上一节已经显示了表格内容。读者玩有些网站的话,会发现很多表格有排序、分页、搜索功能,我们这一节先来做以下这些,因为如果导入一个库:DataTables,那么这些事情都是简单到你无法想象的事情。
跟我来!
导入DataTables库
DataTables的官网在这里:
Table plug-in for jQuerywww.datatables.net
通过上面的官网入口链接页面,我们如果进入到download页面,可以看到下载的地方可以定制内容,这个我就不详细介绍。我们会选择Bootstrap 4修饰、不带JQuery的包(因为JQuery我们已经在工程里包含)。
在这个基础上,事实上我们拿到一个css文件,和一个js文件。链接如下:
https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.csscdn.datatables.net https://cdn.datatables.net/v/dt/dt-1.10.21/datatables.min.jscdn.datatables.net我们来纯手工导入(如果你已经直接下载了上面两个文件,就不用跟我这样,直接按下面的结果放置好文件就可):
- 工程3rdParty目录下,新建目录datatable
- datatable目录下,新建datatables.min.css
- datatable目录下,新建datatables.min.js
- 拷贝网站上的datatables.min.css内容(我用浏览器访问,会直接打开这个文件内容,而不是下载该文件)到第2步的文件里
- 拷贝网站上的datatables.min.js内容到第3步的文件里
手工导入完成。
如果读者自己会npm、git等其他方式,完全可以用自己喜欢的方式,最后结果一样即可。上面注意我的目录名字不带“s”,但是datatables这个库是带“s”的。
editCatalog.ftl引入Datatables库
打开editCatalog.ftl,css文件我们放在<head></head>中,因此,在这个文件中,找到</head>这一行,然后前面插入一行,填上内容:
<然后翻到这个文件的最下面,我们在sweetalert2那个脚本引入行后加入新的一行,用以下内容填充:
<完成。这样模板文件载入的时候,DataTables库也会完成载入。
使用DataTables
打开catalog.js,我们在$(document).ready这一行前加入下面的方法:
function 这个方法初始化了一个DataTable的实例,用法很简单,我们只要指定一个div元素,然后再这个div上用上.DataTable()方法即可。这个方法的参数是一个json格式的数据,能指定很多特性,比如需不需要把数据分页显示、需不需要显示搜索栏、需不需要排序的控件显示,还可以定制显示的时候语言(DataTable会根据你配置的特性,给你的表格周围加上不少元素,这些元素会有字体显示)。
什么时候调用这个方法呢?
我们必须在数据已经从服务器下载到浏览器后,才调用该方法。所以,在原来的success回调处我们添加:
attachDataTable这样整个success处的代码会变成如下:
success完成了!
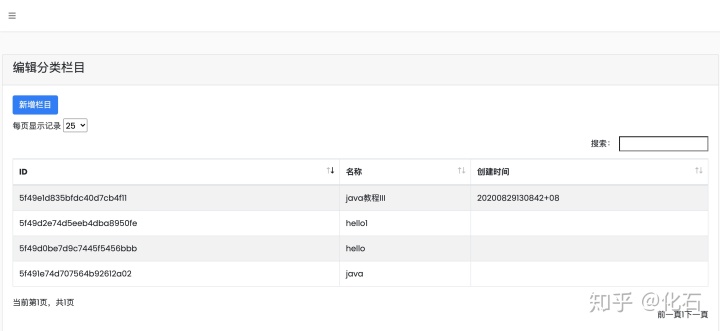
给读者看一下结果,运行起来后,如图一:

图一种的每页显示记录,搜索栏,表格下方的当前页等等,都是DataTables添加出来的。上方的都是可以直接交互使用的:每页记录,你可以选择10、25等等,搜索栏你可以输入字串、上下的箭头可以点击排序,这些都会影响到表格的显示。关键是,不用你写任何的代码!
从技术角度来讲,所有的表格运算都在客户端发生,没有服务器的任何事情。
Done!一个会帮助到不少人的使用工具,在我们下一节的新功能添加前介绍给读者。
休息~




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








