
导读:图片是PPT中非常重要的元素,对于图片有2个必学的技能,第一个是如何找到优质的图片,在前面的推文中我们给大家分享了不少的素材网站;第二个就是找到图片之后,怎么用好图片了,今天我们就来分享下PPT图片相关的技巧。
文/芒种学院@小新老师(ID:mongjoy)
Hi,大家早上好,这里是芒种学院。
今天要分享的技能是PPT中的「裁剪」功能,提到这个功能,可能绝大部分同学在30秒内都能回忆起,选中图片之后点击裁剪,10秒钟内就能完成「裁剪」。
但是在什么情况下我们需要对图片进行裁剪,需要怎么裁剪,需要怎么排列裁剪的图片,这些你真的掌握了么?
本篇推文将从「裁剪技巧」、「细节强调」、「构图平衡」这几个点来来进行考虑。

01 形状填充模拟裁剪
PPT图片自带的「裁剪」功能,虽然使用方便,10秒钟内就能完成一张图片的裁剪,但是存在这非常多的缺点,例如:修改图片之后宽高比例很难确保不变、裁剪一些复杂自定义形状就有点无能为力。
例如我们想做出下面这种页面的团队介绍,可以发现人是站在圆里,然后突破整个圆的。

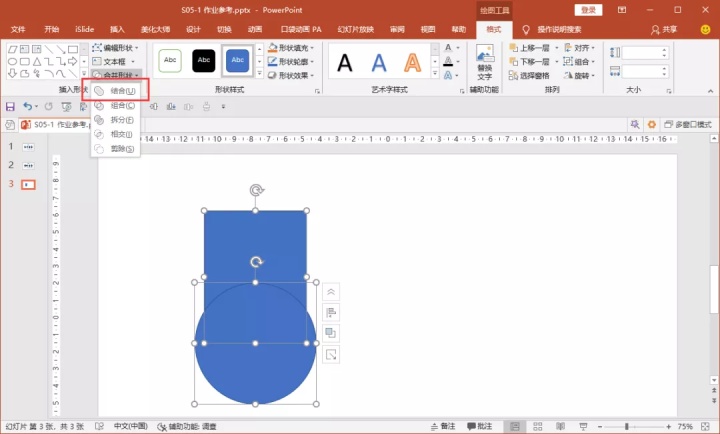
仔细看了下原图,发现所有的人都是「矩形」的,直接通过图片裁剪的方式根本实现不了这个效果。

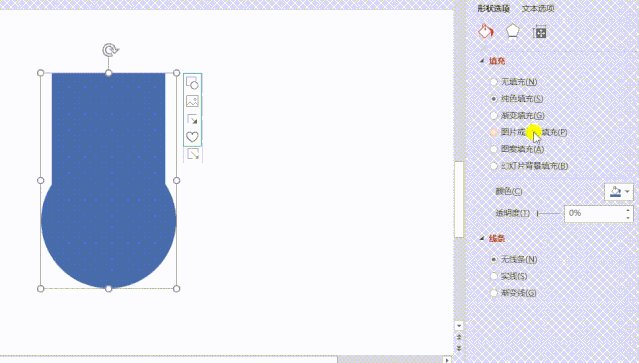
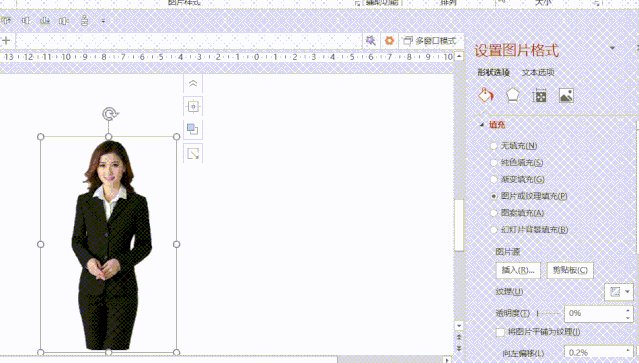
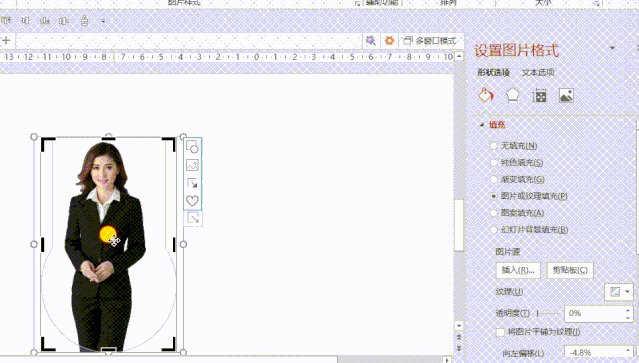
其实我们只需要将「矩形」+「圆形」进行「布尔运算」,然后将图片「填充到形状」中即可,就能一步完成这种图片的裁剪。


将裁剪完的图形,复制3个,依次修改填充成其他的图片,30秒就完成了这一页PPT的制作,是不是非常简单呢。
02 细节裁剪
人是一种视觉动物,越是细节的东西,越能吸引人。相信在现实世界中有太多这样的案例了,在PPT中也是一样,对于图片的利用,其实「没必要使用图片的全部内容」。
在构图的过程中,尽量定位主题,图片多余的部分不要展示出来,裁剪放大主体。
如下,这是一张「铲屎官系列」的PPT:

主体是猫,我们可以将「猫」放大,就可以得到这种效果:

亦或者是「世界杯」系列的主体PPT:

上下不平衡,并且看不到球的细节,直接放大即可:

03 构图平衡
指页面中「左右」,或者「上下」等区域所占的视觉比重大致相同。主体的话更加容易理解,一般拍摄什么在中心、什么是重点,什么就是主体。
例如下图中,主体是「居中」的,我们只能够将「文字」放置到「主体」的左边:

这里如何将图片裁剪成这种“左图右文”的格式呢?通过裁剪我们发现右边并不能很好的填充满一整页PPT,如下所示:

这个时候,可以将“主体”之外的部分图片裁剪出来,然后作一次“水平翻转”拼接到原图后,如果仍然铺不满整页PPT的话,在拼接一张“未翻转”的图片,直到铺满整页PPT即可。

现在我们就将原本「主体居中」的一副图片变成了经典的「左图右文」的布局方式啦~
以上就是今天想给大家分享的内容,希望对大家有所帮助。
如果觉得有用,记得点个「赞+收藏」哦~
本文首发于公众号【芒种学院】,未经允许,禁止转载。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








