微信公众号开发中常见的目录配置总结
❝关键词:
❞微信开发微信公众号JS接口安全域名业务域名网页授权域名微信支付H5支付小程序域名配置
目录
- 应用场景说明
- 公众号-业务域名配置
- 公众号-JS接口安全域名配置
- 公众号-网页授权域名配置
- 微信支付目录设置
- 小程序域名配置
- 杂谈
- 参考资料
应用场景说明
❝在微信公众号开发和小程序开发中,在使用微信生态提供的一些能力时,往往需要按照微信的要求配置对应的业务参数,为了方面理清目录的作用,特意整理本文,方便查阅
❞
微信公众号开发
- 业务域名
- JS 接口安全域名
- 网页授权域名
微信支付
- 公众号支付
- 扫码支付
- H5支付
小程序开发
- 服务器域名
- 业务域名
公众号-业务域名配置
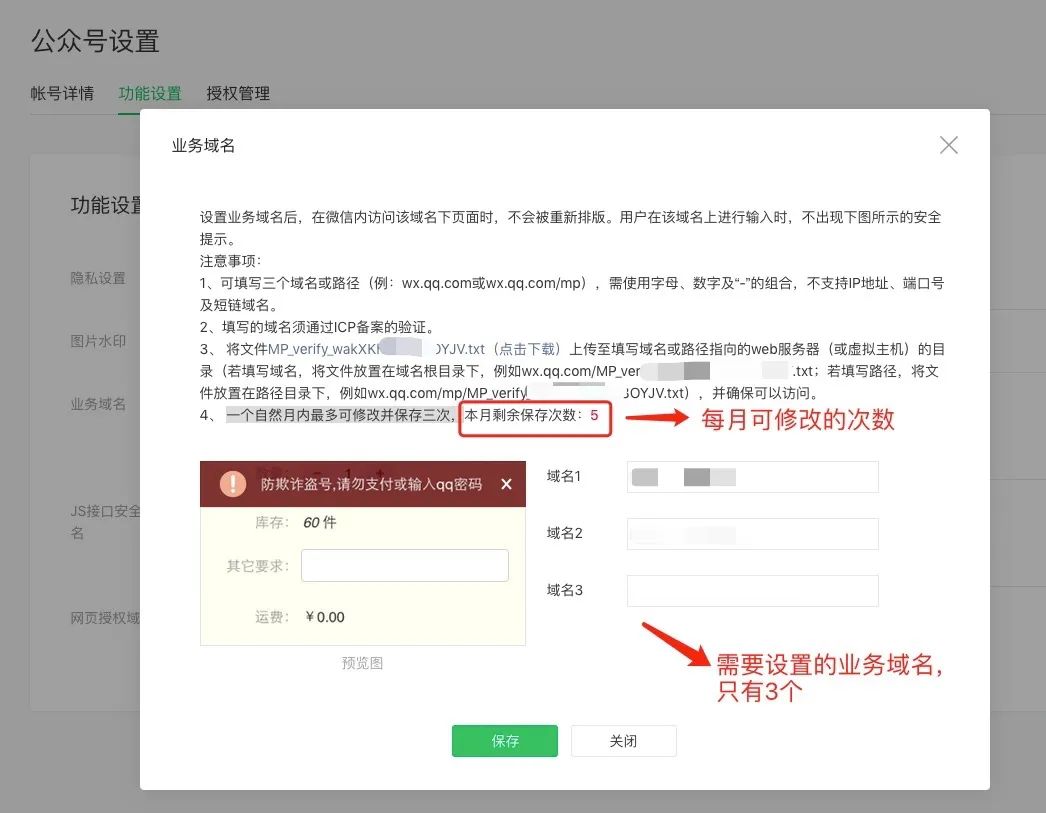
使用说明:设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。用户在该域名上进行输入时,不出现下图所示的安全提示。
配置步骤
- 确保需要填写的域名已通过 ICP 备案
- 将微信平台提供的 txt 文件放置在域名所在的服务器根目录下,保证可以访问
- 填写不带协议头的域名或路径
- 官方示例如下:

注意事项
- 可填写三个域名或路径(例:wx.qq.com或wx.qq.com/mp),需使用字母、数字及“-”的组合,不支持IP地址、端口号及短链域名。
- 填写的域名须通过 ICP 备案的验证。
- 将文件
