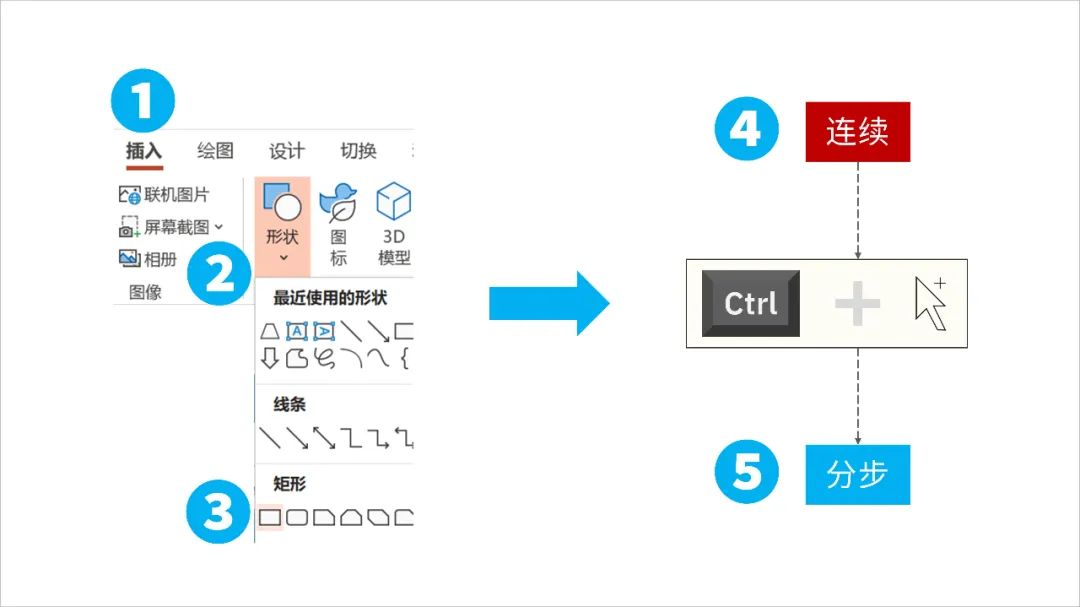
【插入】—【形状】—【矩形】,绘制一个矩形;按住 Ctrl 键,鼠标拖动矩形,复制出另一个矩形。
两个矩形分别输入文字 连续 和 分步,选择合适的形状、文字的填充和轮廓颜色。

04 添加动画
第四步,添加笔画动画。这里要用到擦除动画。
在添加动画前,先复制一份文字,底层的文字颜色是黑色,Ctrl+G 组合起来,并通过选择窗格隐藏起来(Alt+F10 打开选择窗格,关闭相应对象的小眼睛),顶层的设为深红。

接下来,添加两个方面的动画,一是连续动画,二是分步动画。

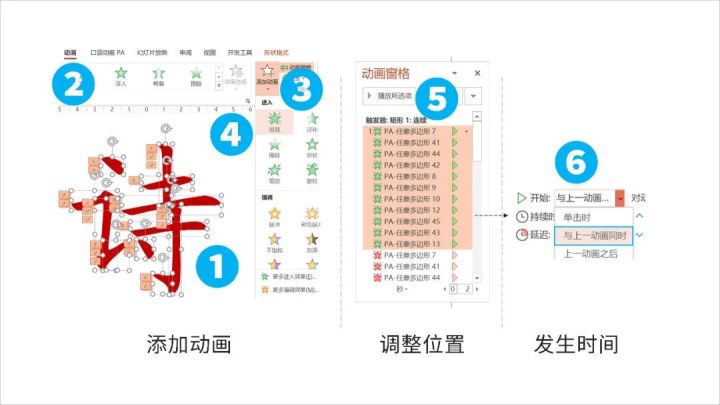
一:连续动画

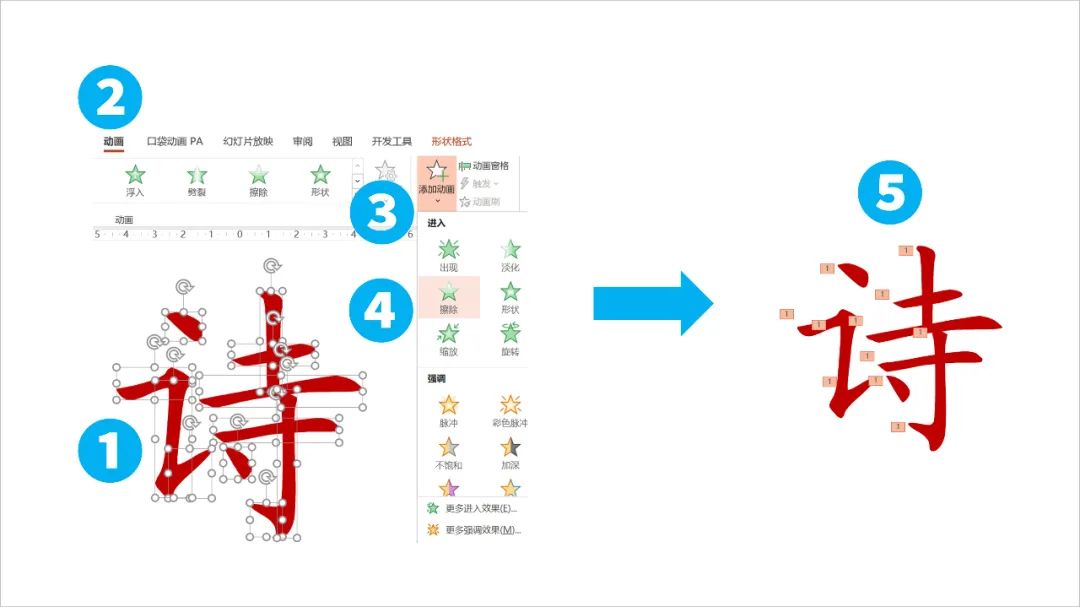
按住 Ctrl 键,根据笔画书写顺序(不清楚文字笔顺的,可自行百度),依次选择顶层文字笔画—【动画】—【添加动画】—【进入】—【擦除】,并进行如下设置。

