
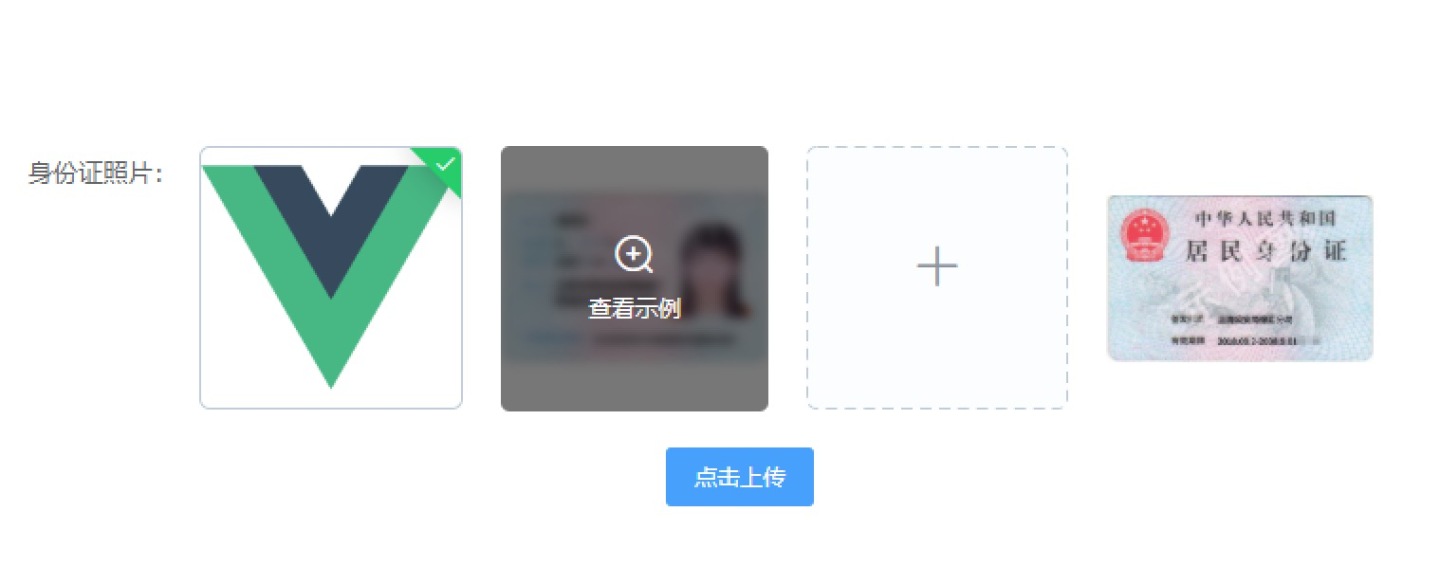
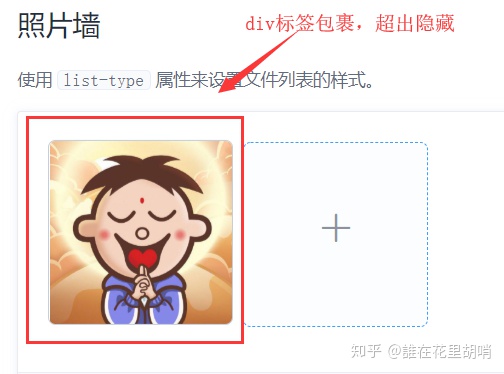
点击查看element-ui文档地址,此处使用的是 list-type="picture-card" 照片墙效果。
想看详细代码的直接往下看~~~~
注:可以通过 window.URL.createObjectURL (必须是Blob或File对象) 获取本地文件的URL路径,方便上传文件的本地预览,此处因为是 list-type="picture-card" 所以有自带返回的 url
window上传样式处理:
通过标签包裹,每次上传时,实现只显示一个模块效果
.
图片查看:
然后是查看示例图,通过使用 el-dialog 和自定义的样式属性,实现查看效果
<注意:因为 cover 遮罩层是在图片上层,但是在查看图片时,必须要获取图片的相关参数 e ,所以要在 cover 上添加一个css属性(禁用该标签上的所有鼠标事件)
.//图片查看

图片回显:
大家可以参考element-ui的官方解释,主要是通过 :file-list ,回显的时候需要注意格式: name , url 都是必须要有的,name 尽量带文件类型(.jpg,.png等),因为此处有对文件格式的校验
PhotoFront
代码如下:
<



















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








