
背景介绍:
目前iPad 有三个iOS APP,分别是COOHOM,酷家乐云设计和企业云设计, 每次发版前回归量很大,所以我们需要自动化手段来提高我们的测试效率。目前移动端有多种自动化测试工具和方法,例如Appium,UITesting和KoolTest,Macaca 等。通过调研,发现UITesting非常满足我们的UI自动化测试需求,UITesting 具有以下一些特点:
- 苹果提出了一个全新的基于Xcode7以上的UI测试工具
- 支持录制功能
- 支持Objective-C、Swift编写脚本
- 基于XCTest框架
- 引入Accessibility来辅助元素定位,让UI测试更加完善,并且专门提供了Accessibility Inspector;
- 生成测试报告,支持覆盖率统计
此外,iPad 已经有自动打包流程,使用UITesting 我们可以很快实现持续集成过程。所以最终我们选择UITesting作为我们的UI自动化测试框架。
实现流程:

一、如何在项目中使用UITesting框架和编写测试用例
- 首先使用xcode 打开项目
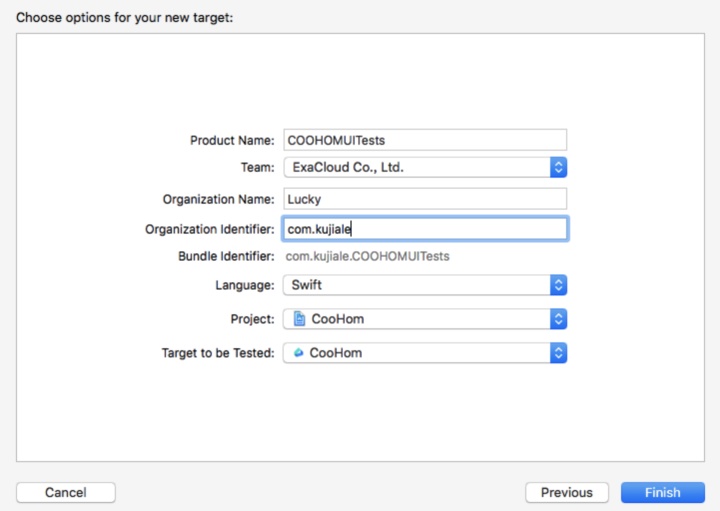
- 接入UITesting
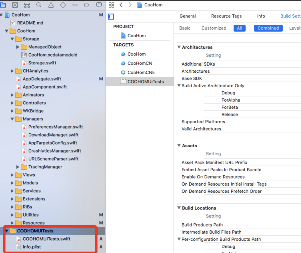
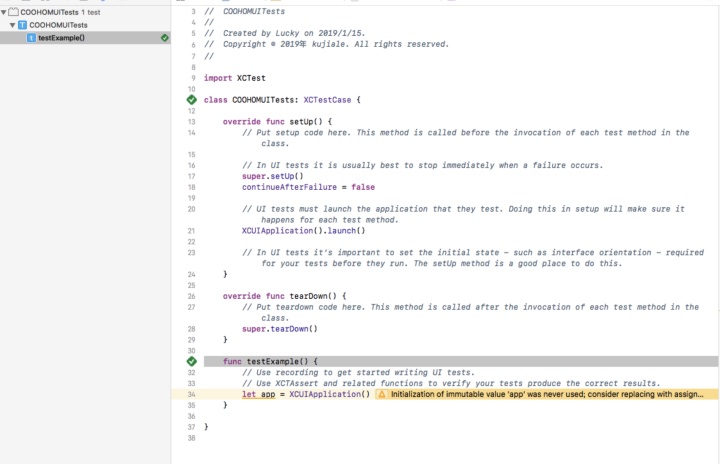
进入下面这个界面,点击左下角的加号,选择 New UI Test Target , 添加完成后,会出现一个COOHOMUITests文件夹,这个文件夹下会默认生成一个COOHOMUITests.swift 文件,测试用例就编写在这个*.swift 文件中。



setUp是在所有测试用例运行之前运行的函数,在这个测试用例里进行一些通用的初始化工作
TearDown是在所有的测试用例都执行完毕后执行的
testExample 是测试用例,测试用例的命名都是以test开始
3. 运行测试用例(下面以最简单的测试用例进行示范,重在流程跑通)
可以通过Product →test 运行,也可以直接通过命令行cmd+U
4. 测试成功后,结果会在下面这个界面中展示,绿色打钩表示测试用例成功,红色打叉表示失败

