禁用DOM选项的属性用于设置或返回是否禁用选项的值。 HTML中元素的disabled属性用于指定禁用选项值。禁用的选项不可单击且无法使用。这是一个布尔属性。
用法:
它用于返回禁用的属性。optionObject.disabled
用于设置禁用的属性。optionObject.disabled = true|false
属性值:
true:它定义了该选项被禁用。
false:它定义不禁用选项值。它具有默认值。
返回值:它返回一个布尔值,该布尔值表示该选项值是否已禁用。
示例1:本示例说明了如何设置属性。
DOM option disabled Propertybody {
text-align:center;
}
h1 {
color:green;
}
GeeksforGeeks
DOM option disabled Property
Choose an option
HTML
JAVA
C++
PHP
PERL
Submit
function myGeeks() {
// Set disabled property "true".
var x = document.getElementById(
"GFG").options[2].disabled = true;
}
输出:
在单击按钮之前:

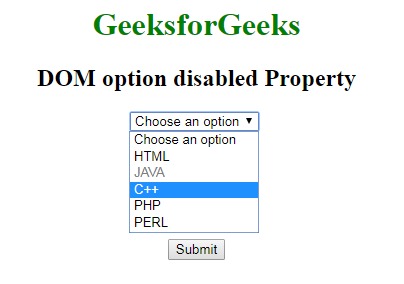
单击按钮后:

示例2:本示例说明了如何返回disabled属性。
DOM option disabled Propertybody {
text-align:center;
}
h1 {
color:green;
}
GeeksforGeeks
DOM option disabled Property
Choose an option
HTML
JAVA
C++
PHP
PERL
Submit
function myGeeks() {
// Return disabled property.
var x = document.getElementById(
"GFG").options[2].disabled;
document.getElementById("sudo").innerHTML = x;
}
输出:
在单击按钮之前:

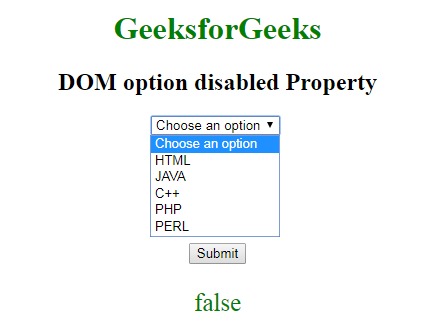
单击按钮后:

支持的浏览器:DOM选项禁用的浏览器支持的“属性”如下所示:
谷歌浏览器
IE浏览器
Firefox
Opera
Safari





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








