jQuery Ajax向服务端传递数组参数值的实例代码
发布于 2017-09-10 21:04:31 | 128 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值,下面通过实例代码给大家介绍jQuery Ajax向服务端传递数组参数值的方法,一起看看吧
在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值
下面使用例子说明,首先看一下Action
[HttpPost]
public ActionResult Test(List model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}
方式一,构造表单元素,然后调用serialize()方法得到构造参数字符串
@{
Layout = null;
}
Testvar tmp = '';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
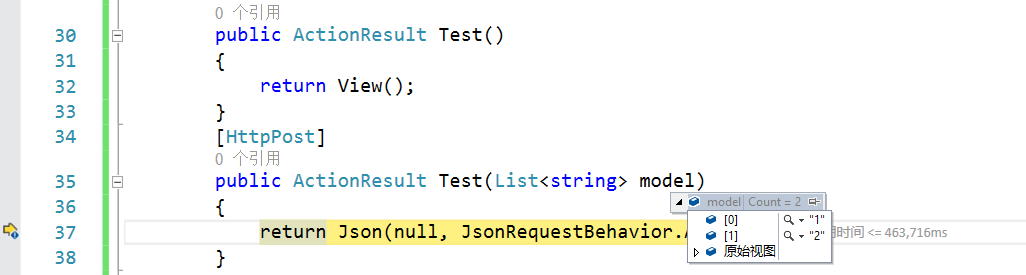
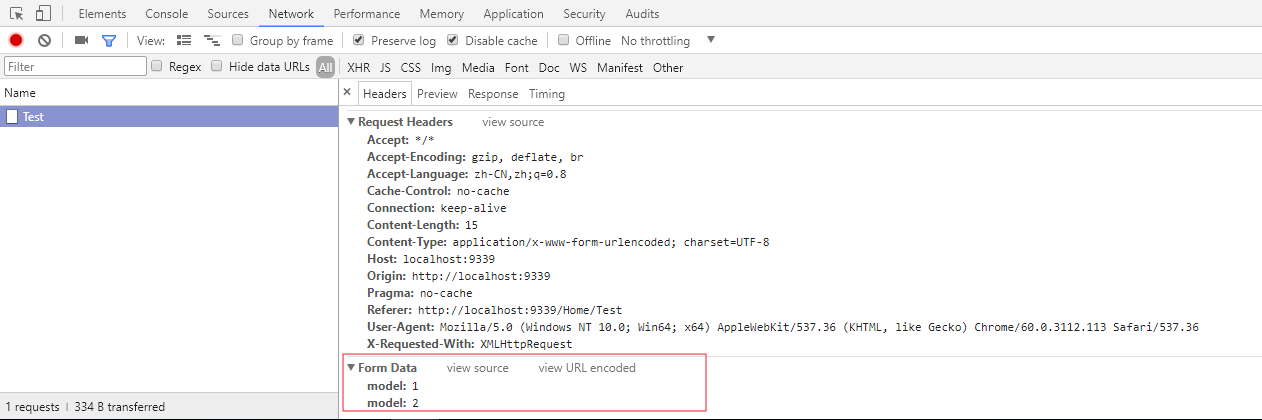
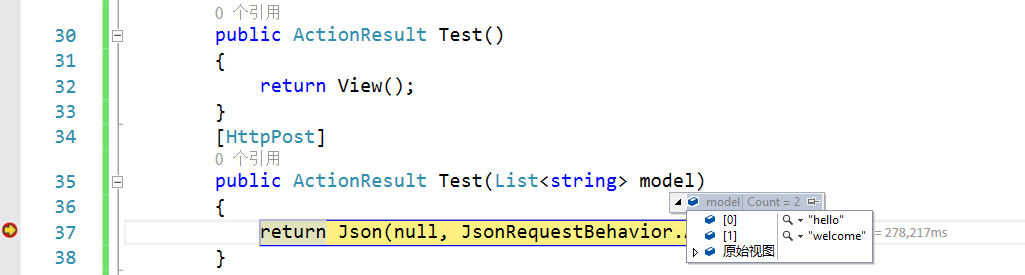
调试模式监视参数,当点击按钮时,监视得到的参数如下


