文/刘华 不同风格的网格结构表现出的形式特点各有差异,同时还能衍生出无数的自由形式,但无论什么样式的网格都是为了使设计风格更为连贯,保持内容间的紧密联系,提升版面的可读性。

网格作为版式设计关键的基础工具,为文字和图片的编排提供了准确的版面结构,使画面形式更为灵活多变,且有着秩序感及条理性。


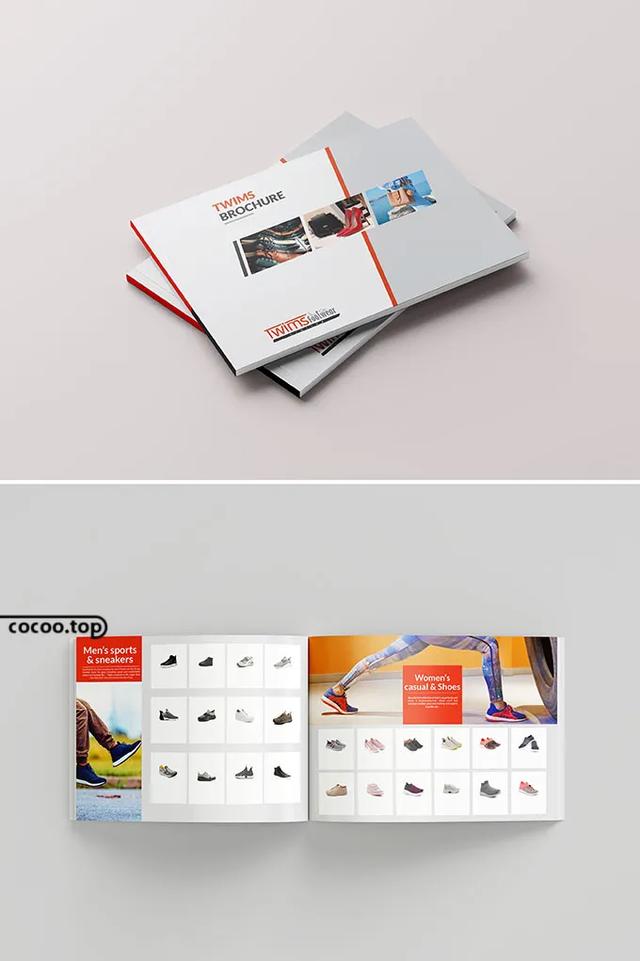
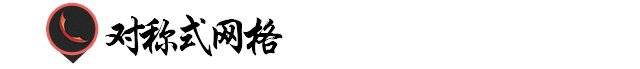
