
江湖套路千千万,看穿本质不慌乱
如果有人已经迫不及待地打开了一些网站的CSS文件,一定会被吓到,我想你们看到的是这样的:

图中代码来自某汽车官网的CSS文件
这些代码看似复杂,实际上就做了三件主要的事情。
第一件:布局
第二件:设置样式
第三件:交互效果
要实现这些功能,就离不开编程中的一个常见套路,就是通过命名来指定要编辑的元素。也就是命名与通过命名选择的过程。
在CSS中实现这一过程的代码与写法被称为“选择器”。
通过选择器精准的叫出要编辑的元素的名字,这是学习CSS的第一步。
第二步是学习如何通过CSS设置HTML元素的位置属性,对页面元素进行布局。
可以说布局是网页制作的核心基础。
页面布局存在一种万金油模板,或者说是一种业界共识,简单来说就是三种页面、四种主要区块元素。
三种页面指的是一个网站中最少包含的三种页面形式。
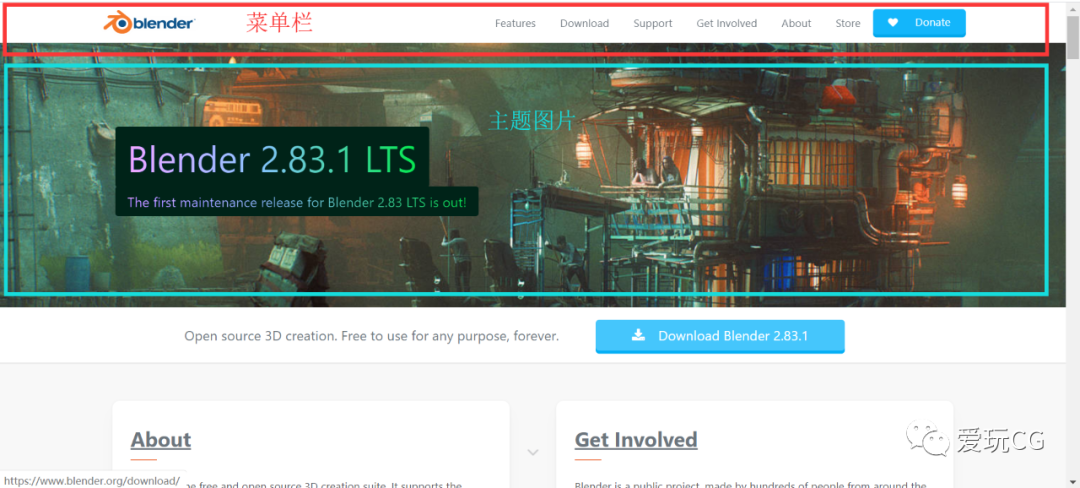
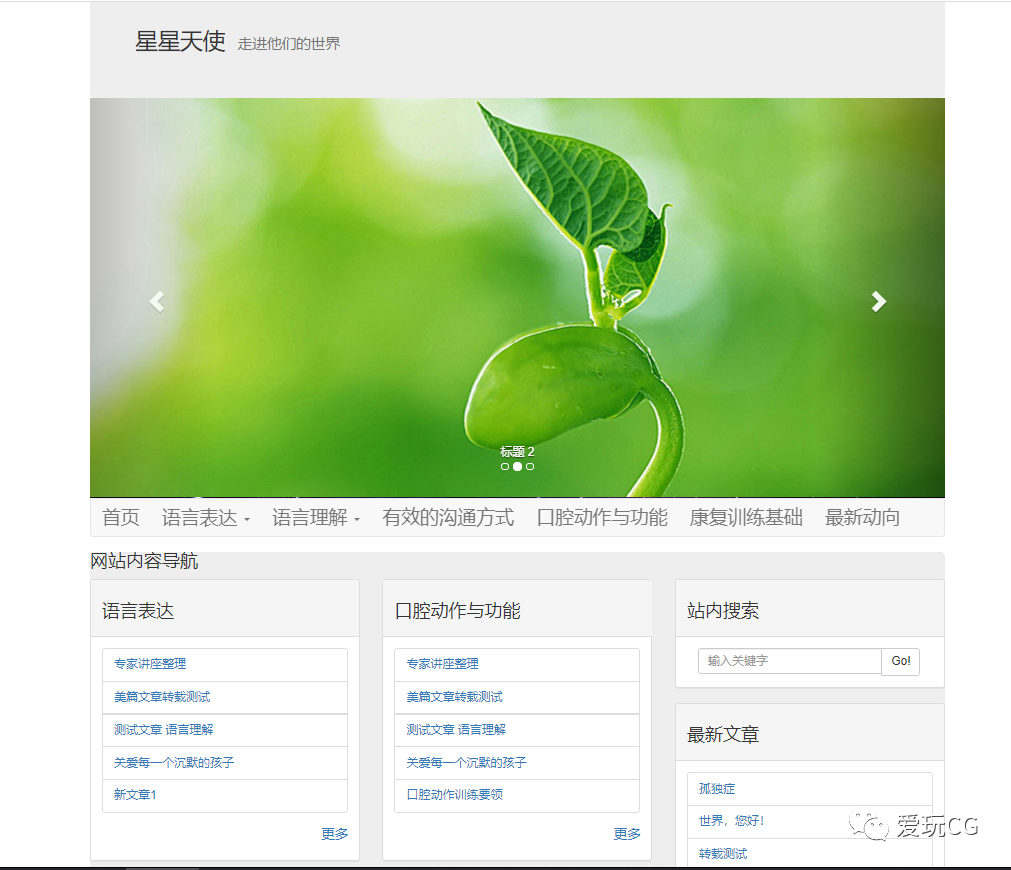
第一,主页,主页是一个网站的脸面,是网站定位和风格的视觉体现,往往一个设计精良的主页是获得用户好感的第一步。主页一般包括“主题图片”、“菜单”、“内容标题列表板块”、“搜索栏”、“页尾信息”等几个模块。主页以展示内容标题为主。


