
按钮是界面中最普通的交互设计元素。虽然按钮看起来是一个非常简单的UI元素,但它的设计在过去几十年中发生了很大的变化。不过不管怎么变化,围绕着按钮设计的核心始终是识别度和清晰度。
在本文中,我们将概述按钮设计的演变,并找出为设计有效按钮应遵循的方法。
风格的演变
三维按钮
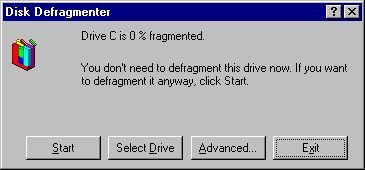
从早期开始,操作系统按钮就依赖于浮雕和阴影的外观来区分它们与周围元素。这种设计解决方案基于简单的原理 - 使用边框、渐变和阴影使元素突出,更易于识别为可点击元素。

此Windows 95对话框利用重阴影和高光来创建3D效果,用于帮助用户了解视觉层次结构并知道哪些元素是可点击的。

写实按钮
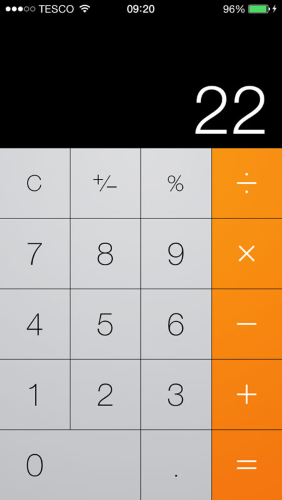
在数字设计中,写实按钮是指UI元素看起来像现实生活中的物体,无论是复制现实中的纹理,还是使按钮看起来像现实生活中的按钮。写实设计旨在延续用户对现实世界的一些认知,来帮助用户理解如何使用这个产品。以下示例中的计算器比喻是为了帮助用户将有关物理计算器的使用知识到数字环境中的应用。

扁平设计按钮
近几年在UI设计中发生的一个主要变化是从拟物元素转向扁平元素,剥离了3D效果。与拟物设计不同,扁平风格设计被视为探索直接传达信息而不重视拟物外观的一种方式。因此,它删除了传统上用于向用户传达可点击性的重视觉提示。


