很多人问绘制曲线和可视直线不是很简单吗,就像windows自带的画图点击铅笔就可以随心所欲地画曲线,点击画直线就可以画直线,那我们为什么要去学画曲线、直线这么简单的东西呢?回答是Windows的画图是别人做好的界面给你去使用,而你并不了解其中的原理一样,只有我们通过一些简单的功能去学习Java中的一些基本监听器,以后就可以做一些功能丰富的程序。
本次我们将用到MouseMotionListener即鼠标拖动监听器,这个监听器中有两个事件,一个是mouseDragged(鼠标拖动)和mouseMoved(鼠标移动),这两个要复制到监听器类中,使抽象类对象重载实现功能。
public interface MouseMotionListener extends EventListener {
public void mouseDragged(MouseEvent e);
public void mouseMoved(MouseEvent e);
}
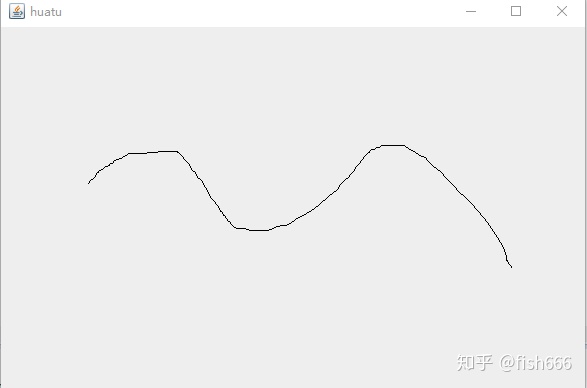
来理解一下画曲线的步骤,监听器的鼠标按压事件mousePressed得到初始位置点的坐标(x1,y1)然后在鼠标拖动事件mouseDragged得到拖动后的坐标(x2,y2),然后调用画直线方法g.drawLine(x1, y1, x2, y2);画出直线
public void mouseDragged(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
g.drawLine(x1, y1, x2, y2);
x1=x2;y1=y2
}
//.....
public void mousePressed(MouseEvent e) {
x1 = e.getX();
y1 = e.getY();
}然后就是以上一次拖动得到的坐标(x2,y2)为初始坐标与下一次拖动鼠标得到的坐标画直线,每条直线自动连接就形成了曲线,不过这里要做一些变换,画完第一条非常短的线段之后将鼠标拖动得到的x2坐标传给x1,y2坐标传给y1,相当于下一条线的初始点就成了 (x2,y2),原来的x2与y2用来存放下一次鼠标拖动得到的点,鼠标释放之后就得到一条完整的曲线。实现效果如下图:

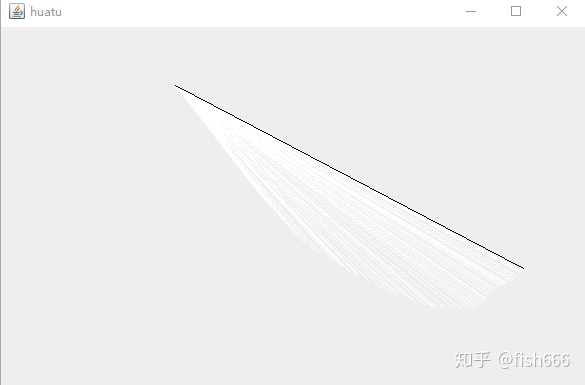
接下来就是来理解一下画可视直线的步骤,同样的监听器的鼠标按压事件mousePressed得到初始位置点的坐标(x1,y1),然后在鼠标拖动事件mouseDragged得到拖动后的坐标(x2,y2),不过与画曲线不同,鼠标拖动事件mouseDragged拖动鼠标之后会得到非常多的坐标,如果与(x1,y1)直接画直线的话会形成许多射线的结果而不是一条直线,那我们应该怎么做呢,答案是我们可以画画两条直线为例,前一条直线的颜色为黑色,后一条直线为白色或着与画板背景颜色一致,那就看不到前一条直线了相当于只画了一条直线,我们用两个if语句,定义一个整形变量i,如果i=1满足第一条语句就画一条黑色的直线,然后将i的值加1,然后将第一条直线的第二个点的坐标存到a和b中供下一条语句使此坐标。此时i=2也满足第二条语句,画一条颜色为白色或者与背景颜色一致的线,重新将i的值赋1,继续执行第一条语句。
public void mouseDragged(MouseEvent e){
if(i==1){
x2=e.getX();
y2=e.getY();
g.setColor(Color.black);
g.drawLine(x1, y1, x2, y2);
i++;
a=x2;b=y2;
}else
if(i==2){
g.setColor(Color.white);
g.drawLine(x1, y1, a, b);
i=1;
}
}在鼠标松开之后画一条黑色的直线,在鼠标释放事件中添加语句即可,那最终画板上只会显示最后鼠标松开之后画的那一条直线
public void mouseReleased(MouseEvent e){
g.setColor(Color.black);
g.drawLine(x1, y1, x2, y2);
}实现的效果图如下:(我这里将后面的直线设置成白色,截图后方便理解,如果要完全消失折将直线的颜色设置成与背景颜色一致即可)

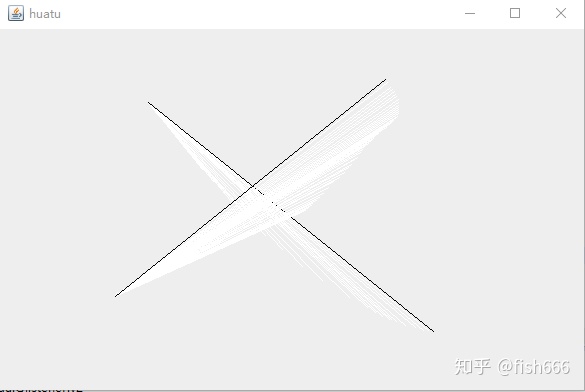
这里会存在一些问题,比如画两条交叉的直线会出现前一条直线画时后面的白色直线覆盖画的后一条直线,如下图

如何解决这个问题呢,接下来的文章会解决这一个问题。
(如果上面的讲解的有问题或者代码有疑惑,可以在文章下方评论与作者进行交流,如果有需要完整代码的朋友也可以联系作者,我会热情对待每一人。)



















 35
35











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