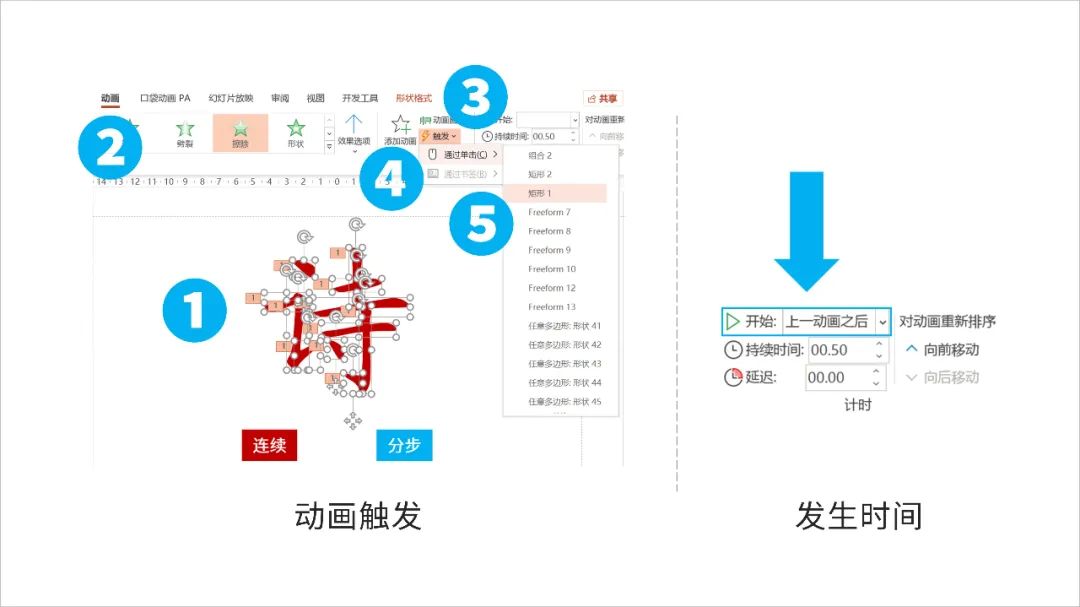
① 动画触发:通过【动画】—【触发】—【通过单击】—选择输入了【连续】的矩形(名称可于选择窗格中看到)。
② 发生时间:【动画】—【计时】—【开始】—设为【上一动画之后】,让动画接连发生。

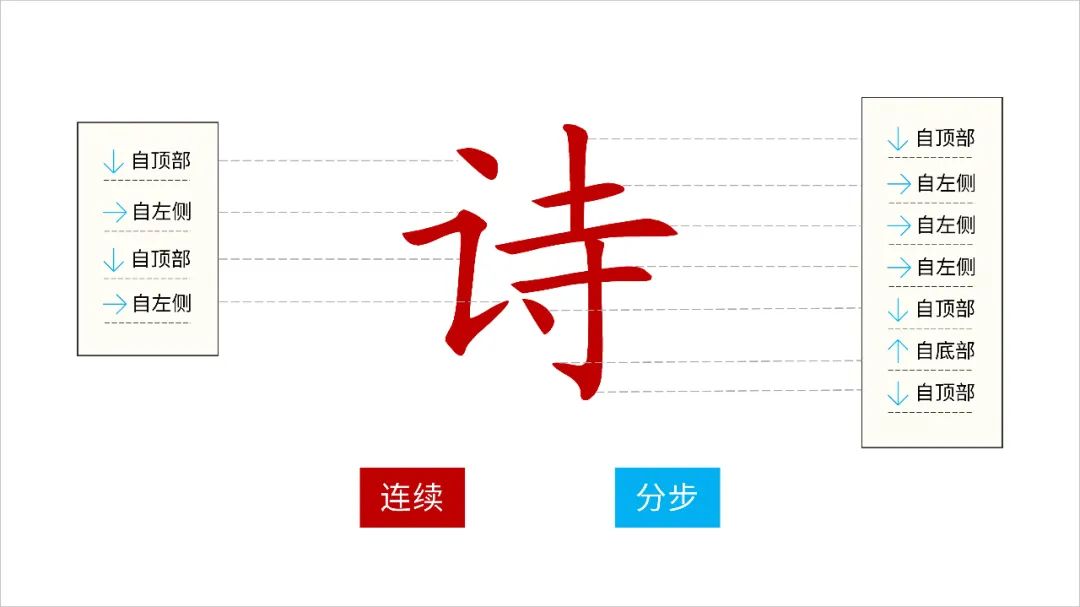
③ 动画方向:根据笔画书写方向,分别设置擦除动画的方向,选择笔画—【动画】—【效果选项】,选择合适的方向。
(注意:擦除动画只有四个方向的选择,不是很完善,但能做出大致的效果)