内容标题列表板块

内容标题列表板块
展示内容标题时,不能千篇一律,不同内容、不同重要程度要选择不同展示方法。

页尾信息
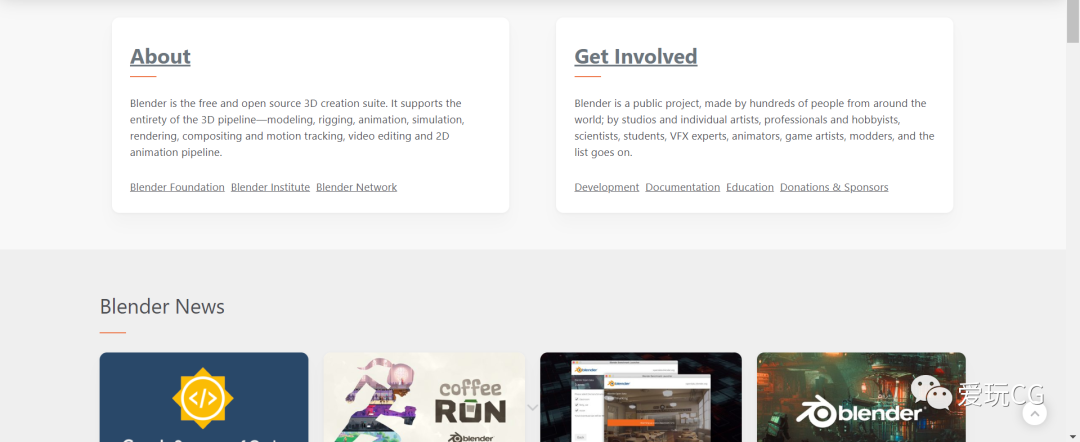
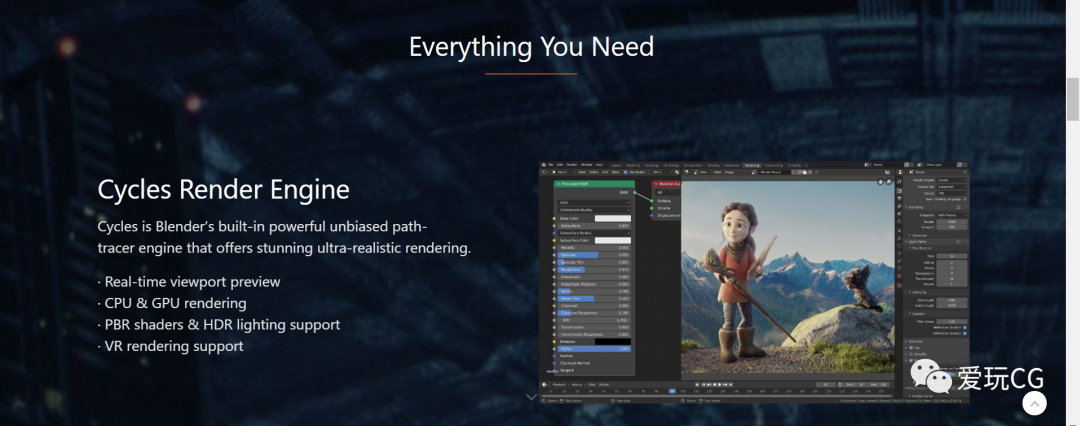