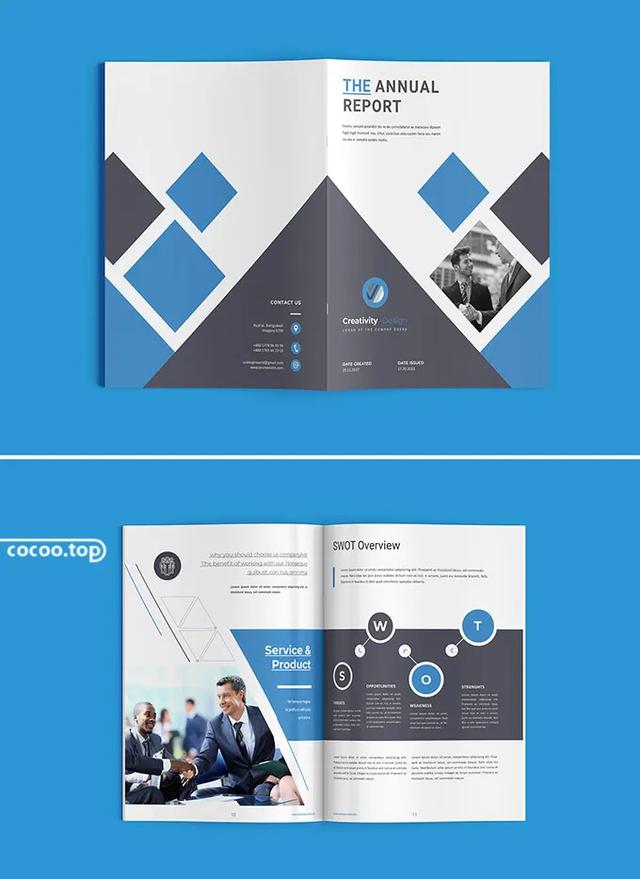
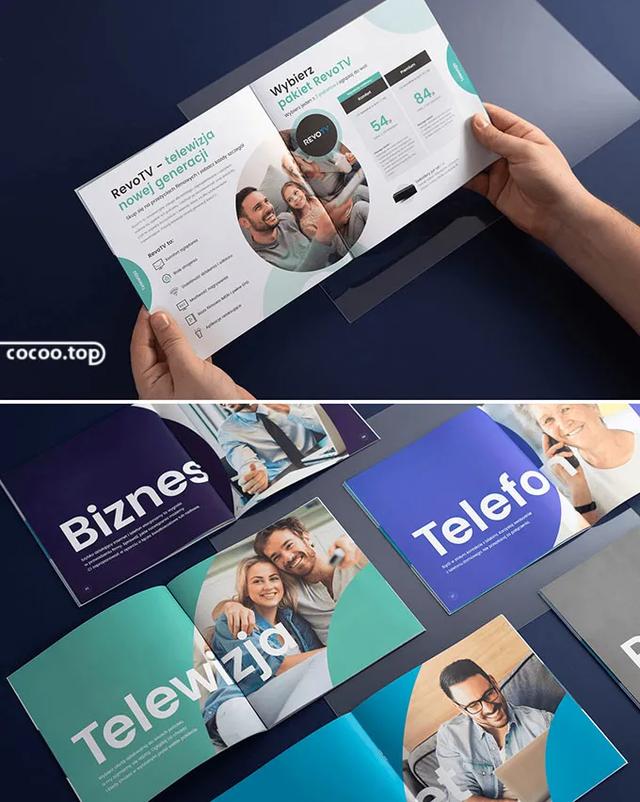
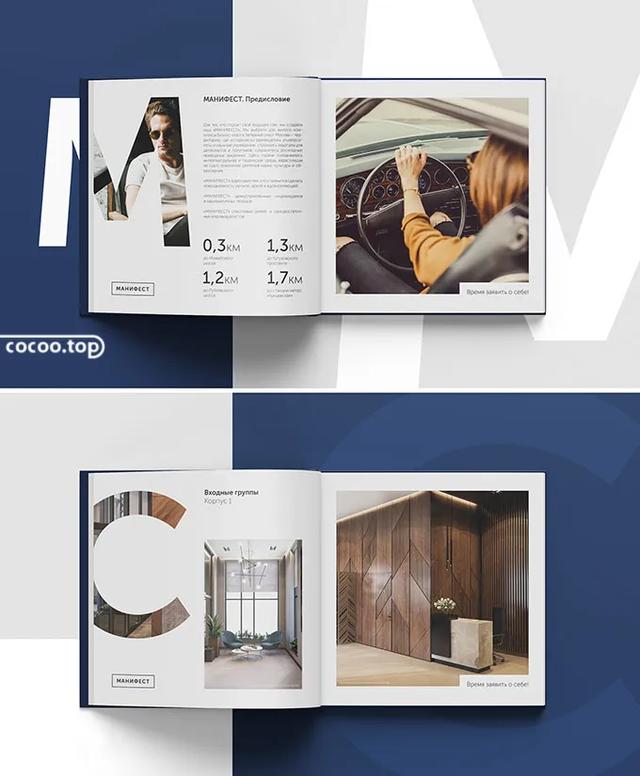
对称式网格是指版面中左右两个页面的编排结构形式完全相同,并且有着相同的内、外页边距。对称式网格,是根据版面的比例所创建的,能够有效地平衡左右版面,通常分为对称式栏状网格和对称式单元格。

