
❝前沿:最近有需求开始接触数据可视化的开发,前期调研和体验了国内几家比较大的数据可视化解决方案提供商,并对开发中会涉及到一些工具做了筛选,经常在社区看到有小伙伴反馈相关方面的需求,于是借此机会把我整理的一些工具分享出来,后期开发完成再针对整个过程中的心得体会进行分享
❞
1.前期调研
❝开发前,大概先参考下国内现有优秀的数据大屏解决方案提供商,知道如下几个
❞
- 阿里云(DataV)文档链接
- 网易有数(EasyScreen)文档链接
- 腾讯云(腾讯云图)文档链接
❝不过这几家厂商都是付费版本,唯独阿里云和网易有数还有个15天的免费试用体验时间
❞
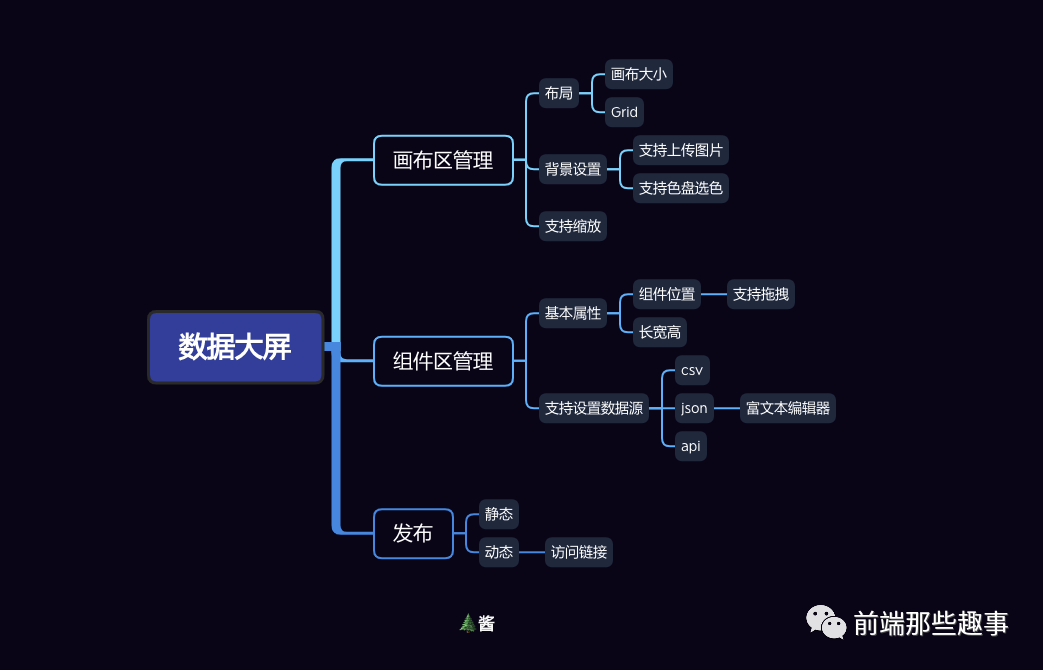
2.功能解剖
通过前期调研,大概梳理了一个简单的数据大屏可视化编辑所需要的功能包括如下几点

3.工具推荐
❝针对功能解剖后,拆解涉及的功能模块,不同模块中涉及到比如图表、拖拽、收缩放大、代码编辑器、图片导出、grid布局、动态表单等功能,如果你的前端团队比较小,无法独立去开发涉及到的这些功能模块,可以通过使用社区现有的成熟的开源工具来解决这些问题,避免重复造轮子
❞
3.1 Antv
❝官方介绍:
❞AntV是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。官网链接 数据大屏开发中,可用于做组件控件区如饼图、环型图等的渲染

Antv的产品线很多,我主要用的是G2Plot 开箱即用的图表库,简单易用,而且蚂蚁金服家的ChartCube 图表魔方也用的是G2Plot,主要借Antv来在线制作图,并快速生成code ChartCube官方链接

