近来做到了关于无缝滚动加载的轮子,其实原理很清晰,但是还是搞得恶心的要吐,特此记录下,以备查看。
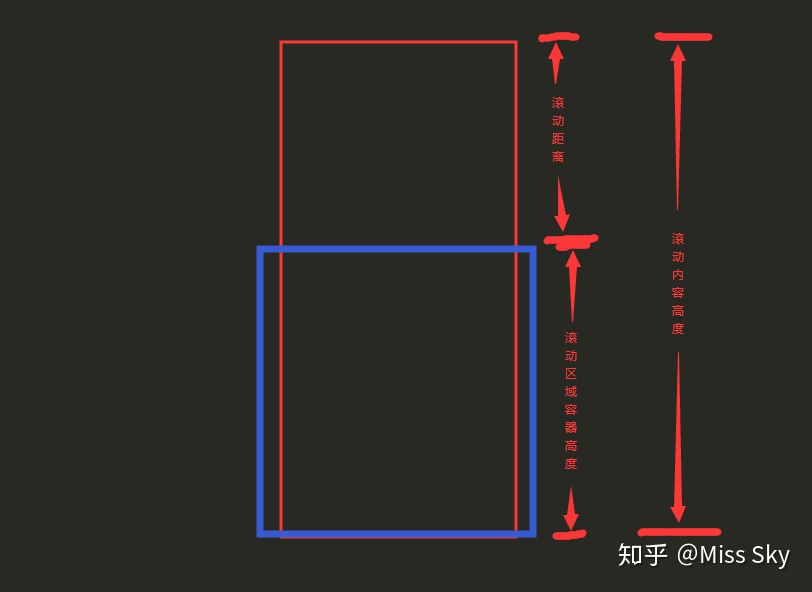
无缝滚动加载的原理很简单,无非就是利用滚动距离+容器高度=内容高度的等式原理。

关于滚动距离:
一般采用滚动区域的scrollTop值即他的滚动距离,但有时可能会出现在滚动过程中scrollTop值一直为0的情况,这时就需要检查下产生滚动条的DOM元素是不是滚动区域对应的DOM元素。
因为在滚动过程中,scrollTop获取的值是滚动条产生的那个节点。
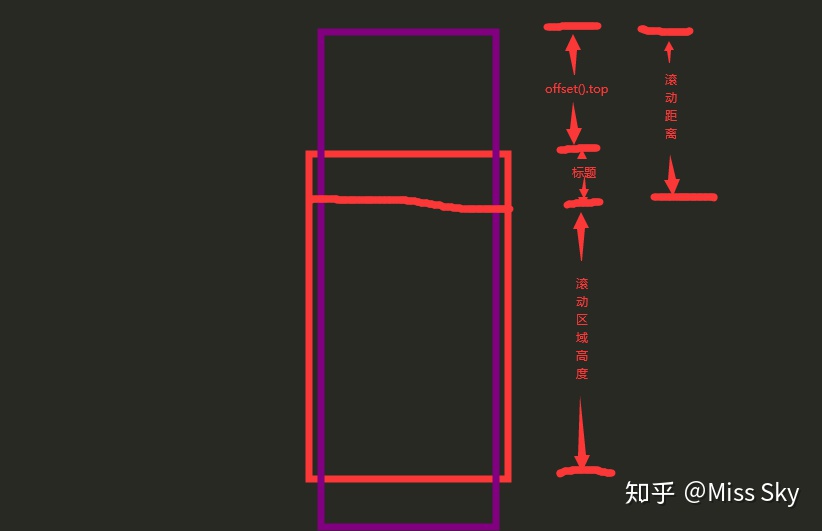
或许也可以换种思路,获取DOM的offset().top值,但这个值只代表滚动区域开始的部分到屏幕顶部的距离,所以想利用这个值来计算滚动距离的时候一定要做好计算。

关于屏幕高度:
一般常用window.screen.height获取屏幕高度。
在此添加一些比较容易混乱的js获取高度值方法:
Javascript:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
JQuery:
$(document).ready(function(){
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的宽度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
})关于滚动内容高度,直接获取装载内容的容器DOM的高度即可。
详细说明了等式各值的计算,接下来咱们正经说原理:
滚动条距离滚动内容底部距离 = 滚动内容高度 - 滚动距离 - 屏幕高度;
在此你可以直接设置当这个距离小于多少时,事件触发。在用户还没有滑动到最底部的时候,其实已经加载了下一页,用户不用再等待。以此实现无缝滚动。
全剧终~~~~~~~~~~~~~




















 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