当一切都扁平化的时候,用户如何知道哪些是按钮?
用户仍然需要符号来了解他们可以在页面上单击/点击的位置:帮助他们理解如何使用界面的指示性元素。因此,颜色在扁平化设计中尤为重要,因为当您使用平面按钮时,这些颜色将成为帮助用户识别它们的主要标识符之一。
轻拟物设计和悬浮按钮
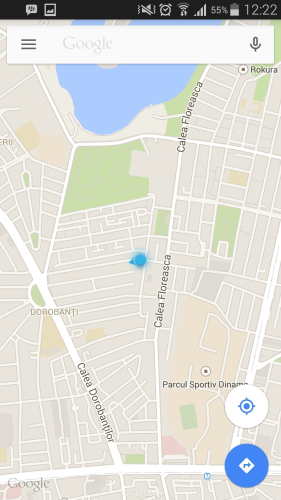
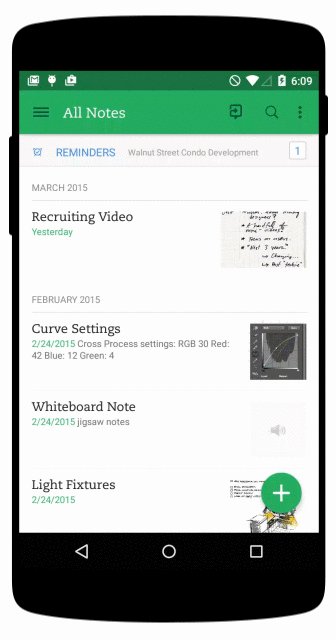
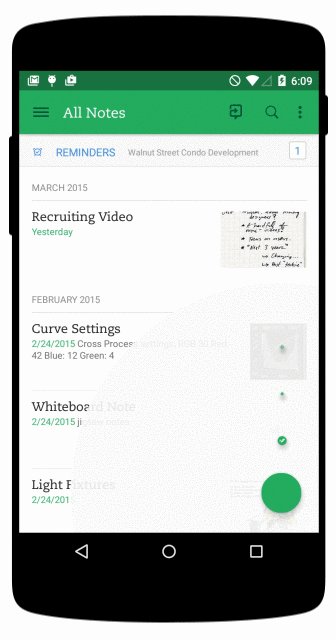
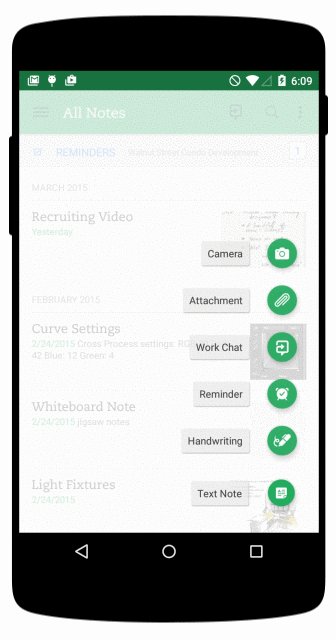
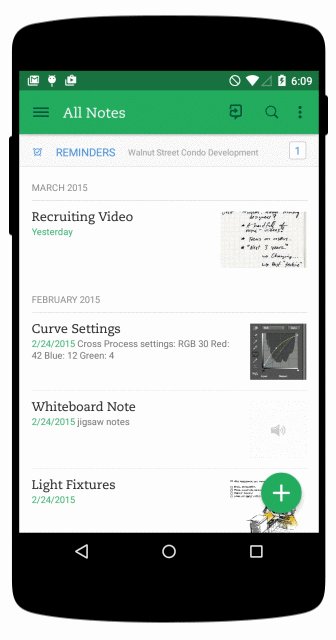
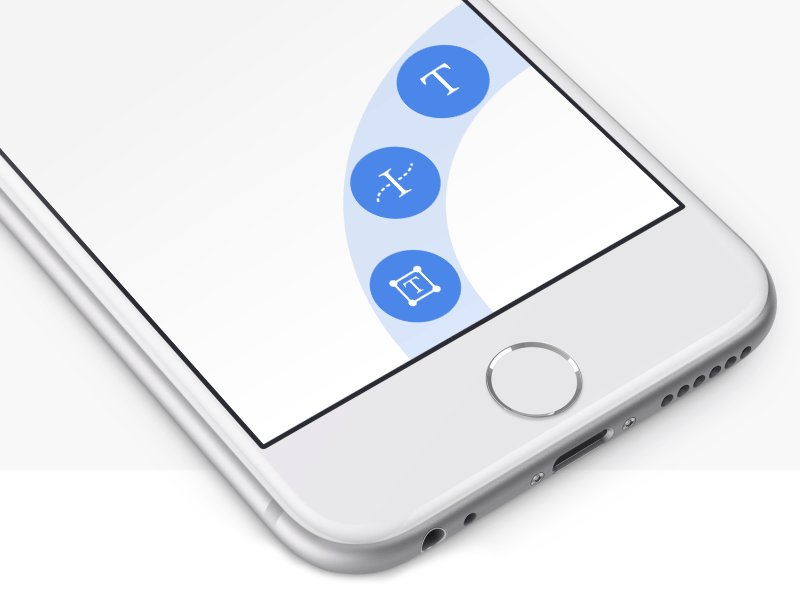