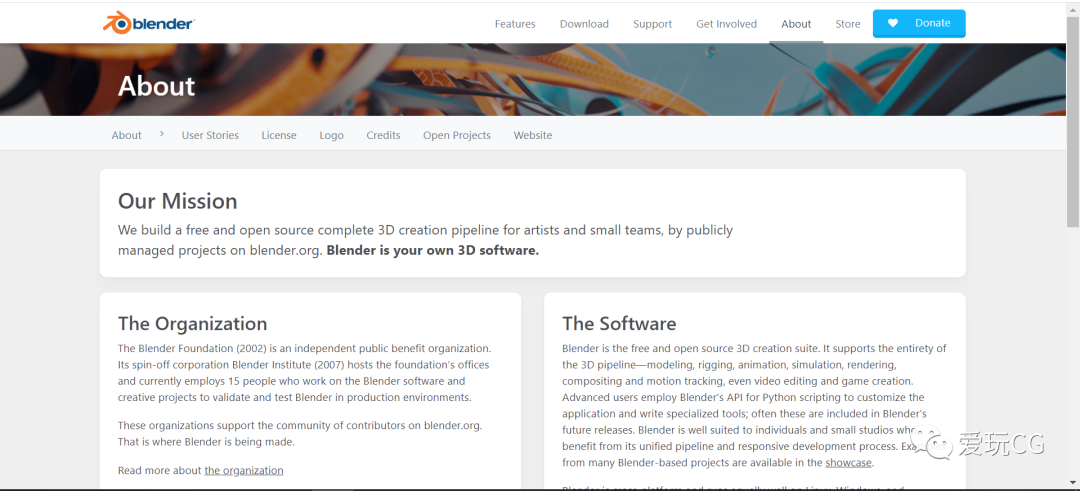
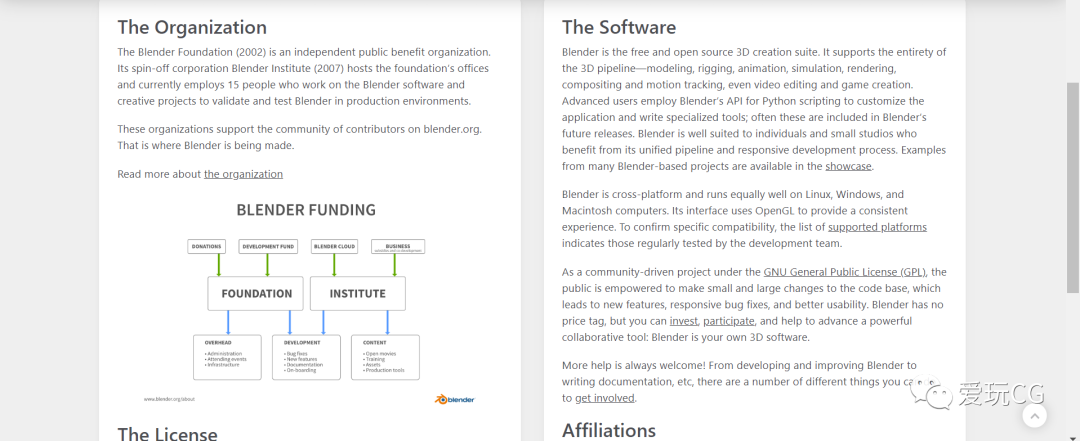
第二,信息页,当我们点开主页上“内容标题列表板块”中的任意一个标题时,页面就会跳转到相应的信息页面。当我们点击“about ”,就进入了介绍这个工具的内容页,如下图



