
流式布局
一、手机网页没有版心
手机网页没有版心,都左右撑满。
这是因为:
1) 手机视口已经非常小了,如果再限制一个版心,左右留白,非常难看。
2) APP都是满的,你没有见过一个app是中间一条,左右是白的。所以手机网页 我们习惯也让他撑满。
没有版心对我们写页面影响很大,比如你版心是980,那么可以精确计算:
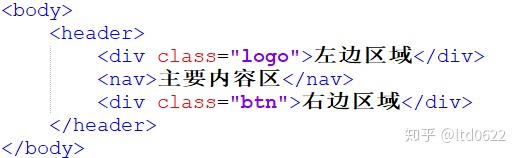
logo占120,nav占860,nav里面一共10个li,每个li都是86px。
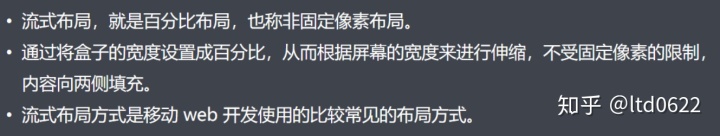
但是,手机页面没有版心,视口的大小又各有不同,所以要用百分比来进行布局。流式布局(百分比布局)
思维线:
手机屏幕小 → 不希望有留白 → 希望撑满页面 → 视口宽度不同 → 不能用px写死 → 用百分比写宽度
百分比布局也叫作流式布局、弹性盒布局也称非固定像素布局。
百分比能够设置的属性是width、height、padding、margin。
百分比是一个相对单位,相对谁的单位?父元素。如果没有父元素,实际上也有父元素就是body,就是
屏幕。
如果用百分比写width,那么指的是父元素width的百分之多少。
如果用百分比写height,那么指的是父元素height的百分之多少。
如果用百分比写padding,那么指的是父元素width的百分之多少,无论是水平的padding还是竖直的
padding。
如果用百分比写margin,那么指的是父元素width的百分之多少,无论是水平的margin还是 竖直的
margin。
不能用百分比写如border、font-size。

CSS3弹性盒属性display:-webkit-box;
来看看百分比布局有什么不方便的地方,比如让三个p按1:2:3设置宽度,那应该给每个p设置多少的%。
<div>
<p></p>
<p></p>
<p></p>
</div>width不直观
p:nth-child(1){
float: left;
width: 16.6666%;
}
p:nth-child(2){
float: left;
width: 33.3333%;
}
p:nth-child(3){
float: left;
height: 100px;
}
css3推出了一个新的属性,display属性有了一个新的值:box。目前还需要加兼容前缀
display:-webkit-box;
加上这个属性之后,它自己的儿子都是弹性盒了。儿子们不需要设置float:left就能够默认并排。
通过设置-webkit-box-flex:数字;来设置占的比例。
div{
/*自己的亲儿子都是弹性盒模型了*/
/*这个div是弹性盒模型的容器*/
display: -webkit-box;
}
p:nth-child(1){
/*box-flex属性表示比例*/
-webkit-box-flex:1;
height: 100px;
background: orange;
}
p:nth-child(2){
/*box-flex属性表示比例*/
-webkit-box-flex:2;
height: 100px;
background: skyblue;
}
p:nth-child(3){
/*box-flex属性表示比例*/
-webkit-box-flex:3;
height: 100px;
background: yellowgreen;
}CSS3新的盒模型box-sizing:border-box
div{
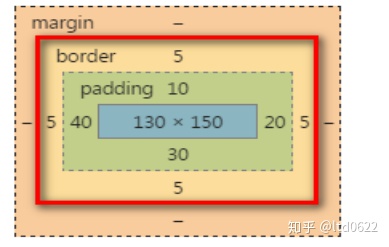
width: 200px;
height: 200px;
padding: 10px 20px 30px 40px;
border:5px solid red;
box-sizing:border-box;
}
box-sizing就是盒子的尺寸,这个属性定义了你设置的width、height指的是什么的宽度、高度。
默认来说,width、height是内容的宽度、高度。但是加上 box-sizing:border-box;
box-sizing:border-box;在流式布局中太好用了,因为border必须用px写单位,而加边框必须减宽度。
而百分比的宽度,怎么减px的单位呢??box-sizing:border-box;就可以让这个元素不用减border,
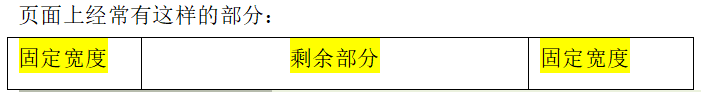
因为width里面已经含有了border。固比固