5. 获取代码覆盖率
a. 添加Xcode Coverage 插件
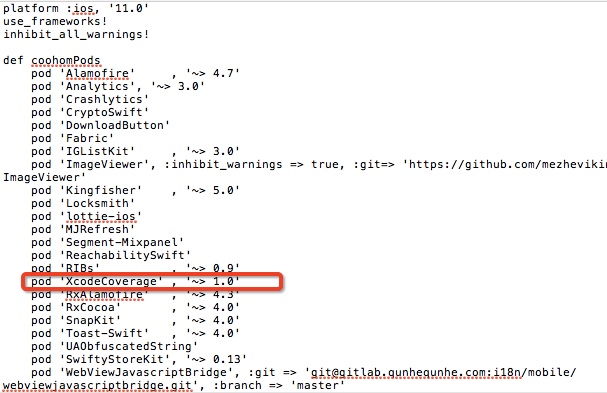
在项目下的Podfile下添加XcodeCoverage ,pod 'XcodeCoverage' , '~> 1.0', 然后pod update 一下,最后,pod install


b. 项目中配置XcodeCoverage
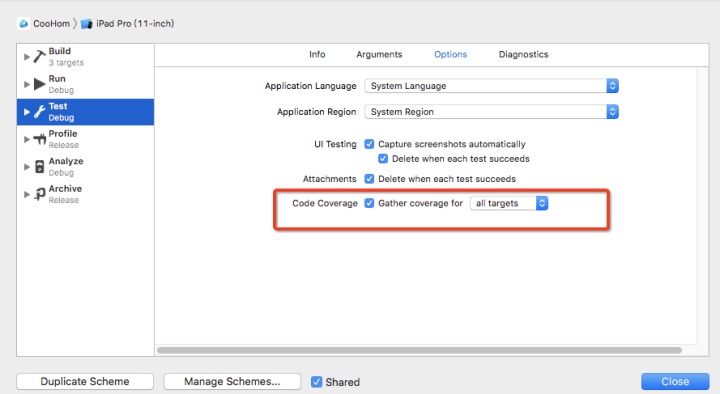
点击Product->Scheme→Edit Scheme ,出现下面这个界面,选中Test 下的Code Coverage 选项