内容页布局展示
和主页的外观有了很大不同,内容页主要是以展示内容为主,因此页面主体是“内容”。但是导航、页尾信息、主题图片的这几个模块都还在。
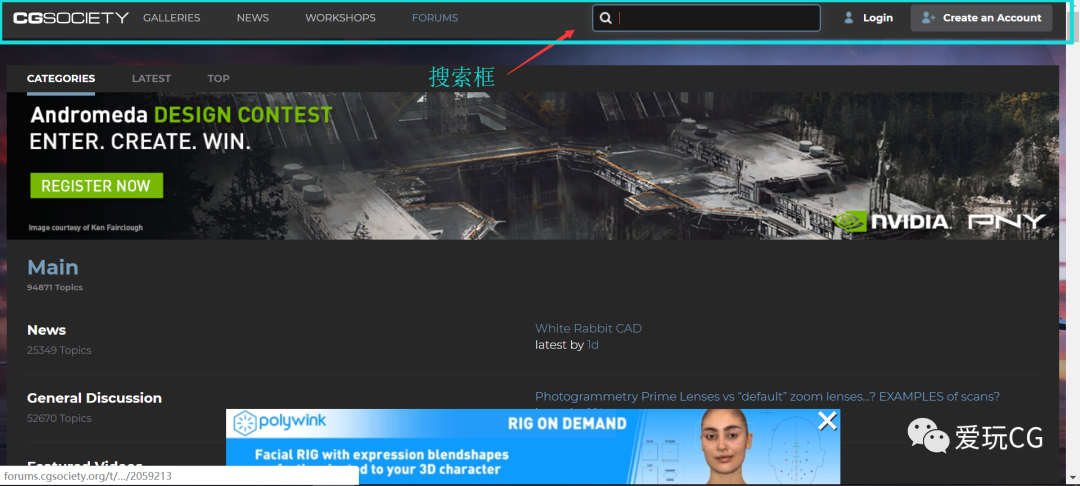
第三,搜索结果页面,一般资讯类网站都会有搜索功能来方便用户查询信息,搜索框的布局方式比较灵活,或者独立成块或者在导航栏上,如下图。

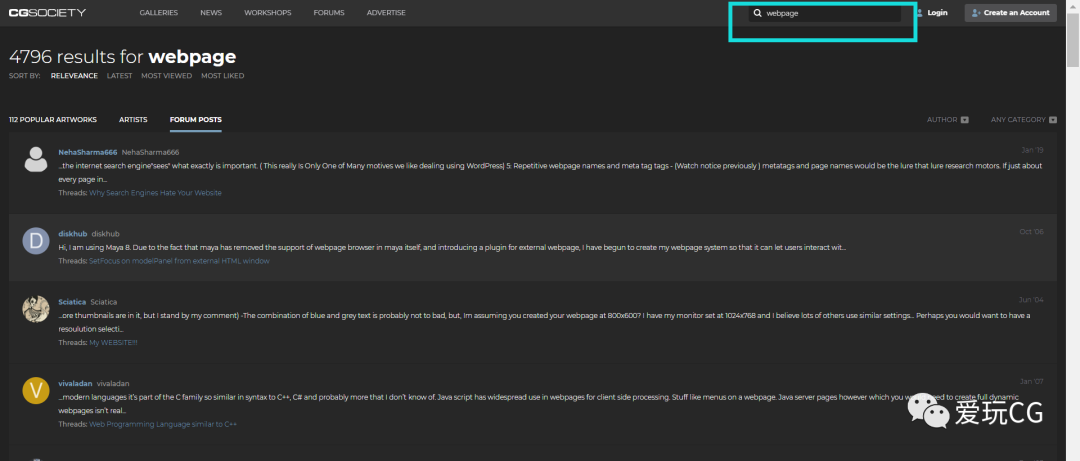
点击搜索框或者在框中输入关键词后点击搜索就会进入搜索结果页面,如下图。

搜索“webpage”后的搜索结果页面
搜索结果页面的主要功能是展示搜索结果列表,点击列表中的任何一个标题跳转到信息页。
实际上还有一种非常重要的页面,那就是404页面。如下图。