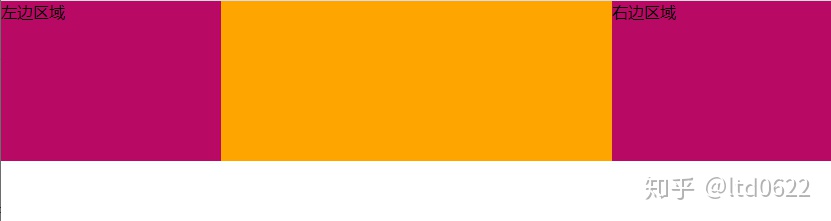
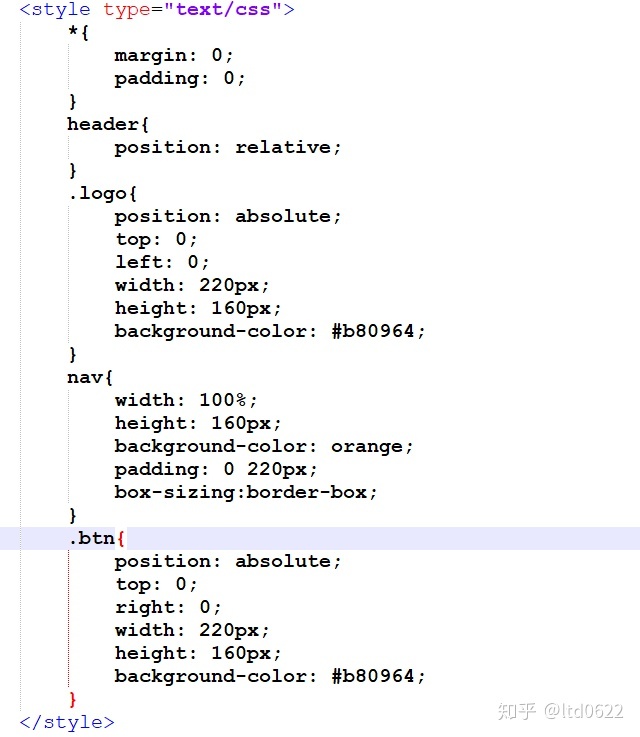
方法1:绝对定位的方法(圣杯布局)

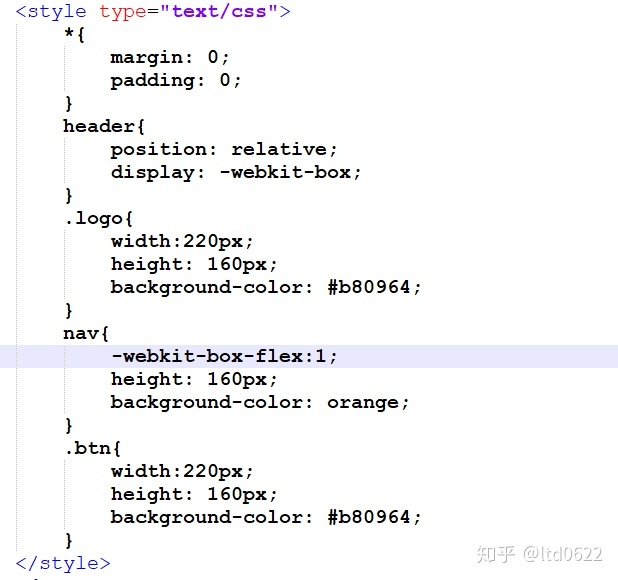
方法2: display:box;属性

高度等比变化
做手机页面的时候,盒子的宽度可能是百分比写的,高度是固定的。有些时候,盒子的高度也会等比例
变化。图片自动就是等比例变化的
图片只设置width。height不设置,高度就是自动等比例变化的。


















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








