前言
前面几篇文章介绍了UML的一些介绍和使用的说明。如下:
今天以一个简单的影院管理系统中售票功能为例来一步一步完成顺序图的构建。
顺序图:是UML中能表现出一个过程中各个详细步骤的模型图,过程可以理解为一个功能的执行过程。
建模工具:StarUML
版本:5.0.2.1570(新版本下面也适用)
案例讲解
1、场景如下
(1)顾客向售票员提供剧目名称,和场次要求(时间)。
(2)售票员查询用户提供的剧目所在演出厅票务和位置信息。
(3)系统显示剧目信息和演出厅信息。
(4)顾客查看票价和演出厅所剩位置信息,并提供自己想要的位置。
(5)售票员选择位置,并确认。
(6)系统显示座位信息和交易金额。
(7)用户选择支付方式,并支付。
(8)系统更新演出厅信息,生成交易票据并将交易信息发送到外部的账务系统。
(9)系统打印票据。
(10)顾客携带票据离开。
2、确定参与者
顾客
系统
售票员
数据库
3、建立项目
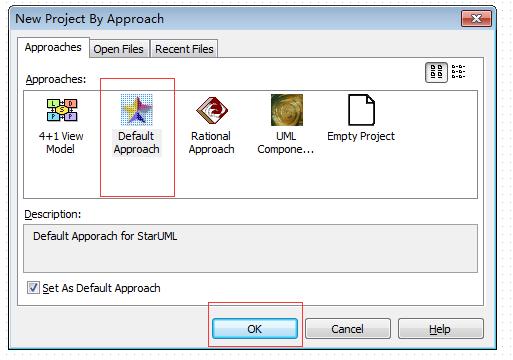
打开starUML,选择默认工程

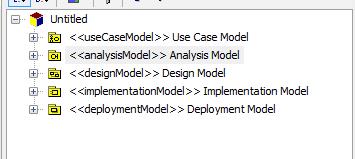
然后新建立顺序图, 在项目的最右边栏:

Analysis Model -> ADD Diagram -> Sequence Diagram
之后项目的最左端如下:

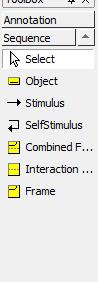
介绍一下每个按钮代表的意思:
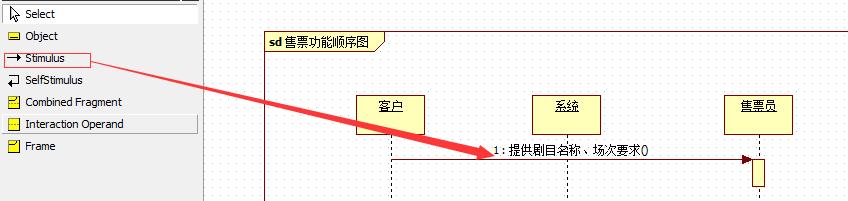
select :选中某个元素
object:对象
Stimulus:对象与对象间消息
SelfStimulus:对象间自调用的消息
Combined Fragment:结合片段,比如循环片段等,分支片段
Interaction Operand:交互操作
Frame :框架,主题(图最外面的边界)
4、画时序图
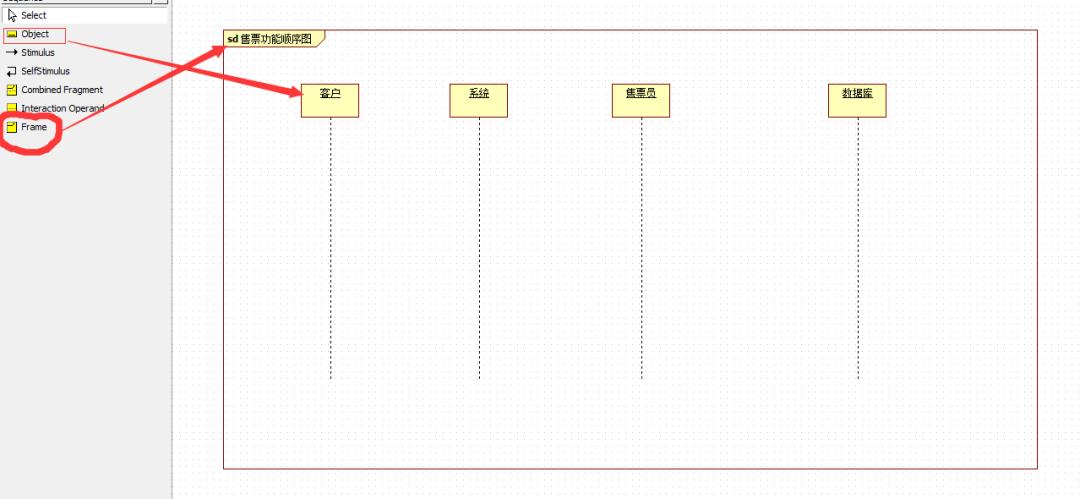
(1)、加入相应元素,如下图所示,最外面添加的是一个Frame。

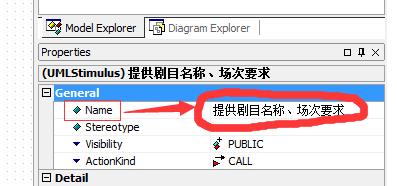
(2)、要是想更改Frame或者Object的名称,我们在最右边属性修改即可。

(3)、添加消息的过程如下所示:

鼠标左击 Stimulus,然后松开,之后将鼠标移至源Object生命线上,鼠标左击不松开,拉至目的Object上即可。
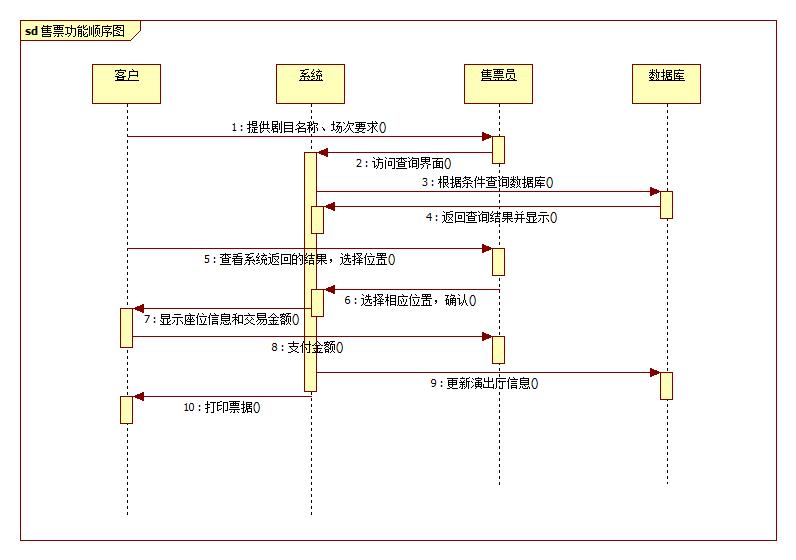
(4)、按照主功能场景一步步画图就可以了啦
5、最终结果

总结
要画图首先要掌握画图的一些基本的操作,然后确定主题和对应的参与者,按照场景进行顺序图的绘制。
如果你对StarUML 画图感兴趣,我整理了StarUML安装工具以及操作说明手册,后台回复【画图】关键词即可获取,手动实操一下,比单纯看文章能有更深的掌握。
出处:blog.csdn.net/yangbodong22011/article/details/53032545
推荐阅读





















 6723
6723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