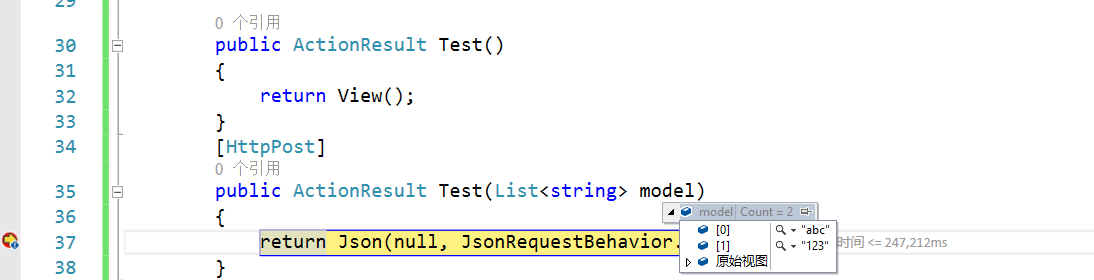
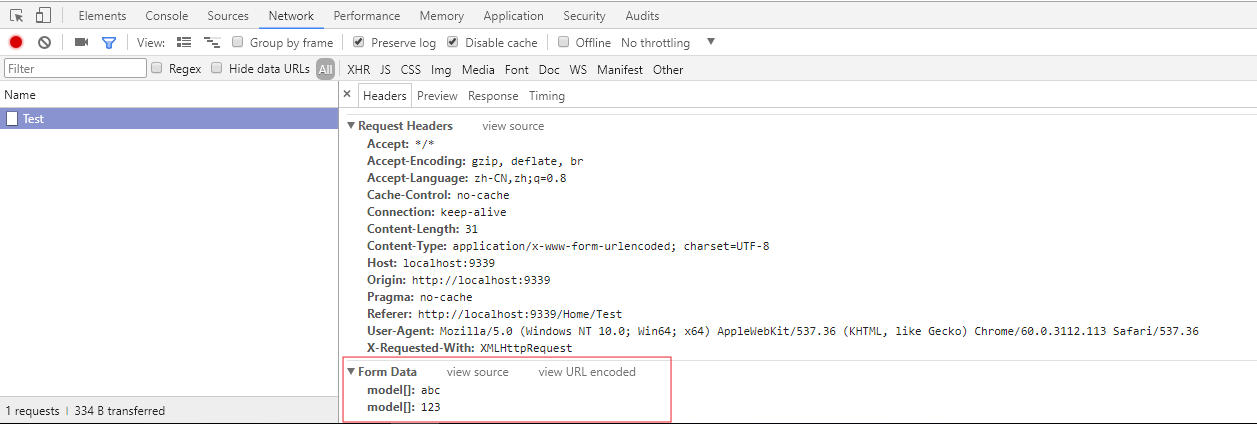
方式二:使用JavaScript对象作为参数传值,参数名是与Action方法对应的参数名,参数值是JavaScript数组
@{
Layout = null;
}
Test//var tmp = '';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});


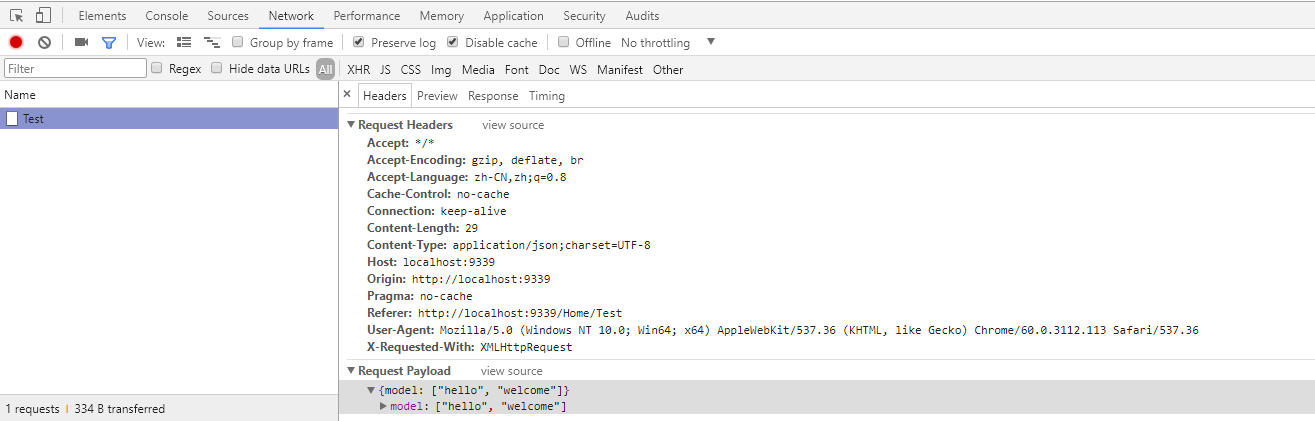
方式三,使用Json作为参数请求,此时Ajax需要声明Content-Type为application/json
@{
Layout = null;
}
Test//var tmp = '';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});


上面的例子使用的是ASP.NET MVC 5
总结
以上所述是小编给大家介绍的jQuery Ajax向服务端传递数组参数值的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回家大家的!
相关阅读:
jQuery Ajax向服务端传递数组参数值的实例代码
jQuery中通过ajax调用webservice传递数组参数的问题实例详解
Jquery post传递数组方法实现思路及代码
Jquery实现点击按钮,连续地向textarea中添加值的实例代码
asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码
Jquery中val()表单取值赋值的实例代码
jquery post方式传递多个参数值后台以数组的方式进行接收
jQuery 判断是否包含在数组中Array[]的方法
jQuery使用$.each遍历json数组的简单实现方法
Jquery解析json字符串及json数组的方法
jQuery $.each遍历对象、数组用法实例
jQuery处理json数据返回数组和输出的方法




















 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