①对称式栏状网格。所谓单栏式对称网格,是指将连续页面中左右两部分的印刷文字进行一栏式的排放。单栏式对称网格的排列形式使版面显得简洁、单纯,一通到底的版面效果直观而务实,因此多被用于说明性文字的编排。

双栏式对称网格多被用于杂志页面中,适合信息文字较多的版面,能使版面具有较强的活跃性,同时让页面显得更为饱满,避免文字过多而造成的视觉混乱。采用双栏式对称网格进行版面的编排设计,可以让版面结构显得更为规则整齐。

多栏式对称网格是指3栏及以上更多栏编排的网格形式。根据不同版面的需要,可以将网格设计成需要的样式,具体栏数依据实际情况而定。多栏式对称网格适用于编排一些有相关性的段落文字和表格形式的文字,它能够使版面呈现出丰富多样的效果。

②对称式单元格。对称式单元格网格的运用要求将版面划分成定数量大小相等的单元格,然后再根据版面的需要进行图片与文字的编排组合,使页面呈现出较强的规律性,并且有效地丰富了版面形式,提升了内容的可读性。

通过对称式单元格网格的运用,能够使版面产生规律、整洁的视觉效果。对称式单元格的大小及间距可以自由调整,有效地体现出版式设计的灵活性,既使网格结构具有多变的形式,同时又保证了页面的空间感和秩序感。


非对称式网格这一概念的产生,是相对于对称式网格而言的。因此,非对称式网格即是指左右版面之间具有不同的结构样式,使过于严谨的版面变得灵活、充满创新的一种形式,可以根据不同的版面需要随时进行网格大小及比例的调整变化,以增强版面的表现力,从而有效地吸引人们的眼球。

①非对称式栏状网格。非对称式栏状网格通常是指在版式设计的编排中,左右页面有着基本相同的网格栏数,但页面中的信息安排却呈现出非对称的状态,相关各元素的编排更为灵活多变。

②非对称式单元格。非对称式单元格形式的网格结构属于比较基础的常用网格形式,其编排组合较为简洁、单纯,通常是指将版面中的左右页面划分成不同大小的单元格形式,使其呈现出强烈的不对称状态。

非对称式单元格网格常被应用于图片量和信息量都较多的页面编排中,根据不同的版面需要将图片和文字随意编排于一个或多个单元格之中,产生不对称的左右页面效果,这样既简化了版面结构,又使整个版面表现出较高的自由性。


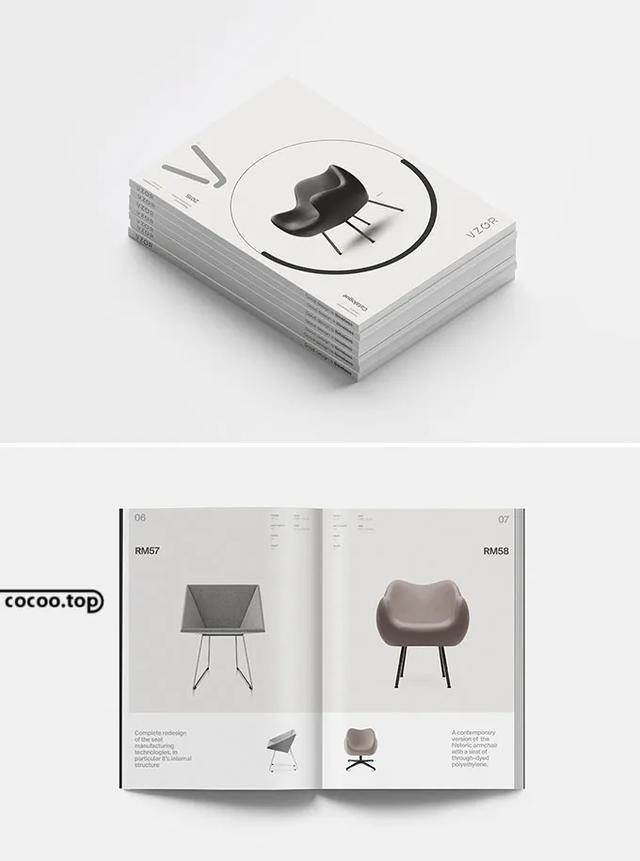
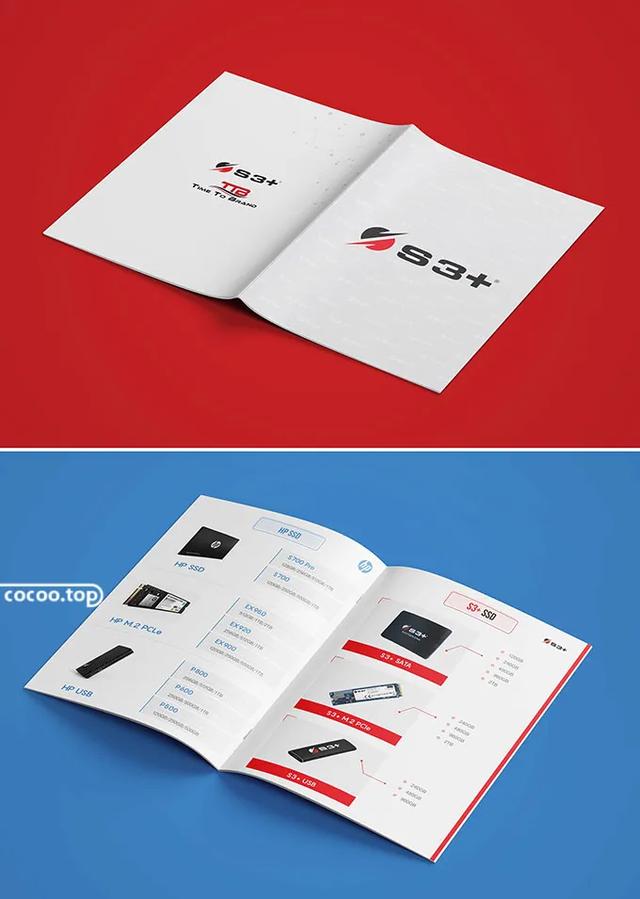
基线式网格通常在实际页面中是不可见的,然而它却是版式设计的基础。基线式网格作为架构设计的平面基础,其作用就好比是人们建房时的脚手架,是不可或缺的。基线式网格为版面要素的编排提供了一个基准,有助于信息的准确表达。