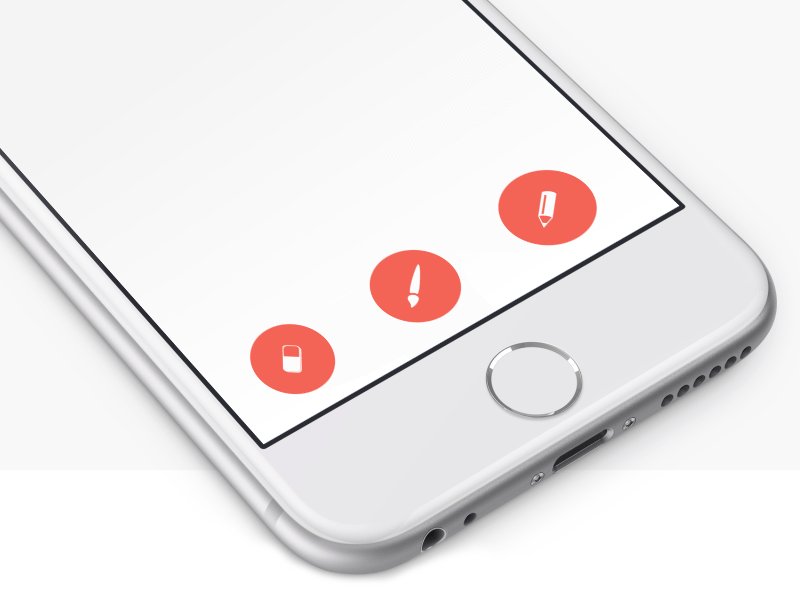
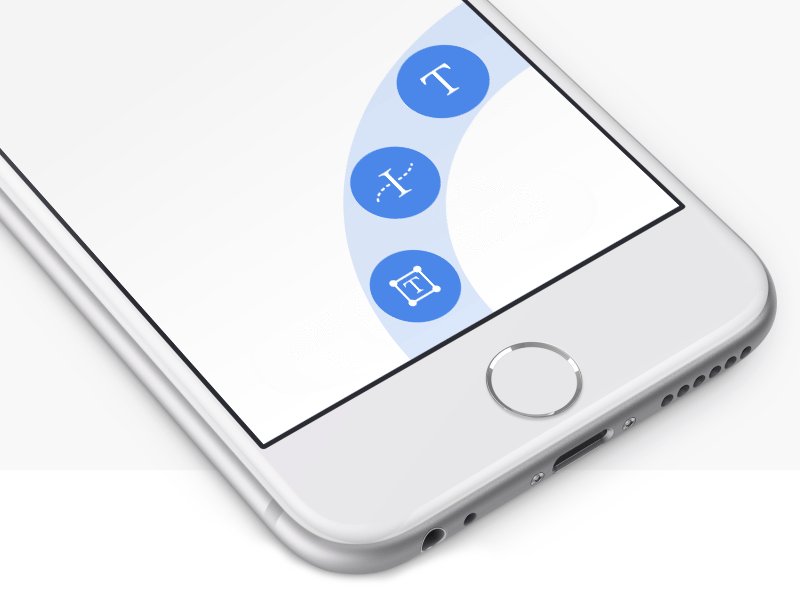
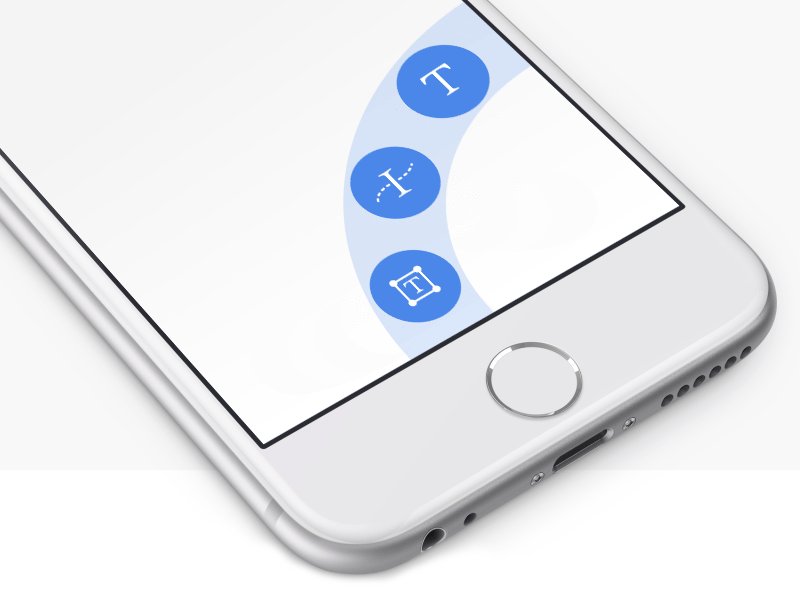
轻拟物设计是原有设计的演变。这种风格大多是扁平的,但利用微妙的阴影,高光和图层在UI中创建一些深度。谷歌的Material Design语言是轻拟物设计的一个例子,具有良好的优先级,它带来了一种新型按钮:悬浮按钮。这些按钮分层在界面的顶部,引起人们对主要操作的注意。它们充当提示性按钮,用于表示用户在该特定屏幕上执行的操作最多的单个操作。
Google地图就是悬浮按钮做得很好的一个很好的例子。用户在地图上执行的主要操作是获取方向,因此对于完成此操作的悬浮按钮来说非常有意义。