【持续时间】和【延迟】参数可按需进行设置。
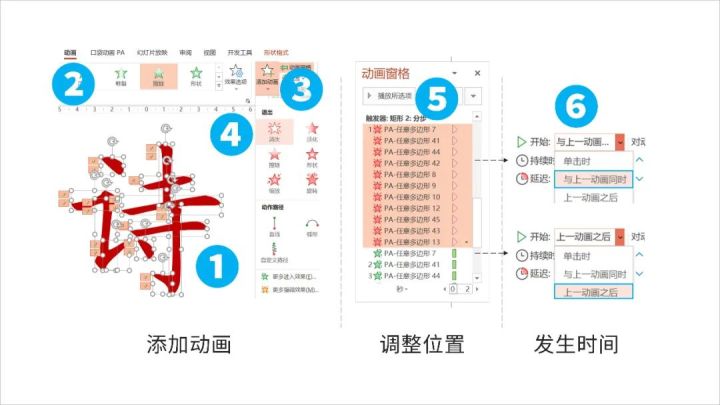
二:分步动画

按照添加连续笔画动画的做法,再给所有笔画添加一次擦除动画,这里也可以通过框选所有笔画—【口袋动画 PA】—【动画复制】,再点击【动画粘贴】,完成一次复制。

通过【动画】—【动画窗格】打开窗格,按住 Shift 键,分别点击新复制的动画中位于最上面和最下面的动画,进行如下设置。
① 动画触发:【动画】—【触发】—【通过单击】—选择输入了【分步】的矩形(名称可于选择窗格中看到)。
② 发生时间:【动画】—【计时】—【开始】—设为【单击时】,让动画按需发生。

【持续时间】和【延迟】参数同样可以进行调整。
05 补充动画
通过上述步骤,完成了笔画动画的添加及动画按钮的设置,但实际演示起来,会有一点小问题。
下面通过两种动画的添加来解决问题。
一是消失动画,二是出现动画。

一:消失动画

播放一组动画后,播放另一组时,第一组播放的效果会保留

对于这个问题,我们通过分别给每一组动画添加每个笔画的消失动画来解决。
操作:
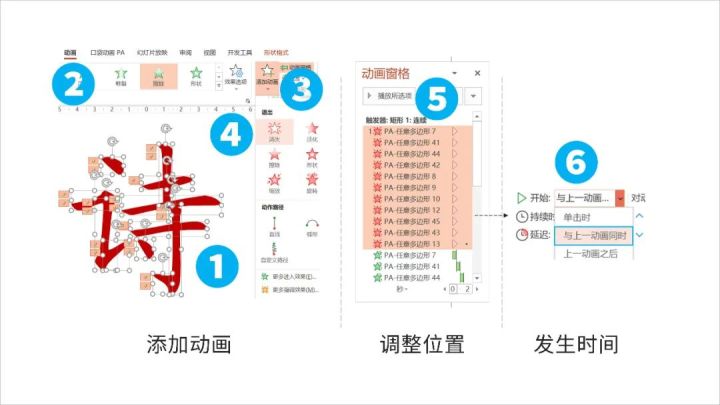
① 添加动画:鼠标框选所有矢量笔画—【动画】—【添加动画】—【退出】—【消失】。
② 调整位置:打开选择动画窗格,把所有消失动画拖动至每一组动画最上方。
③ 发生时间:设置【与上一动画同时】开始;对于分步动画组的动画,还需把第一笔动画的开始时间设为【上一动画之后】。


二:出现动画

不过,这样处理后,会出现第二个问题。
刚放映幻灯片时,红色笔画提前出现了

出现这个情况的原因是,排在最前面的是消失动画,没有出现动画,所以默认出现了。
对于这个问题,我们可以在第一组消失动画前再添加一组出现动画,那就完事了。
操作:
① 添加动画:鼠标框选所有矢量笔画—【动画】—【添加动画】—【进入】—【出现】。
② 调整位置:打开选择动画窗格,把所有出现动画拖动至第一组动画最上方。
③ 发生时间:设置【与上一动画同时】开始。