一个网站的页面模板主要就是这些,却不局限于这些,主要还是看需求。
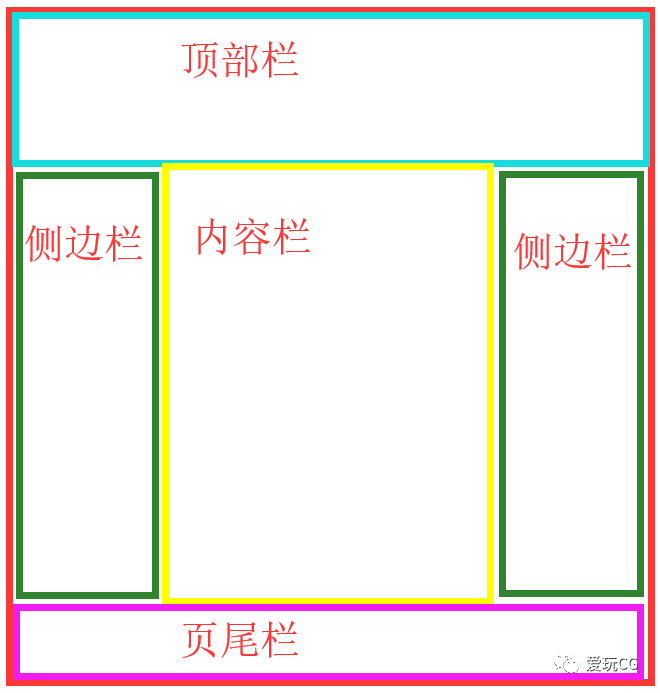
四种主要区块元素是按网页常见的位置划分进行定义的。
第一,顶部区块,顾名思义就是最上边的内容,它会独立成一个“区块”,占据页面顶部。如下图是不同网站的顶部栏。顶部区块中还会细分成“导航”“主题图片”等细分区块。


顶部栏一般和页面同宽,高度就比较自由了。
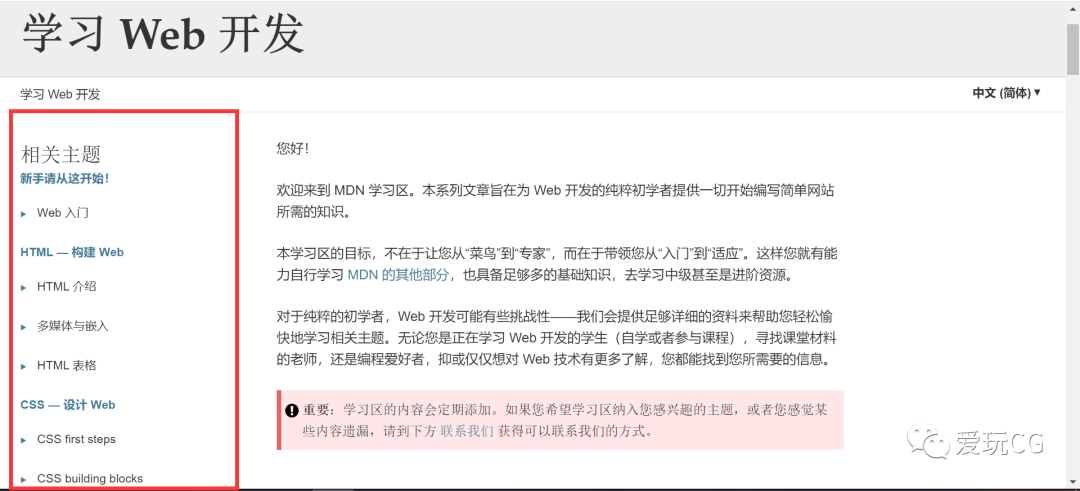
第二,侧边栏区块 就是在页面两侧的“区块”,一般会用来放广告或其他相关信息。