在UI设计中使用悬浮按钮的另一个好例子是Evernote。尽管具有大致扁平的UI设计,但应用程序在导航栏和悬浮按钮上提供了一些微妙的阴影。

幽灵按钮
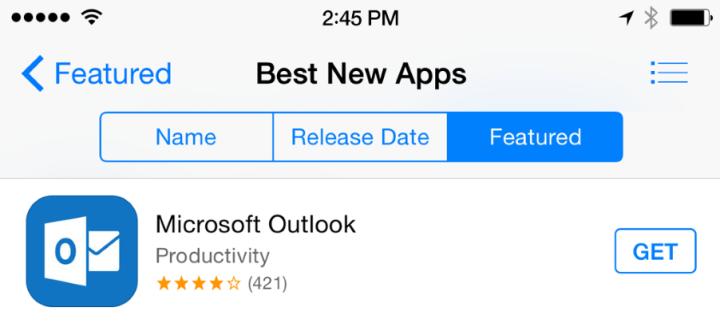
在2014年,UI设计的主要设计趋势之一是幽灵按钮。幽灵按钮是具备基本的按钮形状的透明按钮。幽灵按钮通常以非常细的线条为边界,而内部部分由纯文本组成。

幽灵按钮的起源来自扁平设计革命,当Apple发布iOS 7时,幽灵按钮变得时髦.iOS UI上的许多按钮都是我们称之为鬼按钮的按钮。简洁明了的矩形形状与框架内的整洁字体相结合,在扁平化UI中完美的呈现了出来。

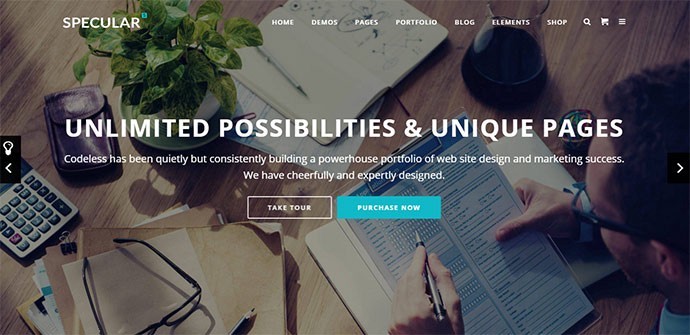
它们通常显示为CTA按钮,并提供干净的外观。网站首页是此类按钮一个很好的使用示例。

Specular有一个平面按钮作为主要的“立即购买”动作,一个鬼按钮“Take Tour”作为辅助按钮。
按钮的基本最佳实践
在开始设计按钮之前,现在应该考虑设计如何传达可供性。用户如何将元素理解为按钮,你应该考虑下面这几条:
- 使按钮看起来像按钮
- 让用户轻松与按钮交互
- 用按钮的作用标记按钮
- 使用颜色对比来引导用户采取行动
并确保在整个界面控件中保持统一,以便用户能够识别UI界面里各个按钮。
形状
一个安全的选择是根据网站或应用程序的风格制作带圆角的正方形或方形按钮。很久以前,矩形按钮已被引入互联网,用户对它们很熟悉。
一些研究表明:圆角可以增强信息处理能力,并将我们的眼睛吸引到元素的中心。