通过上述操作,动画方面基本没有问题了。
06 添加格子
最后一步,可以再加个格子。
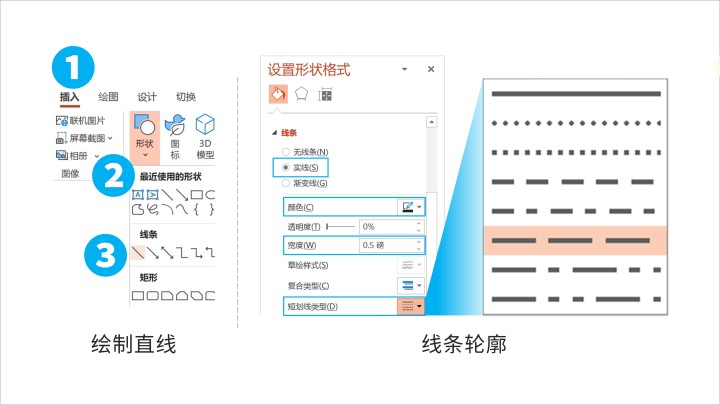
按住 Shift 键,通过【插入】—【形状】—【矩形】绘制一个矩形,设置无填充颜色有轮廓颜色。

再通过【插入】—【形状】—【直线】在矩形上绘制水平和垂直的直线,修改轮廓颜色、粗细及虚线类型。

这样,就完成了。

还有,记得在选择窗格把隐藏的黑色文字重新显示出来哦。

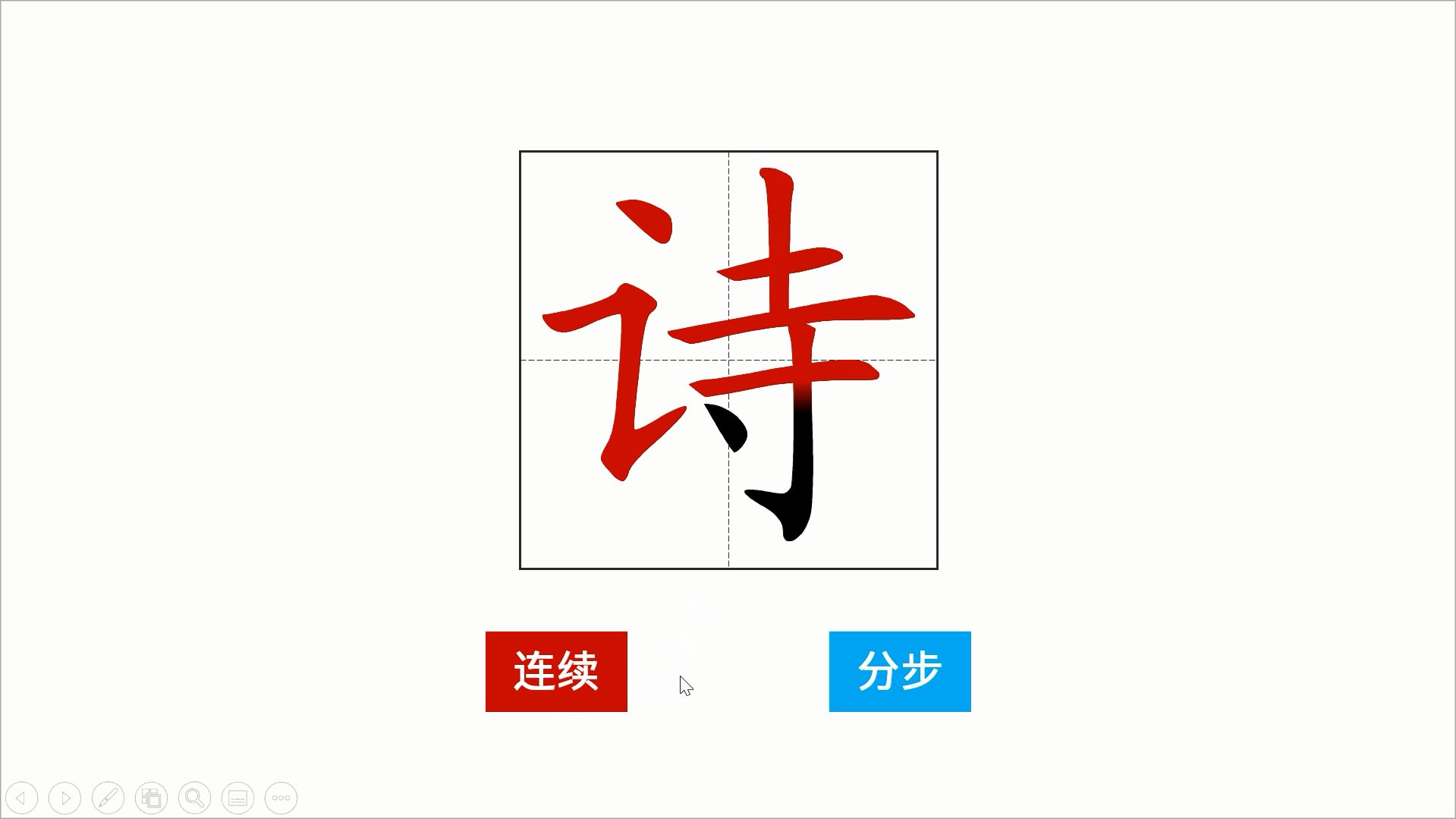