电子书类型的页面侧边栏也会当做目录使用,如下图。

第三, 内容区块 这个没必要举例子了,页面中间那一大块就是,不过具体在里面再怎么分割,就要涉及到页面分割的一个原则,即:相关内容成块原则。也就是把本身相关的内容放在一个“区块”里。无论是我们现在说的主要区块元素还是继续对主要区块元素进行细分。
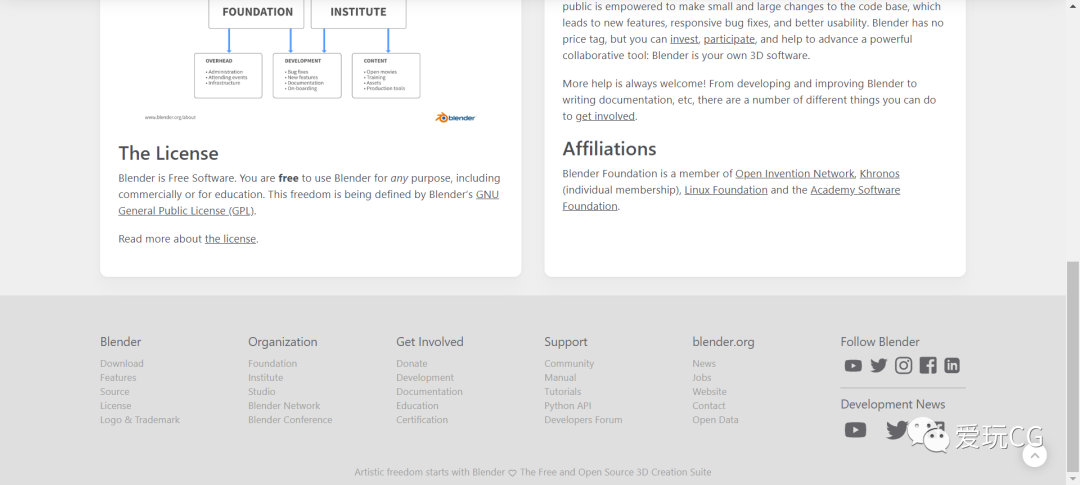
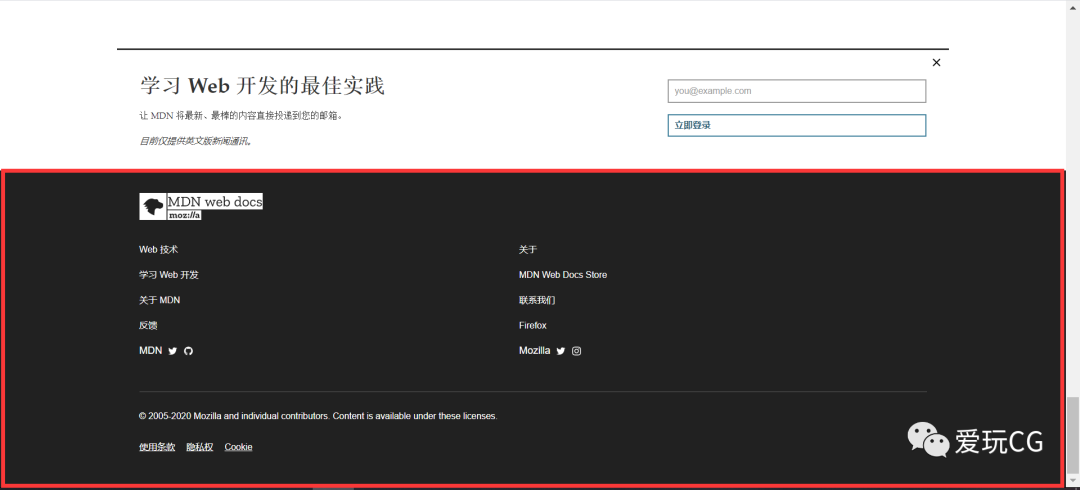
第四,页尾区块 即页面末尾处放置各种信息的位置,如下图

注意滚动条位置
最后我们画一个整体的示意图。

是不是觉得这个示意图很丑?思考一下丑的原因!这很重要!以后我们会分析如何让布局看起来舒服。
理解和掌握了布局所用到的基本属性和使用方法后,就要更进阶一步。
学习“响应式”布局方法。
什么是响应式布局?
今天我们浏览网页的设备非常多样化,比如智能手机,平板电脑和台式电脑,这些设备的主要外观区别在于屏幕尺寸不同,手机是竖长条,平板接近方块,台式一般都是横长条,这样问题就来了,做一个网站到底选择哪一种尺寸布局呢?
答:小孩子才做选择!成年人都要!
“响应式布局”就是给自己的网站页面的CSS中添加一些代码,从而使页面的显示可以根据不同尺寸的设备进行变化!例如下图,这是笔者去年制作未果的一个项目(╥╯^╰╥)。

台式机电脑显示

手机显示
第三步学习设置样式,主要是对块(div)、文字、图片、表格等不同的html元素进行样式设置。
就文字来说就是字体、大小、颜色、字间距、行间距、对齐方式等等。这些知识比较繁琐,初学者不必强迫自己背诵,学会查使用手册就可以了 。
。
第四步学习交互效果的制作,本专辑主要是以讲解下拉菜单、按钮、超链接的简单交互样式设置为案例,来介绍CSS的交互效果。
更加炫酷的效果需要学习CSS3和JavaScript。
有没有突然间感觉自己能看穿CSS的一切呢

下一次我们一起做个海报案例来完成CSS的入门操作学习!
如有不善,欢迎指正。下期见各位!




















 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








