bootstrap栅格布局列高怎么设置
bootstrap栅格占多行
栅格系统只占列,和行无关。 按你上图,就是第一次分成2列,第二列放地图 一、第一列里面含三个大DIV各占一行 1.1第一行分成3列(放数值) 1.2第二行分成2列(放数值) 1.3第二行分成2列(放图表)

bootstrap栅格布局怎么消除边距
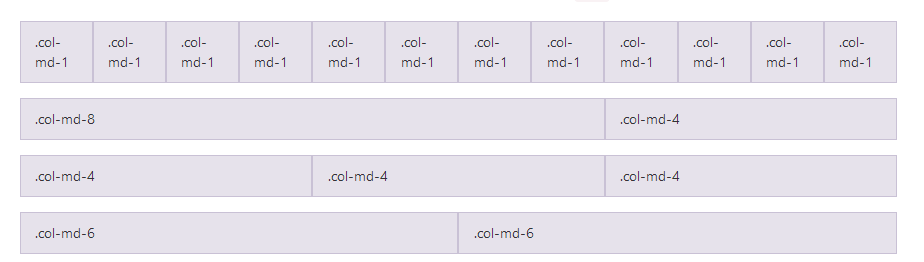
简介Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
栅格选项bootstrap3.x使用
bootstrap 栅格布局行高怎么设定
在对应的div中加入一个类,在自定义的类中设置行高 如: height:60px; 或者在行内加样式 style="height:60px;"
bootstrap可以左右布局吗
bootstrap 栅格布局对齐问题
代码如下: 效果图: 想达到效果: 希望用bootstrap解决问题以上对齐问题;
bootstrap栅格布局怎么实现的
使用bootstrap的栅格系统,怎么禁止响应式
关于bootstrap栅格布局为什么我的内容会溢出屏幕关于bootstrap栅格布局为什么我的内容会溢出屏幕调整到xs尺寸的时候,有需要完整算到每一个像素 比如其中有一个有边框线1px 那么就可能导致全盘乱 认真看每个模块 希望可以帮到您。





















 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