在版面的编排设计中,基线式网格不仅是辅助对齐版面元素的基础线,偶尔还能作为版面的其中一种构成元素,直观地呈现于页面之上,这样显露的基线式网格常被用来强化正文内容,使其具有更明显的吸引力。

用显露的基线式网格来表现正文内容,有利于文字的醒目呈现,进而突出内容信息。而且水平的直线样式还能起到引导读者视线的辅助作用;交叉对齐的基线式网格是指将不同字号或层级的字体对齐同一网格,使各层级的字体之间相互关联,这种对齐方式有利于加强页面元素间的联系,能够体现出严密的整体感。


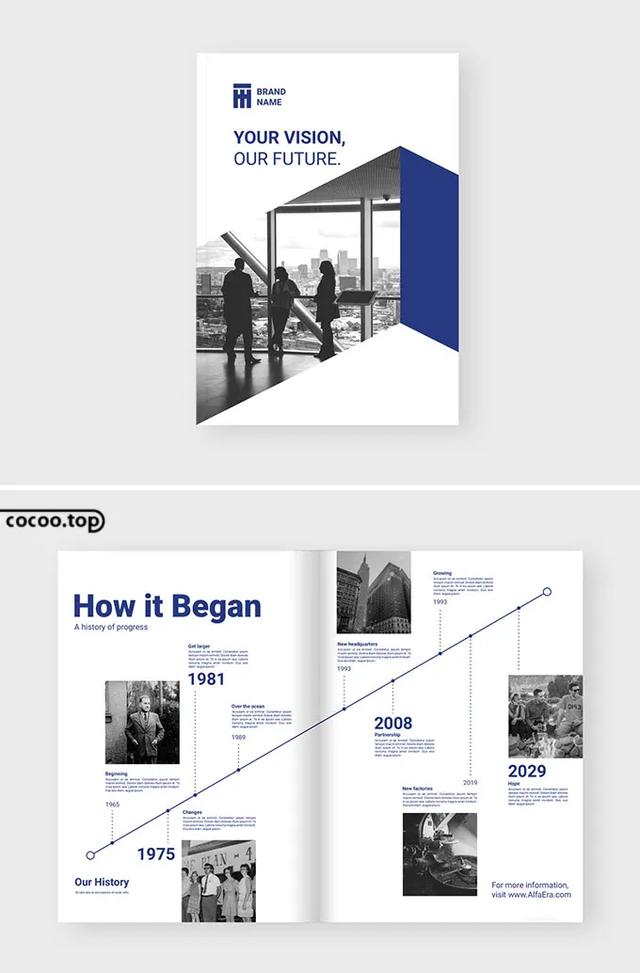
成角式网格也是版面设计中经常被运用的一种结构形式,只是成角式网格的设置较之前面的几种网格形式更为复杂。成角式网格的角度可以被设置成任何数值,但要注意保持页面的整体美观度及可读性,在表现创意的同时能够有效地传递相关信息。

在设计成角式网格的角度时,需要考虑多方面的相关因素,例如:图片的大小比例、字体的编排设计和人们的阅读习惯等。只有合理地安排成角式网格的角度,才能起到积极的表现作用。根据版面的阅读性特征进行成角式网格设计,使版面结构在最大限度上与阅读习惯相统一,从而有利于人们对信息的关注。

成角式网格在通常情况下只会选择两个角度进行倾斜,以避免造成版面的过于混乱,且不利于人们进行阅读。成角式网格在页面中的应用使版面效果更为灵活多样、错落有致,在体现其独特创意的同时又能清晰展现出版面的层次结构。






















 1604
1604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