MP_verify_xxxxxx.txt(点击下载)上传至填写域名或路径指向的 web 服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如wx.qq.com/MP_verify_xxxxxx.txt;若填写路径,将文件放置在路径目录下,例如wx.qq.com/mp/MP_verify_xxxxxx.txt),并确保可以访问。 - 一个自然月内最多可修改并保存5次。
公众号-JS接口安全域名配置
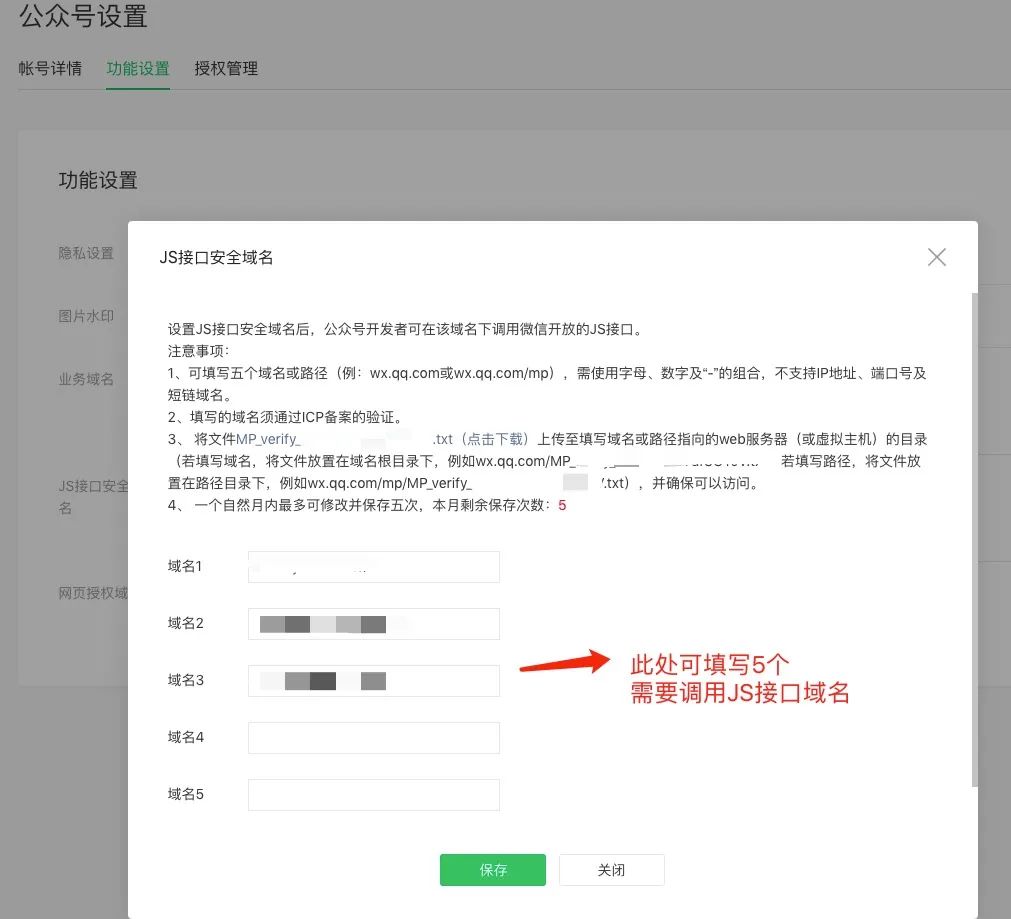
使用说明:设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。
配置步骤
- 确保需要填写的域名已通过 ICP 备案
- 将微信平台提供的 txt 文件放置在域名所在的服务器根目录下,保证可以访问
- 填写不带协议头的域名或路径
- 官方示例如下:

注意事项
- 可填写五个域名或路径(例:wx.qq.com或wx.qq.com/mp),需使用字母、数字及“-”的组合,不支持IP地址、端口号及短链域名。
- 填写的域名须通过ICP备案的验证。
- 将文件
MP_verify_xxxxxx.txt(点击下载)上传至填写域名或路径指向的 web 服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如wx.qq.com/MP_verify_xxxxxx.txt;若填写路径,将文件放置在路径目录下,例如wx.qq.com/mp/MP_verify_xxxxxx.txt),并确保可以访问。 - 一个自然月内最多可修改并保存5次。