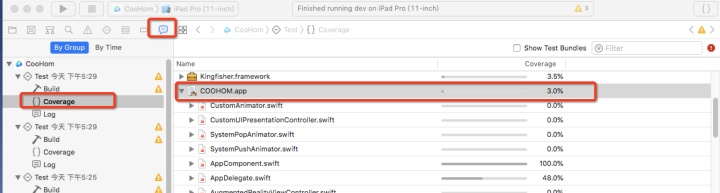
c. 再次运行测试用例,查看覆盖率

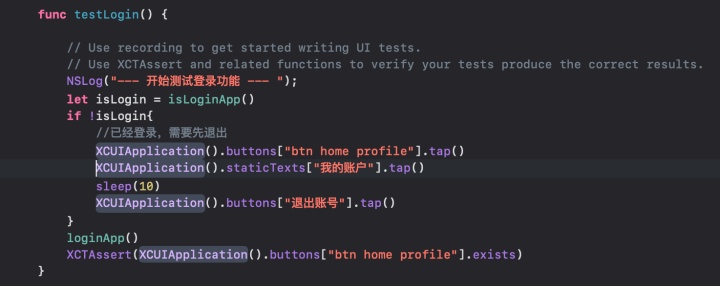
6. 试用例demo

二、如何与GitLab 打通实现持续集成
- 在 .gitlab-ci.yml中添加执行测试的命令

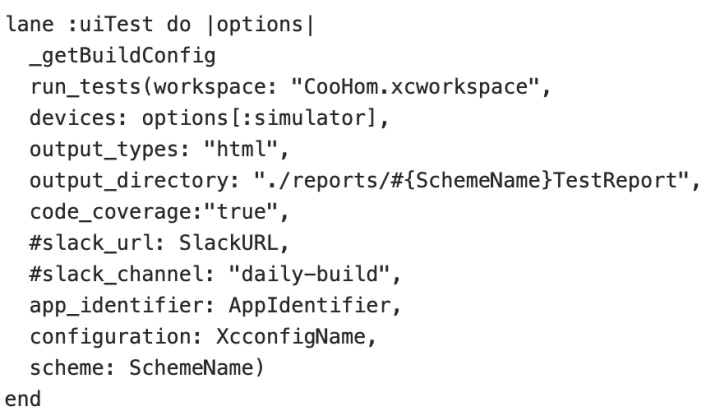
2. 需要在Fastfile文件添加下面的配置,执行UI测试

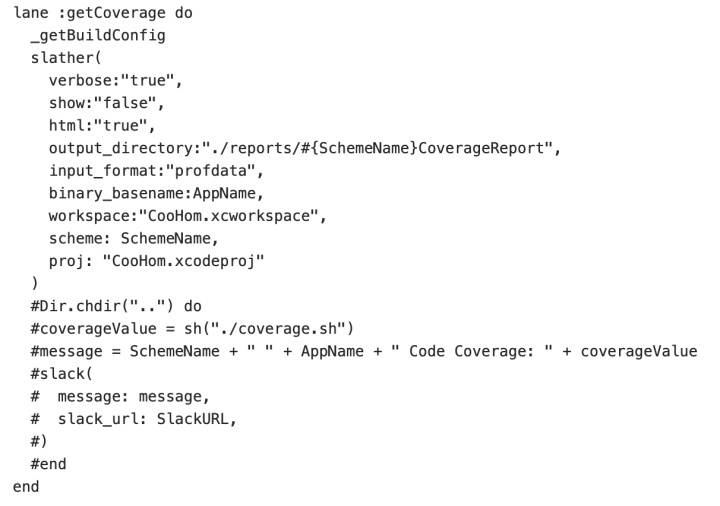
3. 需要在Fastfile文件添加下面的配置,获取代码覆盖率

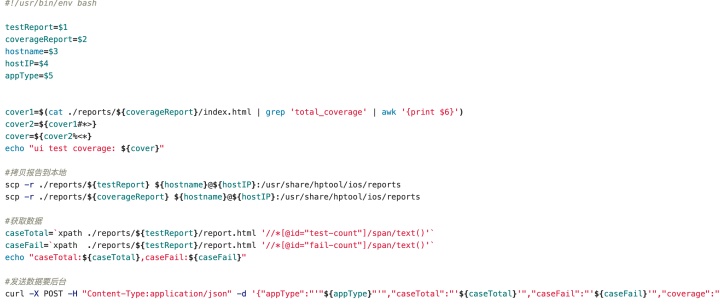
4. 将测试结果,测试报告和代码覆盖率通过脚本上传到展示平台

三、如何展示最终的测试结果
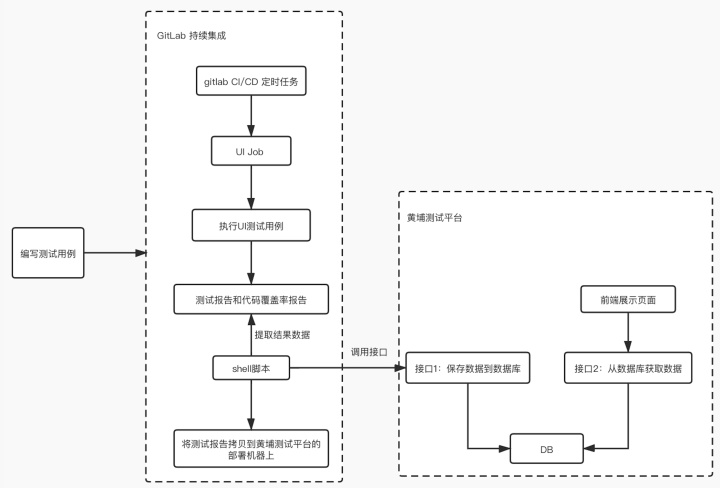
实现思路:
- 对于测试结果数据(代码覆盖率和用例通过率),用例执行结束后,通过调用接口存储到数据库
- 对于测试报告和覆盖率报告了,用例执行后,通过脚本将报告从测试机器上拷贝到黄埔测试平台的部署机器上,这样可以通过链接直接查看报告
- 在黄埔测试平台上添加前端展示页面,展示测试结果数据和报告链接,便于查看
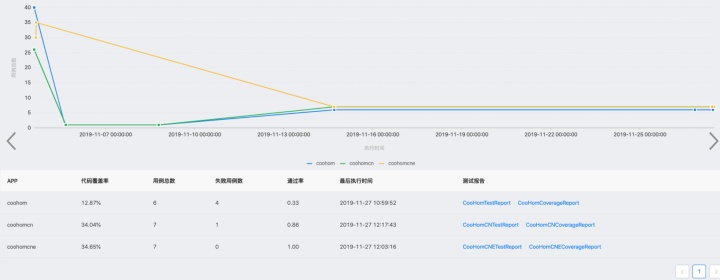
最终结果:

技术文章渠道
微信公众号:gh_76549302cd8f
技术博客:https://tech.kujiale.com/tag/test/




















 5345
5345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