你可以更有创意,并使用其他形状,如圆形,三角形甚至自定义形状,但请记住,其他形状可能会有风险。

圆角按钮更容易被识别。
大小和间距
按钮的大小在帮助用户识别方面也起着关键作用。您应该考虑按钮元素的大小以及可点击元素之间的间距:
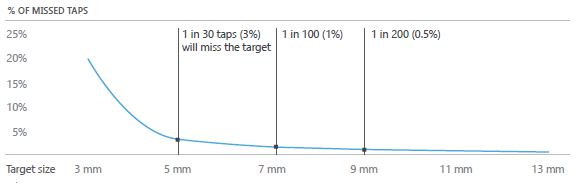
尺寸。 当点击被用作您的应用或网站的主要输入法时,您可以依靠MIT Touch Lab学习,以便为您的按钮选择合适的大小。麻省理工学院的研究发现,手指垫的平均值在10-14mm之间,指尖的平均值为8-10mm,使得10mm x 10mm的最小触摸目标尺寸很好。

这个建议不是针对完美容易出错的触摸目标,而是在平衡其他重要特征(如屏幕信息密度)的同时,将错误的数量降到实际水平:

当鼠标和键盘 是主要输入方法时,可以略微减少按钮距离以适应密集的UI。
间距。按钮之间的间距有助于分离控件并为用户界面提供足够的呼吸空间。

在“材质设计”对话框中的平面按钮之间的间距
按钮文本描述内容
您应该为按钮选择合适的文本内容。选择应基于用户一眼就可以明白的原则:如果按钮显示的文本内容无法让用户明白,则失去了按钮本身的交互意义。
经验法则 - 添加明确的文本内容,说明点击/点击后会发生什么,或者使用动作动词指示元素的作用来告知用户。
在下面的示例中,您可以看到当用户尝试使用Web应用程序将文件上载到Dropbox时出现的对话框。这条消息提供了一个标签' Awesome!'的按钮。对于普通用户来说,这个标签可能会让人感到困惑,因为一旦你点击它就不清楚这个按钮会做什么。

颜色
选择调色板时,请记住颜色是如何帮助用户引导和理解按钮来进行操作:
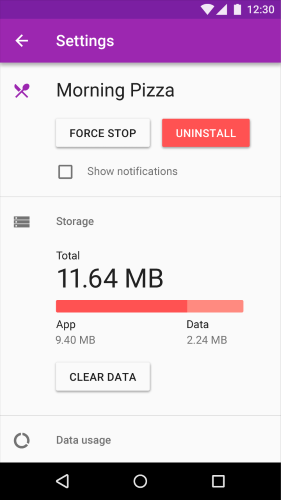
- 使用颜色和对比度可帮助用户查看和解释应用的内容,与正确的元素进行交互并了解操作。在下面的示例中,我们使用红色,表示此按钮是破坏性操作的按钮。

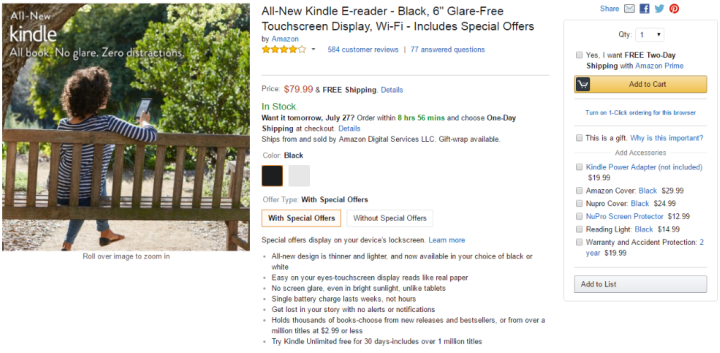
- 重要的按钮信息让它变得更突出(尤其是当你使用它们进行行动时)。例如,亚马逊使用一个对比黄色的按钮来吸引用户注意到这个的操作。

结论
每个按钮(经典或现代按钮,如幽灵按钮或悬浮按钮)都是为了引导用户执行您希望他们执行的操作存在的。按钮在对话中起着至关重要的作用——顺畅的互动让对话继续进行,而小故障(比如找不到正确的按钮)会造成中断,最坏的情况下,还会导致故障。
-5PLUS设计




















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








