
下述内存主要讲述了《JavaScript高级程序设计(第3版)》第14章关于“表单脚本”。
刚开始人们使用JavaScript,最主要的目的之一就是表单的验证,分担服务器处理表单的责任。虽然现流行的大部分提交方式是通过ajax,但了解表单,对于ajax方式也是有重大帮助的!所以,大家不要看轻表单。
一、表单的基础知识
在HTML中,表单由元素来表示,而在JavaScript中,表单对应的则是HTMLFormElement类型。
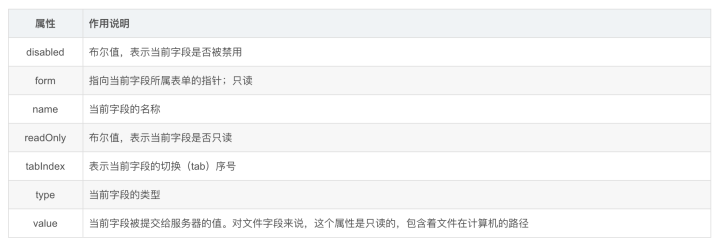
表 HTMLFormElement的属性和方法

1. 取得<form>元素
方式1:通过getElementById(元素id)
var form = document.getElementById("form1");
方式2:通过document.forms获取页面所有表单,然后通过数值索引获取对应表单
var firstForm = document.forms[0];
方式3:通过document.forms获取页面所有表单,然后页面中form表单名称获取对应表单
var myForm = document.forms["form2"];
方式4:早期浏览器会把每个设置了name特性的表单作为属性保存在document对象中【建议不要使用此方式】
var myFormf = document.form2;
2. 提交表单
(1)提交按钮提交
方式1:通用提交按钮
<input type="submit" value="Submit Form" />
方式2:自定义提交按钮
<button type="submit">Submit Form</button>
方式3:图像按钮
<input type="image" value="submitBtn.gif" />
只要表单中存在上面列出的任何一种按钮,那么在相应表单控件拥有焦点的情况下,按回车键就可以提交表单。(textarea除外,在文本区中回车会换行)。如果表单没有提交按钮,安回车键不会提交表单。 注意,通过上述方式提交表单,浏览器会在将请求发送给服务器之前触发submit事件。
这样就可以决定是否需要验证表单。阻止这个事件的默认行为就可以取消表单提交。
<form action="http://www.baidu.com">
<input id="name"/>
<button type="submit">Submit Form</button>
</form>
<script type="text/javascript">
var form = document.forms[0];
form.addEventListener("submit", function(event) {
var name = document.getElementById("name");
if(name.value === "") {
event.preventDefault();
}
});
</script>
补充:想禁止通过回车提交表单,请参考【HTML防止input回车提交表单】
(2)JavaScript中提交
var form = document.forms[0];
form.submit();
注意,这种方式不会触发sumbit事件。
提交表单过程中有可能发生的最大问题就是,重复提交表单。
解决方式:
(1)第一次提交表单后就禁用提交按钮。 要在“submit”事件处理函数中处理,不能在“click”事件处理函数中处理。因为有的浏览器会在click事件触发前,触发submit事件!
(2)利用onsubmit事件处理程序取消后续的表单提交方式。
我们项目中,请求通过ajax提交,防重复提交的方式大致类似于上述第(2)种。拦截ajax发送前、发送成功,发送完成过程,使用状态机标识当前处于哪种状态(loading、resubmit、success、error)。当用户请求ajax时,我们判断当前处于哪种状态:
- 如果是初始状态null,则直接发送请求,将状态切换为loading;
- 如果是loading或resubmit,提示“请求正在处理,不要重复请求”,将状态切换为resubmit;
- 如果是success或error,提示“成功或失败”,然后变为状态恢复初始。
3. 重置表单
(1)重置按钮提交
方式1:通用重置按钮
<input type="reset" value="Reset Form" />
方式2:自定义重置按钮
<button type="reset">Reset Form</button>
注意,通过上述方式重置表单,浏览器会触发reset事件。阻止这个事件的默认行为就可以取消重置提交。
<form action="http://www.baidu.com">
<input id="name"/>
<button type="submit">Submit Form</button>
<button type="reset"> Reset Form</button>
</form>
<script type="text/javascript">
var form = document.forms[0];
form.addEventListener("reset", function(event) {
alert("我就不让你重置,咋地!");
event.preventDefault();
})
</script>
(2)JavaScript中重置
var form = document.forms[0];
form.reset();
注意,这种方式不会触发reset事件。
4. 表单字段
- form.elements,获取表单中所有控件集合(HTMLCollection)。
- form.elements[n]; // 返回第n+1个元素
- form.elements["name"]; // 返回name值为“name”的NodeList
<form action="http://www.baidu.com">
<input id="name" name="name"/>
<input type="radio" name="color" value="red"/>Red
<input type="radio" name="color" value="green"/>Green
<input type="radio" name="color" value="blue"/>Blue
<button type="submit">Submit Form</button>
<button type="reset"> Reset Form</button>
</form>
<script type="text/javascript">
var form = document.forms[0];
form.elements[1] === form.elements["color"][0];// value值为red的input标签
</script>
(1)表单字段属性