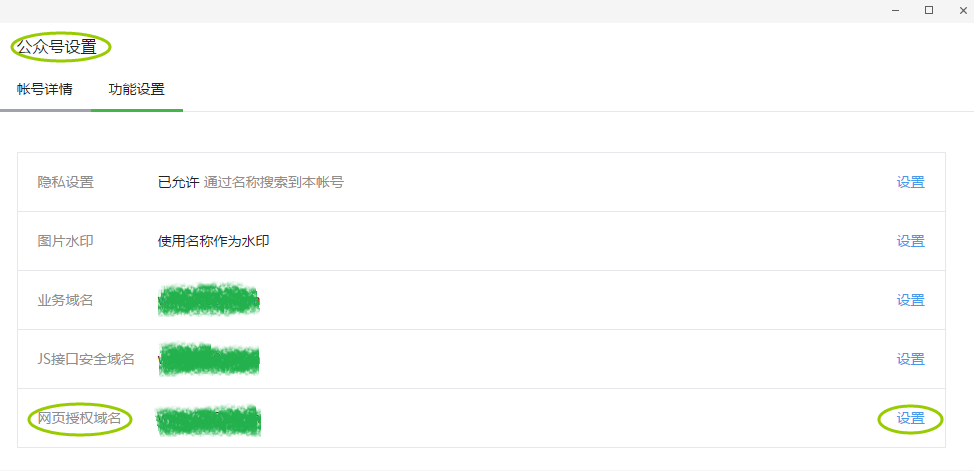
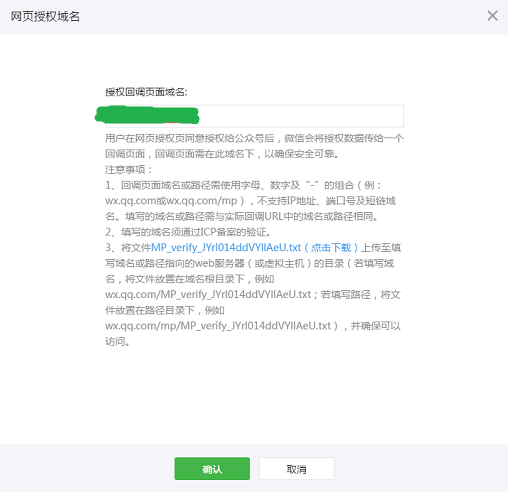
公众号-网页授权域名配置
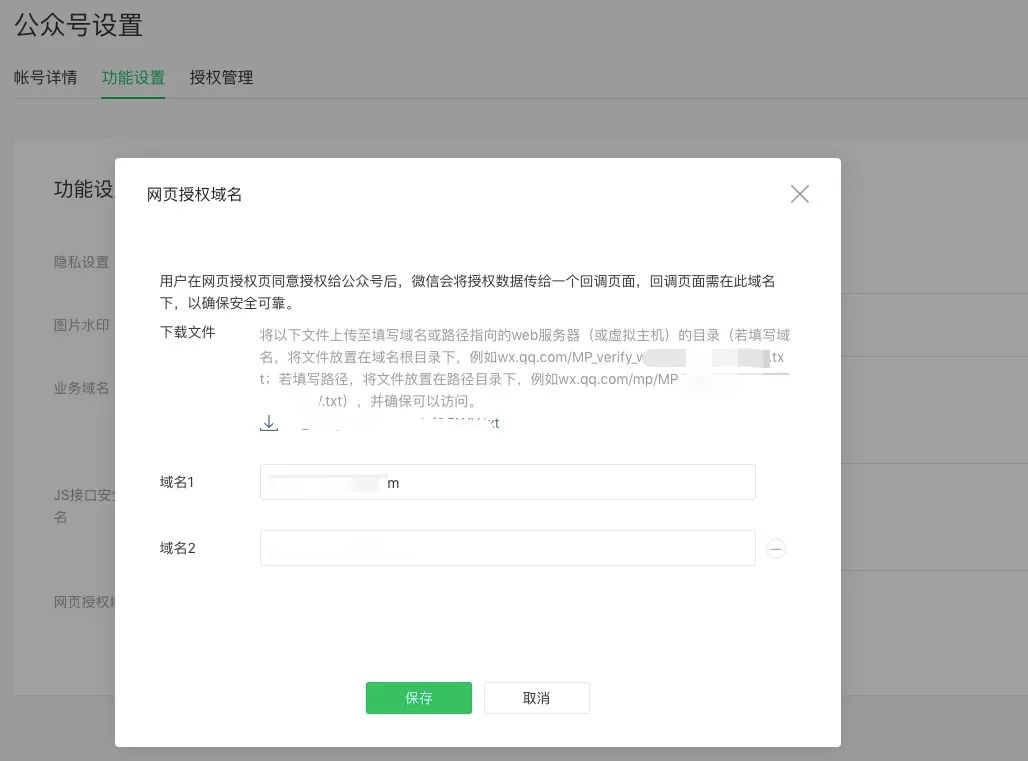
使用说明:用户在网页授权页同意授权给公众号后,微信会将授权数据传给一个回调页面,回调页面需在此域名下,以确保安全可靠。
配置步骤:
- 需要可正常访问的域名
- 将微信平台提供的 txt 文件放置在域名所在的服务器根目录下,保证可以访问
- 填写不带协议头的域名或路径
- 官方示例如下:

注意事项
- 将以下文件上传至填写域名或路径指向的web服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如
wx.qq.com/MP_verify_xxxxxx.txt;若填写路径,将文件放置在路径目录下,例如wx.qq.com/mp/MP_verify_xxxxxx.txt),并确保可以访问。 - 需要保证域名可访问
- 仅支持设置 2 个域名
- 将以下文件上传至填写域名或路径指向的web服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如
建议
- 如果需要区分环境,建议回调地址写为接口,然后在接口端通过回调传参在服务器端做对应的地址重定向
- 如果多个网站在同一个域名下,建议回调地址写为接口,然后在接口端通过回调传参在服务器端做不同网站的地址重定向
微信支付目录设置
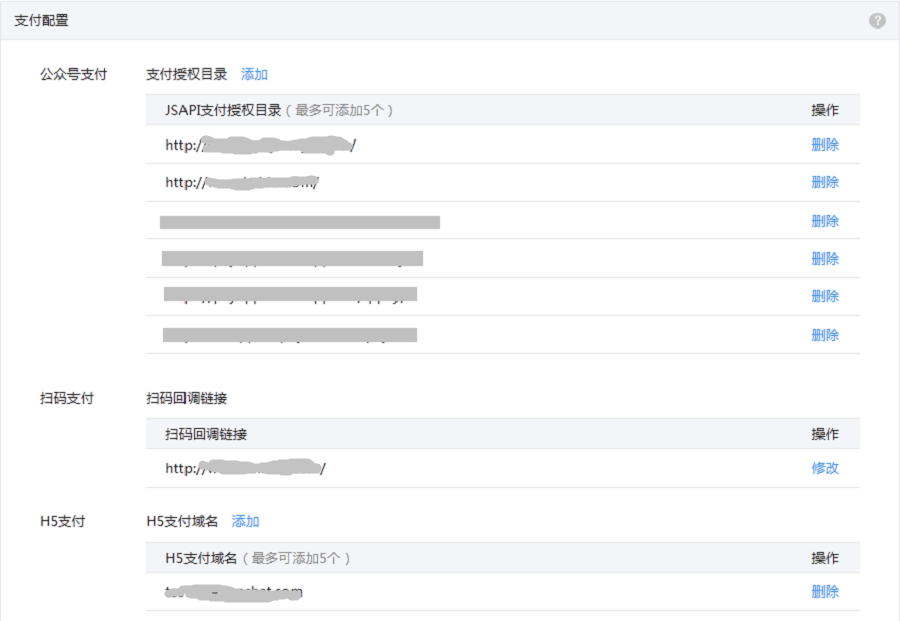
