
比较常用的功能,原生js,不依赖任何库,兼容性待验证。demo请用手机预览,或f12在移动端模式下观看。
html:
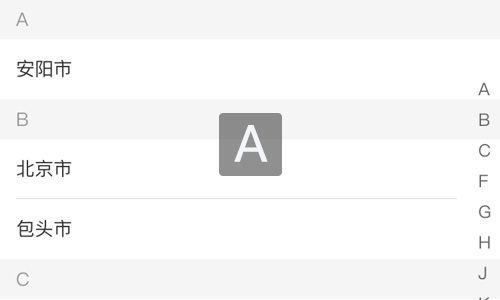
- A
- 安顺
- B
- 北京
- 白银
- C
- 重庆
- 成都
- 赤峰
- D
- 大连
- 东莞
A
B
C
D
javascript:var slide=document.querySelector("#slide");
var list=document.querySelector("#list");
slide.addEventListener('touchstart', goto);
slide.addEventListener('touchmove', goto);
function goto(e) {
e.preventDefault();
e.stopPropagation();
try {
var touch = e.touches[0];
var ele = document.elementFromPoint(touch.pageX, touch.pageY);
var anchor = document.querySelector("#"+ele.innerHTML);
if (anchor) {
list.scrollTop = anchor.offsetTop;
console.log(ele.innerHTML)
}
} catch (e) {}
}
笔记:1.touchmove结束时,e.target并非当前元素,而是touchstart时的那个元素,改用document.elementFromPoint;
2.当元素不存在时,document.getElementById返回null,而document.querySelector直接报错,需处理。





















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