(2)表单字段方法
- foucs()获取焦点,激活字段,使其可以响应键盘事件
- blur()失去交单。
window.addEventListener("load", function() {
document.forms[0].elements[0].focus(); // 让表单第一个元素获取焦点
});
HTML5中表单字段新增了autofoucs属性。
<input type="text" autofoucs />
(3)表单字段事件
- blur:当前字段失去焦点触发
- change:对于和元素,在它们失去焦点且value值改变时触发;对于元素,在其选项改变时触发。
- focus:当前字段获取焦点时触发
表单错误提示流程:利用focus事件修改文本框的背景颜色,以便清楚表明这个字段获取了焦点;利用blur事件恢复文本框的背景颜色;利用change事件在用户输入了非规定字符时提示错误。
在项目中的validate插件,只用到了blur和focus事件。因为某些浏览器中,blur事件会先于change事件;有些会恰好相反!
二、文本框脚本
HTML中,有两种方式表示文本框:单行文本框<input type="text">、多行文本框<textarea>。
(1)单行文本框
通过设置size特性,可以指定文本框中能够显示的字符数;通过设置value特性,可以指定文本框的初始值;通过设置maxlength特性,可以指定文本框可以接受的最大字符数。
<!-- 显示5个字符(input 元素的宽度),输入不能超过10个字符-->
<input type="text" value="初始值放到这里" size="5" maxlength="10"/>
(2)多行文本框
rows设置文本框行数,cols设置文本框列数。
<textarea cols="10" rows="5">初始值必须放在这里</textarea>
上述两种文本框,都会将用户输入的内容保存在value属性中!!!
1. 选择文本
(1)选择(select)事件
选择文本框中所有文本select()方法,对应的是一个select事件,同样存在触发时间的问题!
var input = document.getElementById("name");
input.addEventListener("focus", function(event) {
event.target.select();
});
(2)取得选择的文本
var textarea = document.getElementById("content");
textarea.addEventListener("select", function(event) {
if(typeof textarea.selectionStart === "number") {
console.log(textarea.value.substring(textarea.selectionStart, textarea.selectionEnd));
}else if(document.selection){
// IE下
console.log(document.selection.createRange().text);
}
});
(3)选择部分文本
setSelectionRange(要选择的第一个字符索引, 要选择的最后一个字符索引)
注意要看到被选择的文本,必须在调用setSelectionRange()之前或之后立即将焦点设置到文本框。
function selectText(textbox, startIndex, endIndex) {
if(textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, endIndex);
} else if(textbox.createTextRange) {
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", endIndex - startIndex);
range.select();
}
// 将焦点设置到文本框上
textbox.focus();
}
部分选择文本的技术在实现高级文本输入框时很有用,例如提供自动完成建议的文本框就可以使用这种技术。
2. 过滤输入
(1)屏蔽字符
当需要用于输入的文本中不能包含某些字符时,例如手机号,只能输入字符!
var input = document.getElementById("name");
input.addEventListener("keypress", function(event) {
if(!/d/.test(String.fromCharCode(event.charCode)) && event.charCode > 9 && !event.ctrlKey) {
// 只允许输入数字和退格特殊键以及Ctrl
event.preventDefault();
}
});
更极端的方式,可以通过event.preventDefault();阻止其默认行为来禁止按键操作,即文本框只读!!
(2)操作剪贴板
var EventUtil = {
getClipboardText: function(event){
var clipboardData = (event.clipboardData || window.clipboardData); // 兼容IE
return clipboardData.getData("text");
},
setClipboardText: function(event, value){
if (event.clipboardData){
event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData){ // 兼容IE
window.clipboardData.setData("text", value);
}
}
};
var input = document.getElementById("name");
input.addEventListener("paste", function(event) {
var data = event.clipboardData.getData("text");
console.log(data);
if(!/^d*$/.test(data)) {
// 只允许粘贴数字
event.preventDefault();
}
});
3. 自动切换焦点
用户填写完当前字段时,自动将焦点切换到下一个字段。
<p>Enter your telephone number:</p>
<input type="text" name="tel1" id="txtTel1" size="3" maxlength="3" >
<span>-</span>
<input type="text" name="tel2" id="txtTel2" size="3" maxlength="3" >
<span>-</span>
<input type="text" name="tel3" id="txtTel3" size="4" maxlength="4" >
(function(){
function tabForward(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
if (target.value.length == target.maxLength){
var form = target.form;
for (var i=0, len=form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i+1]){
form.elements[i+1].focus();
}
return;
}
}
}
}
var textbox1 = document.getElementById("txtTel1"),
textbox2 = document.getElementById("txtTel2"),
textbox3 = document.getElementById("txtTel3");
EventUtil.addHandler(textbox1, "keyup", tabForward);
EventUtil.addHandler(textbox2, "keyup", tabForward);
EventUtil.addHandler(textbox3, "keyup", tabForward);
})();
4. HTML5约束验证API
(1)必填字段:<input type="text" required />
(2)特殊输入类型:<input type="email | url" />
(3)数值范围:<input type="number" min="0" max="10" />
(4)输入模式:<input type="text" pattern="d+" />注意,模式的开头和末尾不用加^和$符合(默认已经有了)
(5)检测有效性:checkValidatity()
(6)禁用验证:
<!-- 整个表单不进行验证 -->
<form method="post" action="" novalidate >
<!-- 某个按钮提交不必验证表单-->
<input type="submit" formnovalidate name="btnNoValidate" />
三、选择框脚本
<select>和<option>元素创建 HTMLSelectElement的属性和方法:

HTMLOptionElement的属性和方法:

<form method="post" action="" id="myForm">
<label for="selLocation">Where do you want to live?</label>
<select name="location" id="selLocation">
<option value="Sunnyvale, CA">Sunnyvale</option>
<option value="Los Angeles, CA">Los Angeles</option>
<option value="Mountain View, CA">Mountain View</option>
<option value="">China</option>
<option>Australia</option>
</select>
</form>
// 选择上述每个选项后,value值分别为:["Sunnyvale, CA", "Los Angeles, CA", "Mountain View, CA", "", "Australia"]
document.getElementById("selLocation").value;
// 获得第一个选项的文本和值
document.forms[0].elements["location"].options[0].text;
document.forms[0].elements["location"].options[0].value;
(1)展示规则:有value属性且值不为空,则展示value属性的值;否则展示该项的文本值。 (2)value值规则:有value属性(不管是否为空),获得的都是对应value属性的值;否则为该项文本值。
1. 选择选项
function getSelectedOptions(selectbox){
var result = new Array();
var option = null;
for (var i=0, len=selectbox.options.length; i < len; i++){
option = selectbox.options[i];
if (option.selected){
result.push(option);
}
}
return result;
}
2. 添加选项
(1)DOM方式
var newOption = document.createElement("option");
newOption.appendChild(document.createTextNode("Option text"));
newOption.setAttribute("value", "Option value");
selectbox.appendChild(newOption);
(2)Option构造函数
var newOption = new Option("Option text", "Option value");
selectbox.appendChild(newOption);
(3)选择框的add方法(最佳方案)
var newOption = new Option("Option text", "Option value");
selectbox.add(newOption, undefined); // 插入到最后
3. 移除选项
(1)DOM方
selectbox.removeChild(selectbox.options[0]);
(2)选择框的remov
selectbox.remove(0);
(3)将相应的选项设置为null(遗留机制)
selectbox.options[0] = null;
4. 移动和重排选项
DOM的appendChild方法(只能添加到最后),如果appendChild传入一个文档中已有的元素,那么就会先从该元素的父节点中移除它,再把它添加到指定的位置。
// 将第一个选择框中的第一个选项移动到第二个选择框中
var selectbox1 = document.getElementById("selLocations1"),
selectbox2 = document.getElementById("selLocations2");
selectbox2.appendChild(selectbox1.options[0]);
DOM的insertBefore方法
// 将选择框中的选项向后移动一个位置
var optionToMove = selectbox.options[selectbox.options.length - 1];
selectbox.insertBefore(optionToMove, selectbox.options[0]);
四、表单序列化
- 对表单字段的名称和值进行URL编码,使用“&”分隔;
- 不发送禁用的表单字段;
- 只发送勾选的复选框和单选按钮;
- 不发送type为“reset”和“button”的按钮;
- 选择框中每个选中的值单独条目发送;
五、富文本编辑
contenteditable:用户立即可编辑该元素
data:text/html, <html contenteditable欢迎关注 「 Super 前端 」微信公众号

版权声明: 本文原创自我的博客:李刚的学习专栏




















 4700
4700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