支付授权目录说明
- 商户最后请求拉起微信支付收银台的页面地址我们称之为“支付目录”,例如:https://www.weixin.com/pay.php。
- 商户实际的支付目录必须和在微信支付商户平台设置的一致,否则会报错“当前页面的URL未注册:”
支付授权目录设置说明
- 登录微信支付商户平台(pay.weixin.qq.com)-->产品中心-->开发配置,设置后一般5分钟内生效。
支付授权目录校验规则说明
- 如果支付授权目录设置为顶级域名(例如:https://www.weixin.com/ ),那么只校验顶级域名,不校验后缀;
- 如果支付授权目录设置为多级目录,就会进行全匹配,例如设置支付授权目录为https://www.weixin.com/abc/123/,则实际请求页面目录不能为https://www.weixin.com/abc/,也不能为https://www.weixin.com/abc/123/pay/,必须为https://www.weixin.com/abc/123/
- 配置支付授权目录示例:

设置授权域名
- 开发JSAPI支付时,在统一下单接口中要求必传用户openid,而获取openid则需要您在公众平台设置获取openid的域名,只有被设置过的域名才是一个有效的获取openid的域名,否则将获取失败。如下图所示:


- 开发JSAPI支付时,在统一下单接口中要求必传用户openid,而获取openid则需要您在公众平台设置获取openid的域名,只有被设置过的域名才是一个有效的获取openid的域名,否则将获取失败。如下图所示:
注意事项
- 只支持5个