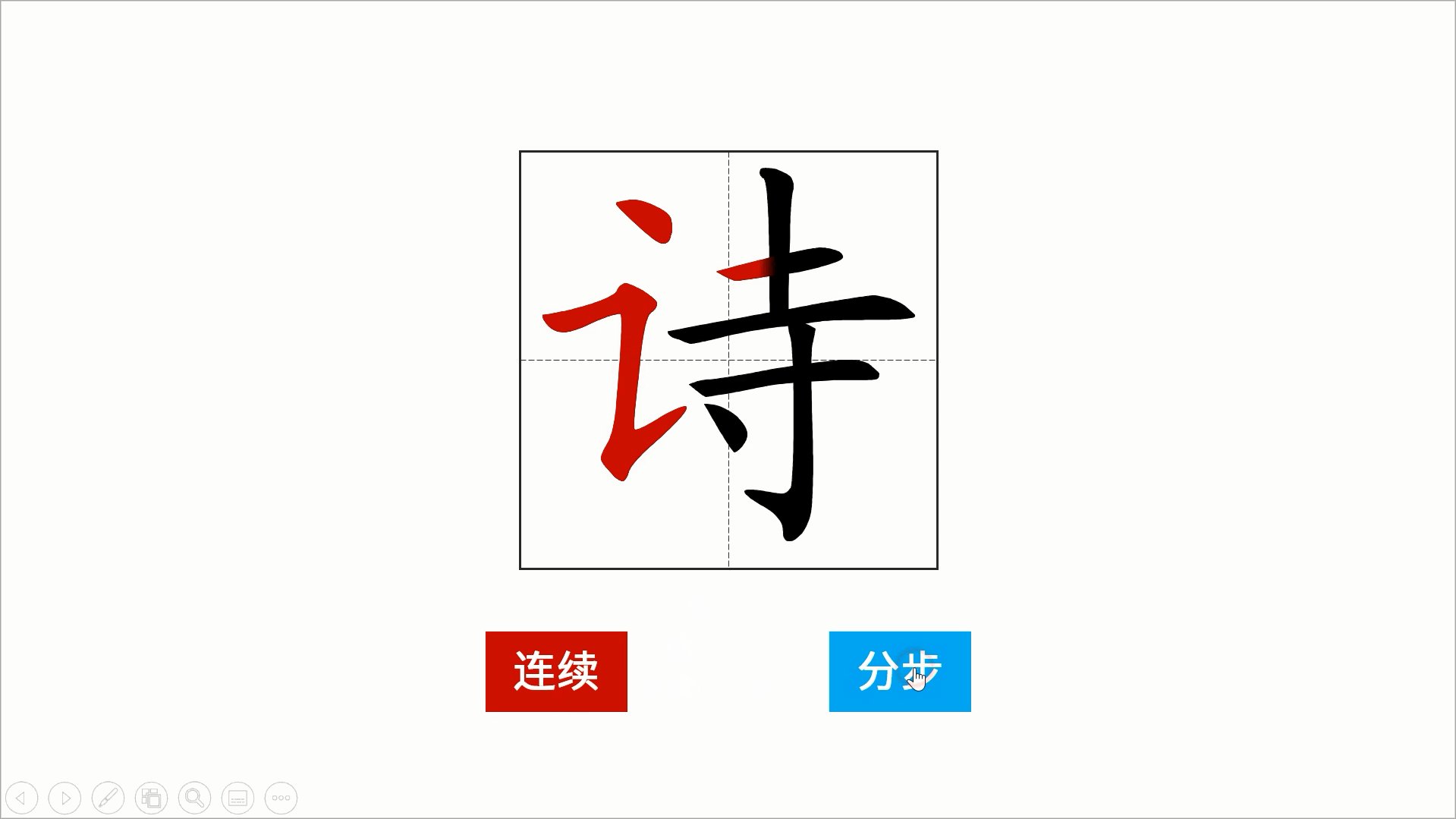
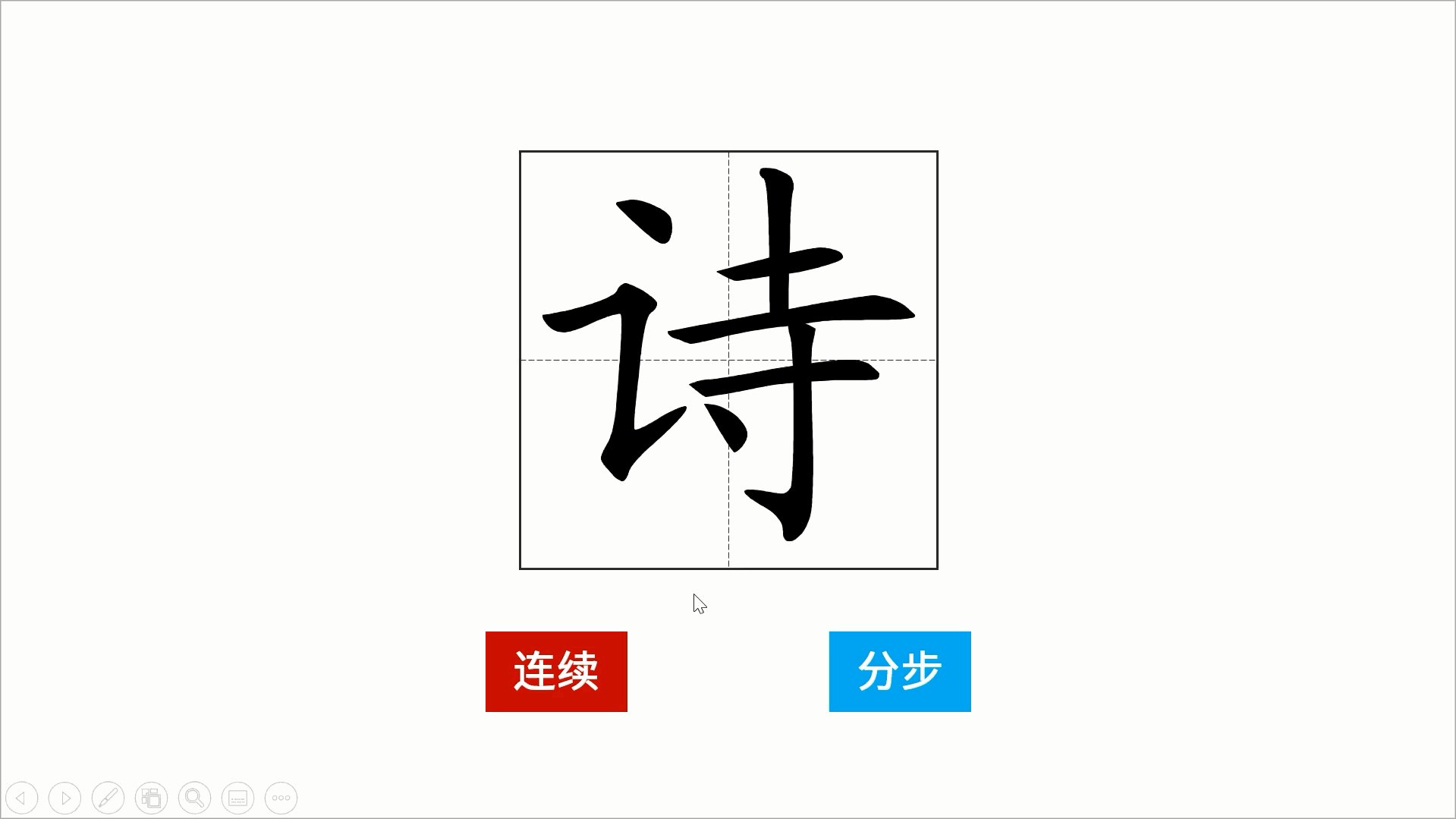
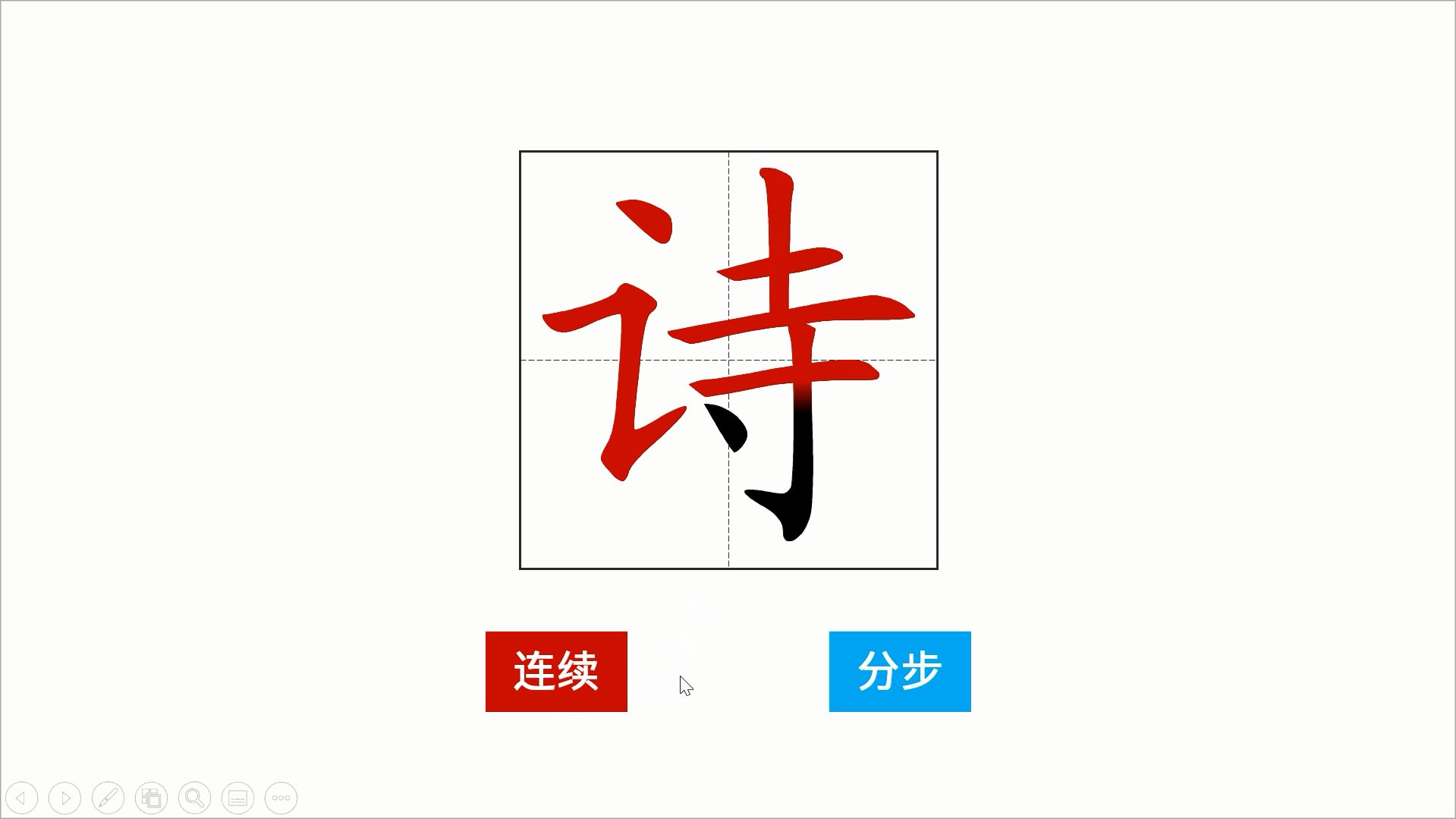
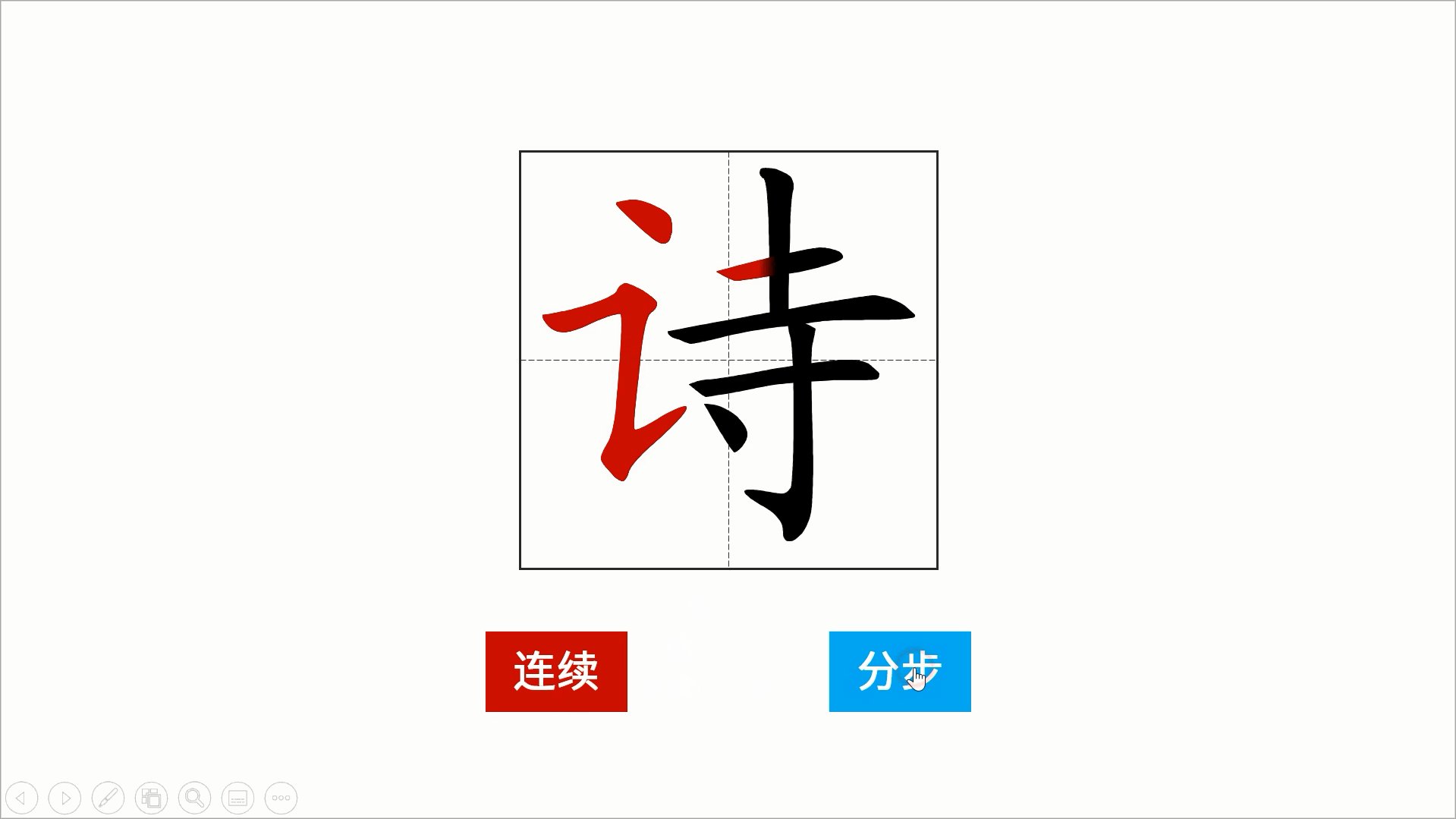