3.2 Codemirror
❝❞
Codemirror是一个在线代码编辑器工具,能够实时在线代码高亮显示,而且许多社区很火的在线代码编辑器也是基于Codemirror开发的,数据大屏开发中,可用于做数据源的管理,支持在线编辑代码 官网链接

也有开发者在原先基础上封装了vue和react版本的
vue-codemirror:文档链接react-codemirror:文档链接
如果是配置json数据源还可以用
jsoneditor:文档链接
3.3 Vue.Draggable(Sortable.js)
❝官方介绍:
❞Vue.Draggable是基于 Sortable.js 的 Vue 拖放组件。它允许拖放和视图同步,基于并提供 Sortable.js 的所有功能,数据大屏开发中,可用于做控件拖拉功能,将不同控件的拖拉到画布中形成大屏。文档链接

如果你不想用工具库,你也可以直接在H5的Drag和Drop API基础上开发,直接在要拖拽的元素上将draggable属性设置为true即可 文档链接
3.4 vue-draggable-resizable
❝❞
vue-draggable-resizable组件用于可调整大小和可拖动的元素,且没有第三方库依赖。数据大屏开发中,可用于做画布中组件大小的调整。文档链接

3.5 vue-grid-layout
❝官方介绍:
❞vue-grid-layout是一个类似于Gridster的栅格布局系统, 适用于Vue.js。灵感源自于 React-Grid-Layout,简单说就是一个vue栅格拖动布局的组件,用来实现可以拖拽的vue布局。数据大屏开发中,可用于画布中组件的布局。文档链接

3.6 html2canvas
❝❞
html2canvas可以轻松地帮你将HTML代码转换成Canvas,数据大屏开发中,可用于做大屏的图片生成,通过静态图片生成来分享数据。文档链接

3.7 vcolorpicker
❝❞
vcolorpicker是vue颜色选择器组件,是仿照Angular的color-picker插件开发的 在数据大屏开发中,可用于做背景色等进行颜色选择 文档链接
不过还是建议使用第三方组件库的颜色选择器,比如element组件库的ColorPicker,用户体验更佳
3.8 vue-form-maker
❝❞
vue-form-maker是Vue动态生成表单组件,可以根据数据配置表单,不过使用的UI库是iView,当然你可以根据你使用的组件库进行修改。数据大屏开发中,可用于组件区的基本属性等表单的动态生成文档链接
你也可以参考之前?酱的从0到1开发动态表单
4.文章彩蛋
之前刚上掘金lv4的时候,有小伙伴就调侃树酱说,“树酱君,你要“女装”呀”(啊呆你看你带的好节奏),树酱我这一个180的大壮汉女装是见不得人的,还是不要玷污社区这一片净土。于是我换一种文明点的形式,树酱君一直很喜欢音乐,平时唱歌?也是我生活中不可缺少的一种乐趣,一首周杰伦的《我是如此相信》(快手网页版)送给各位支持我的小伙伴?

1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号懒人码农,认真做好一件事比什么都重要。
3.也可添加微信【lazycode520】,拉你进技术群,长期交流学习。
 数据大屏可视化开发工具推荐
数据大屏可视化开发工具推荐




 本文介绍了在数据大屏可视化开发中的一些必备工具,包括Antv、Codemirror、Vue.Draggable、vue-draggable-resizable、vue-grid-layout、html2canvas、vcolorpicker和vue-form-maker。这些工具涵盖了图表渲染、代码编辑、拖放布局、图片生成、颜色选择和动态表单生成等多个功能,可以帮助开发者快速构建数据大屏项目。
本文介绍了在数据大屏可视化开发中的一些必备工具,包括Antv、Codemirror、Vue.Draggable、vue-draggable-resizable、vue-grid-layout、html2canvas、vcolorpicker和vue-form-maker。这些工具涵盖了图表渲染、代码编辑、拖放布局、图片生成、颜色选择和动态表单生成等多个功能,可以帮助开发者快速构建数据大屏项目。

















 87
87

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