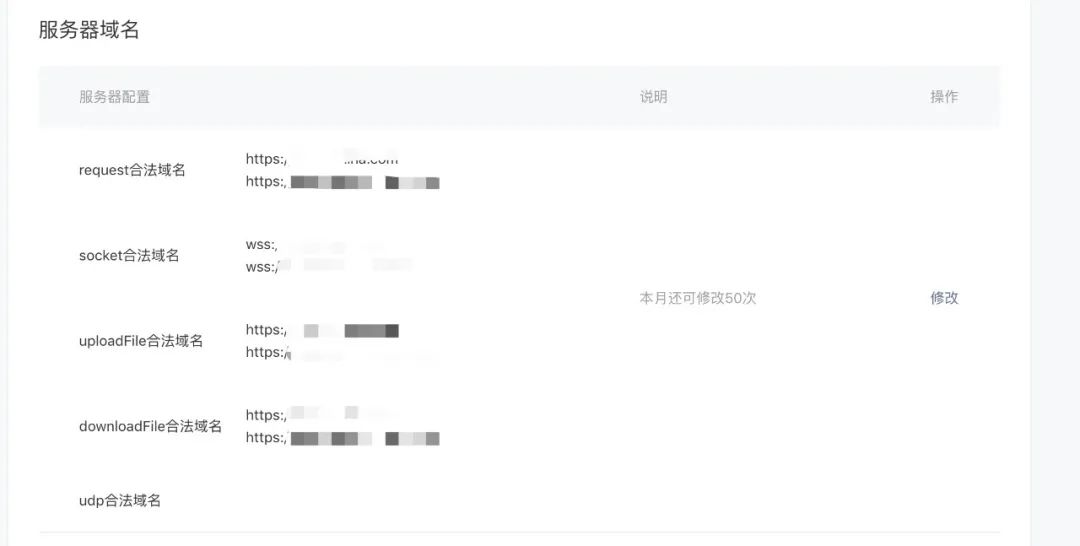
小程序域名配置
- 服务器域名
- request合法域名:用于接口请求
- socket合法域名:用于 websocket 通信
- uploadFile合法域名:用于文件上传
- downloadFile合法域名:用于文件下载
- udp合法域名:用于udp传输
- 服务器域名需经过ICP备案,新备案域名需24小时后才可配置。
- 域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址。
- 域名必须为https。
- 每个接口,分别可以配置最多 20 个域名。
- 即使是腾讯的第三方服务,也需要配置对应的域名
- 域名可以带端口号。
- 出于安全考虑,api.weixin.qq.com。不能被配置为服务器域名,相关API也不能在小程序内调用。
- 使用说明:每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名与进行网络通信。
- 注意事项
- 域名类型
- 参考示例

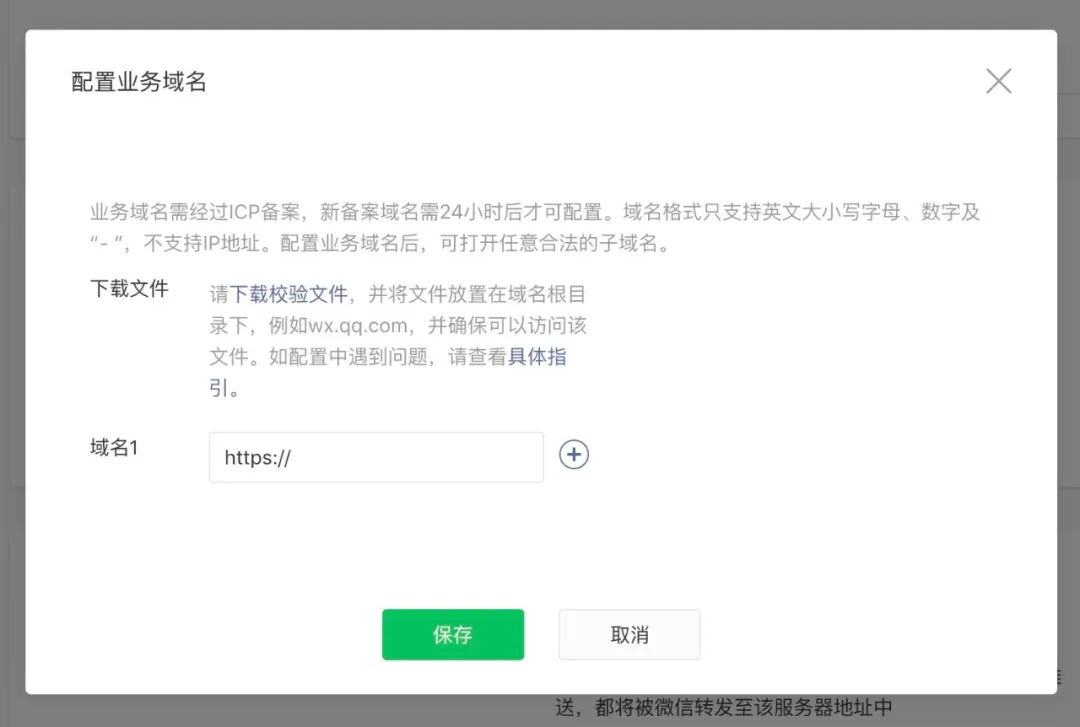
- 业务域名
- 业务域名需经过ICP备案,新备案域名需24小时后才可配置。
- 域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址。
- 配置业务域名后,可打开任意合法的子域名。
- 可以配置 20 个业务域名。
- 域名必须为https。
- 使用说明:添加业务域名后,小程序内可调用组件打开限定域名内的网页。
- 注意事项:
- 参考示例

杂谈
- 业务域名的目的只是用于在微信环境中访问 H5 页面不会提示安全问题
- JS接口安全域名的作用是为了在微信环境中的 H5 页能正常调用微信分享等
JS-SDK中的方法 - 网页授权域名是需要用户授权登录或授权其它权限时可以正常回调的域名,如果不配置,会提示
redirect_uri参数错误 - 在配置网页授权时,如果要区分环境调试,需要把授权域名映射到公网上,由于网页授权的域名地址有限,如果是多个 H5 站点在同一个公众号中访问,可以将授权域名单独提出来作为一个接口,由接口做重定向逻辑,以达到多个域名公用一个公众号授权地址,多个环境同时支持的需求
- 在配置支付授权目录时需要注意,目录的最大数量为5个,而且目录存在父子级关系不可通用,因此在涉及微信支付的技术方案设计时建议考虑将支付目录单独拆解出来使用,避免业务增加之后无法正常调用微信支付
参考资料
微信支付JSAPI开发文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
业务域名设置--校验文件检查失败自查指引:https://developers.weixin.qq.com/community/develop/doc/00084a350b426099ab46e0e1a50004?%2Fblogdetail%3Faction=get_post_info






















 6775
6775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