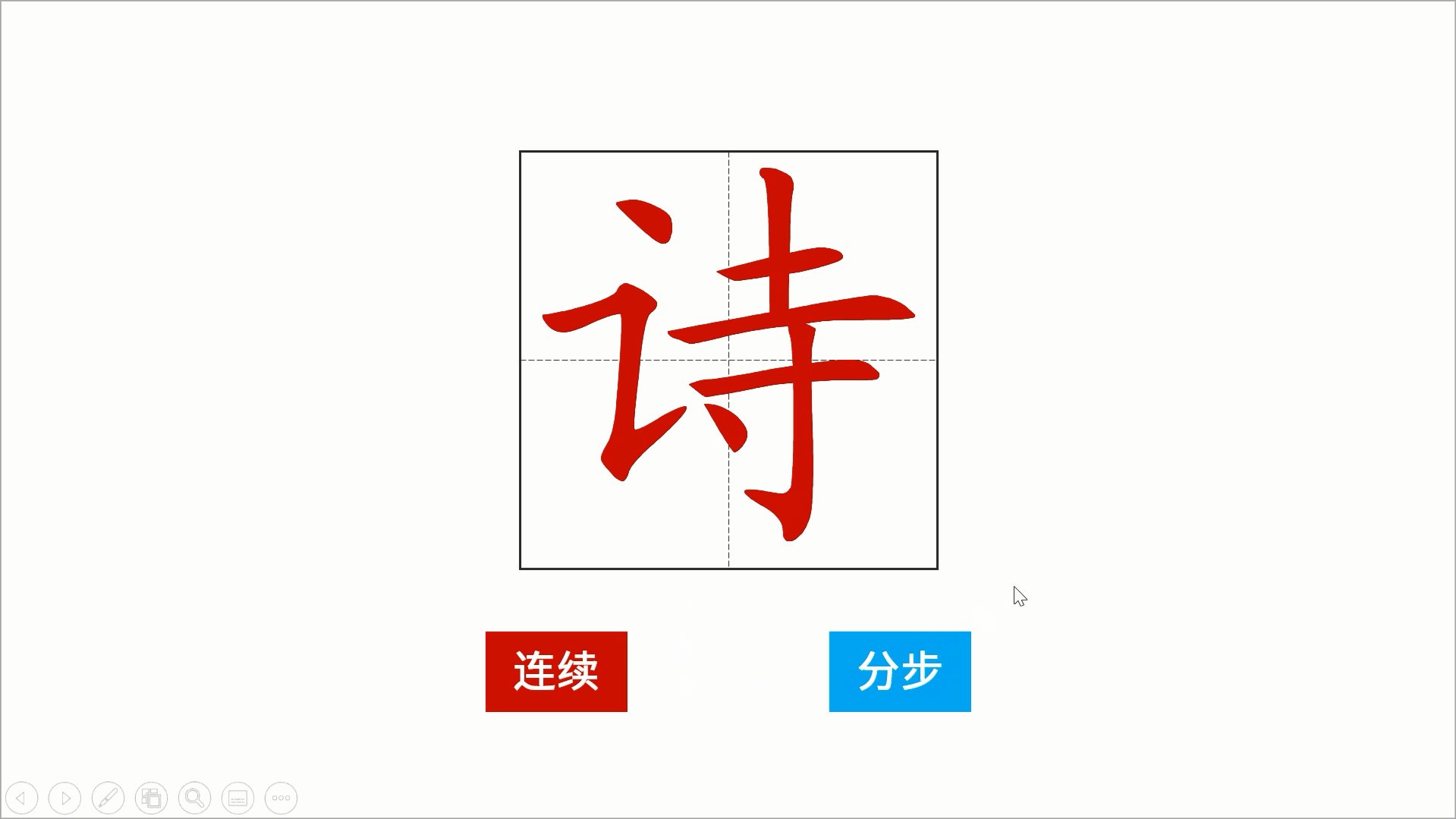
再来看看最终演示效果。

注意
在一组动画完全放映后,再触发另一组动画哦。
希望本文对您有所帮助。






 本文介绍如何在PPT中制作汉字笔画动画,包括文字拆分、按钮绘制、动画添加等步骤,实现连续和分步展示笔画过程。
本文介绍如何在PPT中制作汉字笔画动画,包括文字拆分、按钮绘制、动画添加等步骤,实现连续和分步展示笔画过程。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








